2013/12/18
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)

レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではないでしょうか。
自分でメニューをレスポンシブ対応にさせるのもいいですが、レスポンシブ対応のメニューも類型化されてきていますので、ユーザーとしても一般的なメニューのほうが使いやすいですよね。
そこで今回は、そんな類型化されたレスポンシブWEBデザイン対応メニューの詳しいチュートリアルとソースファイルがついているサイトをご紹介します。
チュートリアルを使って学ぶもよし、ソースファイルを利用してプロジェクトに活かすものよし。
いずれにしてもとっても役だつサイトばかりです。
これからレスポンシブWEBデザインに取り組もうという方も、ぜひ見てみてくださいね。
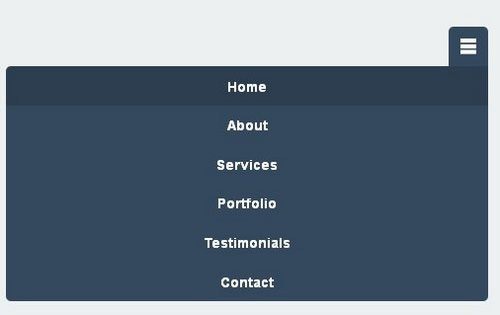
Creating a CSS3 Responsive Menu

アイコン付きのメニュー。
4段階のブレークポイントで、モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
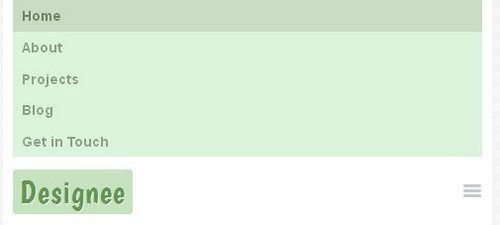
Creating a Responsive Menu Tutorial

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead Morel
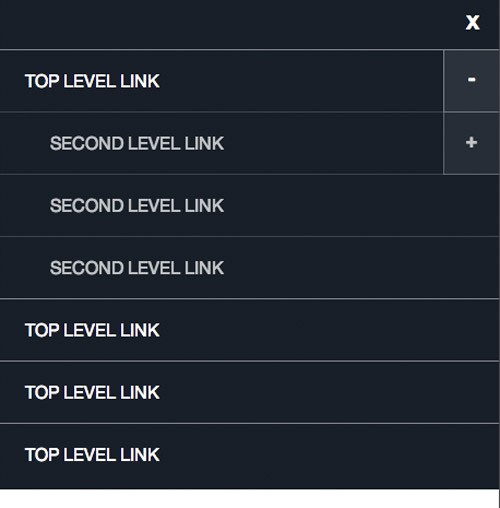
CSS3 Responsive Menu

多階層に対応したドロップダウンメニューメニュー。
横並びのメニューから、1つのブレークポンとで縦並びになるタイプです。
DemoRead More
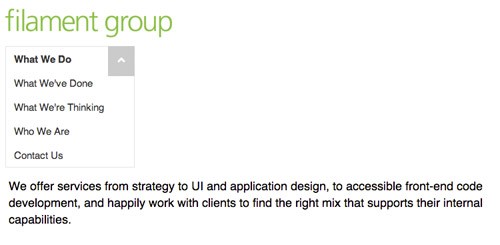
Create an Absolute Basic Mobile CSS Responsive Navigation Menu

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
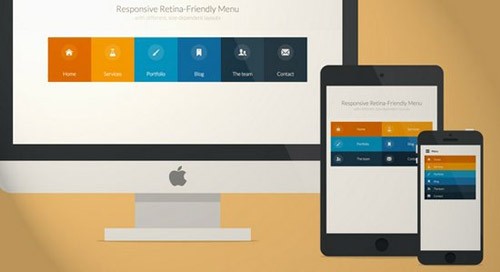
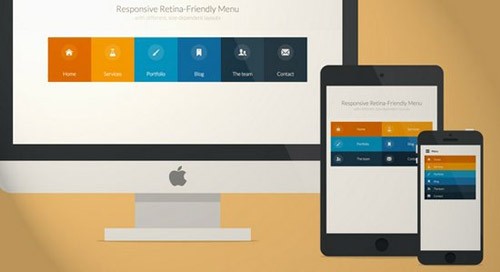
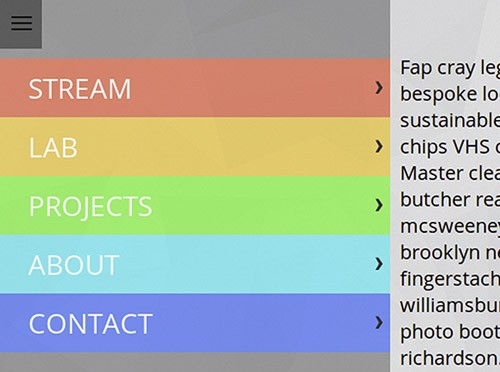
Responsive Retina-Ready Menu

アイコン付きで、軽快なアニメーションが超クールなメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
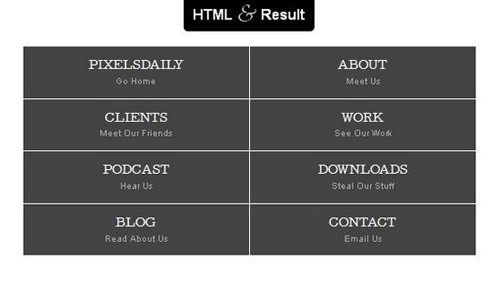
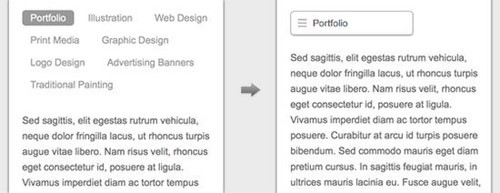
Responsive Navigation Menu Tutorial

横並びのメニューから、1つのブレークポンとで縦並びになるタイプです。
DEMORead More
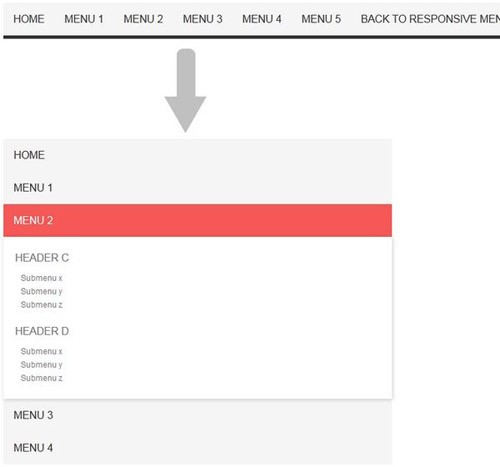
Big Menus, Small Screens: Responsive, Multi-Level Navigation

多階層に対応したドロップダウンメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DaEMORead More
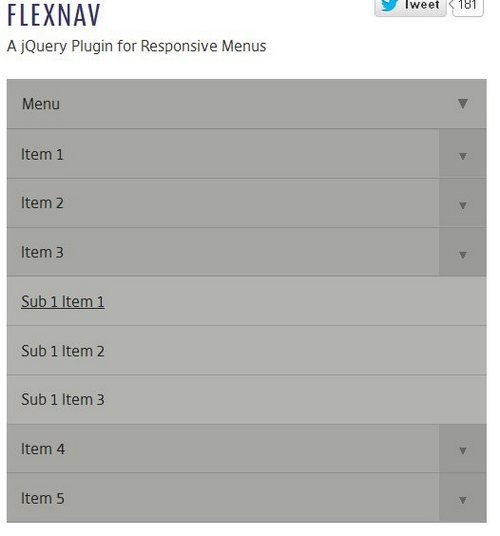
FlexNav Mega Menus

多階層に対応したドロップダウンメニューメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
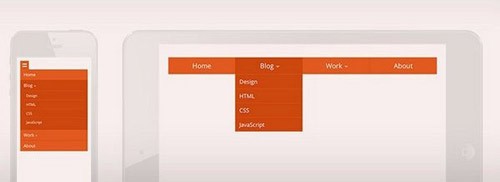
Drop-Down Navigation: Responsive and Touch-Friendly

多階層に対応したドロップダウンメニューメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
Responsive Navigation

超軽量なのが特長のプラグイン。
サイドメニューが、モバイルではメニューボタンになるタイプです。
DEMORead More
Responsive Menu Concepts

ノーマルメニュー、セレクトタイプ、ドロップダウン、オフカンバスの4種類のメニューが揃っています。
DEMO:Full HorizontalDEMO:SelectDEMO:Custom DropdownDEMO:Off CanvasRead More
CSS: Responsive Navigation Menu

モバイルではメニューボタンのみが表示されるタイプですが、右寄せ、センター、左寄せレイアウトからなっています。
DEMORead More
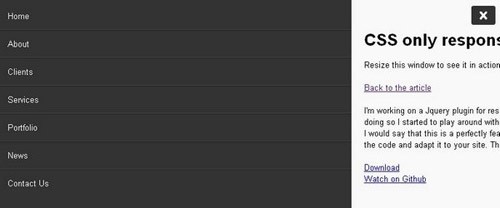
CSS only responsive navigation

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
Building an HTML5 responsive menu with media queries and JavaScript

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
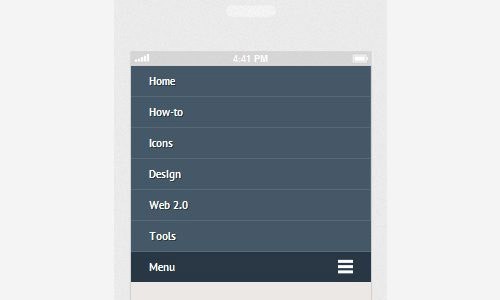
How to Build a Responsive Slide-Down Navigation Menu

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
A free jQuery Responsive Menu plugin

多階層に対応したドロップダウンメニューメニュー。
モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
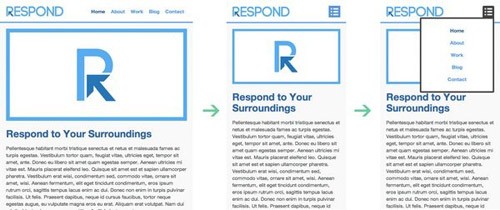
A Responsive Design Approach for Navigation, Part 1

モバイルではメニューボタンのみが表示されるタイプです。
DEMORead More
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
