2014/01/16
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」

CodePenというWEBサービスをご存知でしょうか。
CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。
WEBデザインの最先端な表現が世界中から公開されていて、初心者には役立つこと必至ですし、熟練者には刺激になることうけあいです。
そんなCodePenさんは毎年、閲覧回数の多かったコードを「Top Pens」として特設コーナーで発表してくれています。
これを見るだけでも勉強ならびにインスピレーションを受けると同時に、今後のWEB表現のトレンドをつかむうえでもとても役立ちます。
WEBにかかわるお仕事をされているなら、見ておいて損はないと思いますよ!
jsdo.itのように、フォークしたり、編集することも可能です。
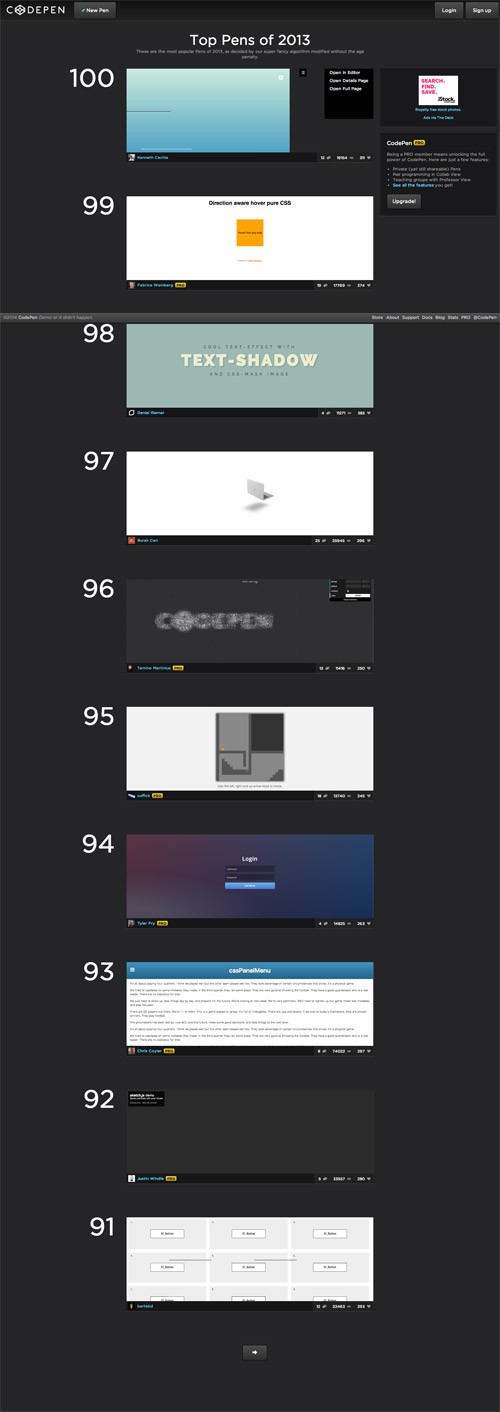
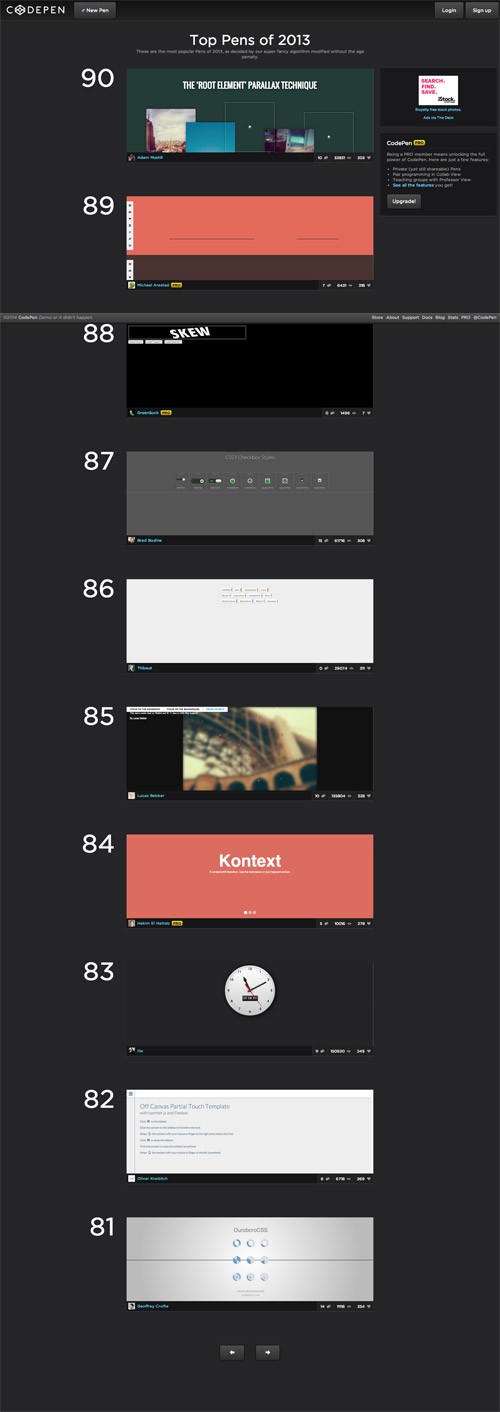
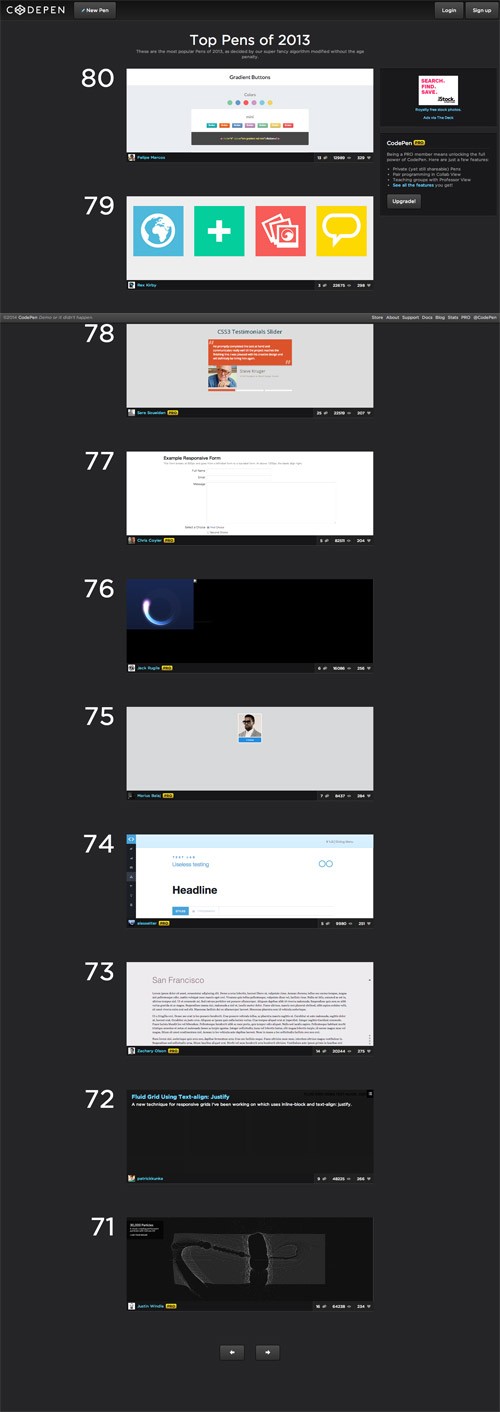
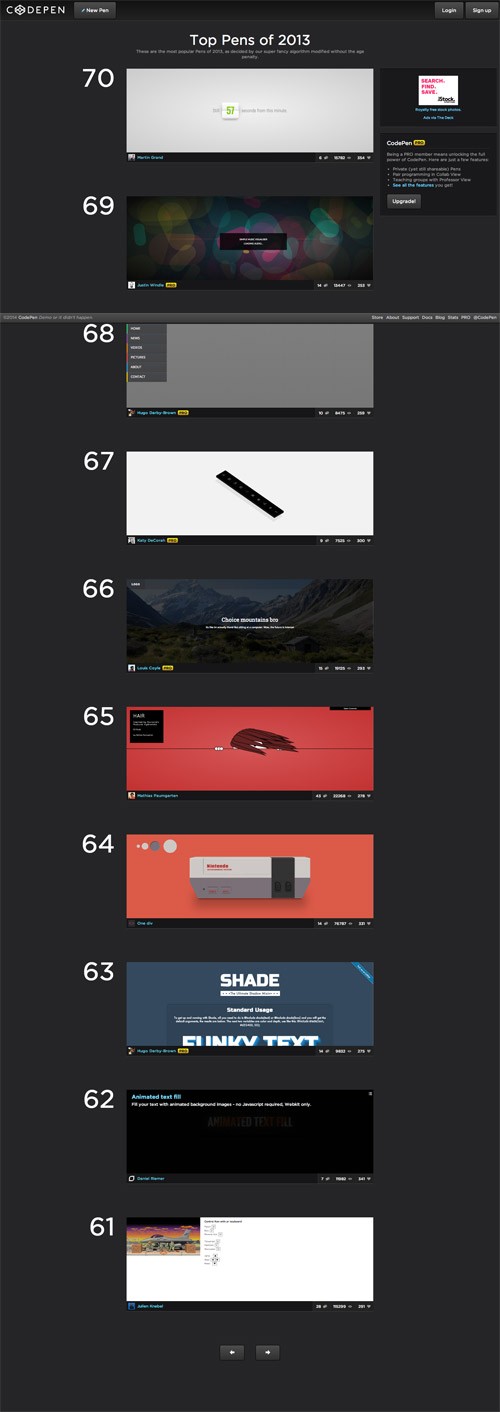
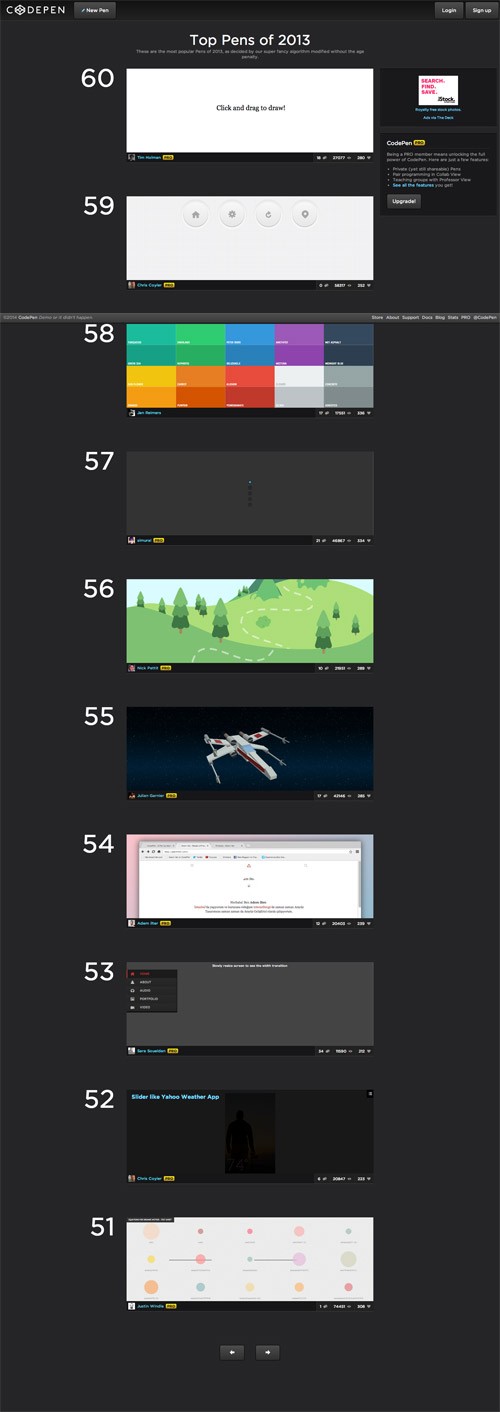
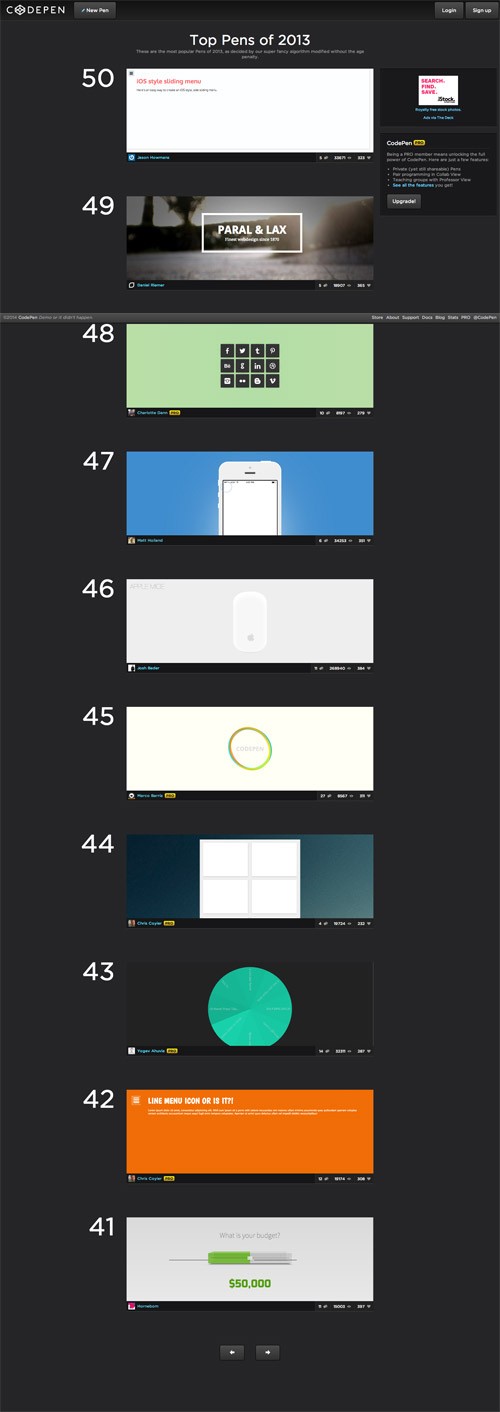
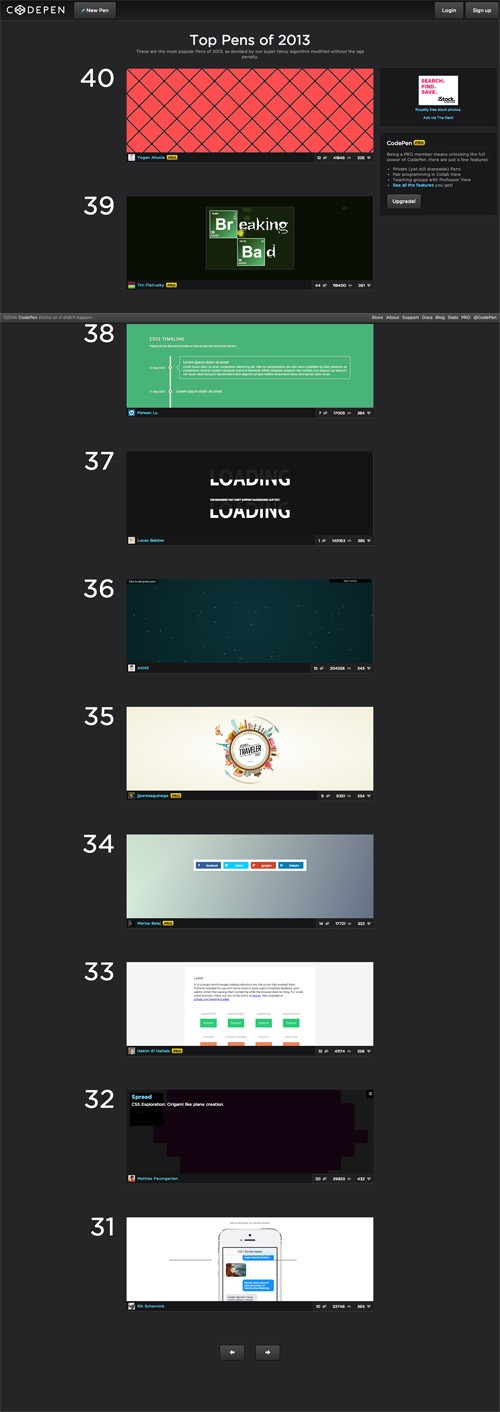
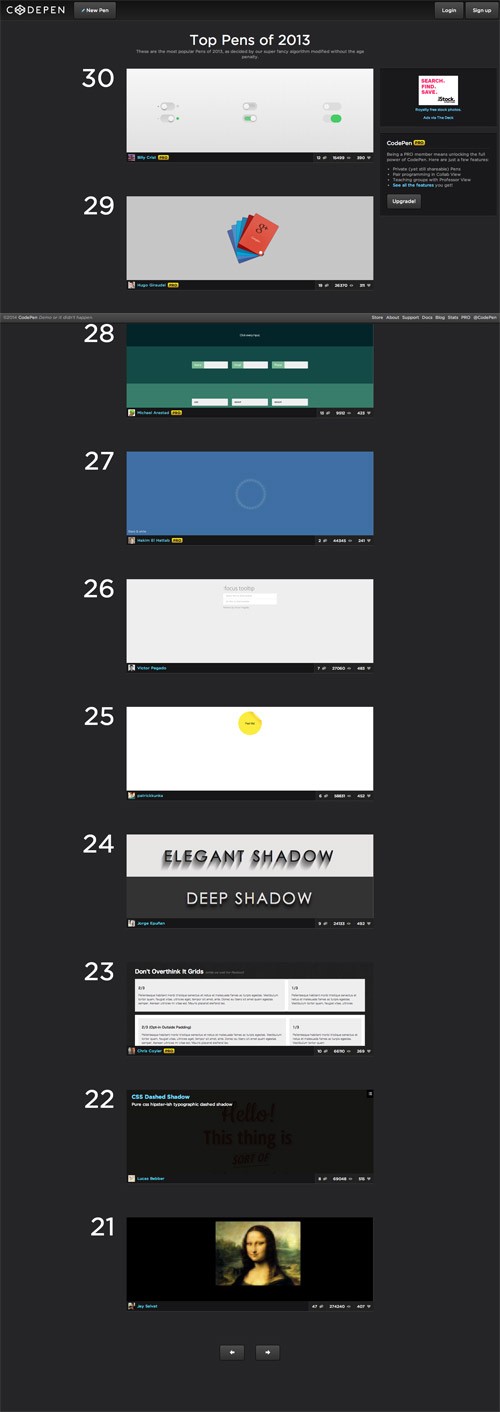
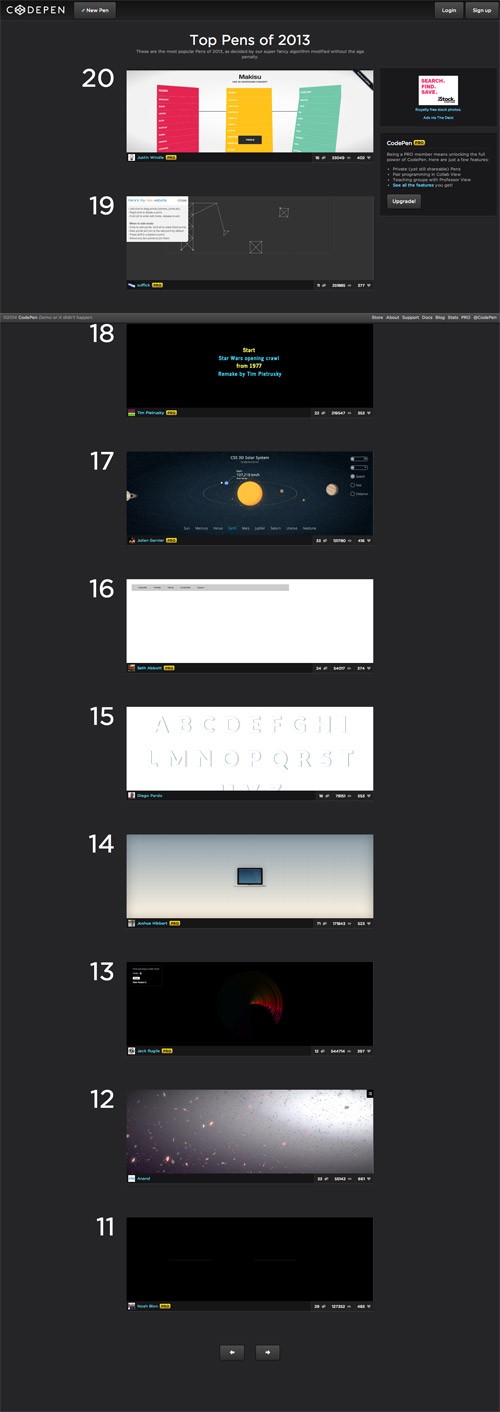
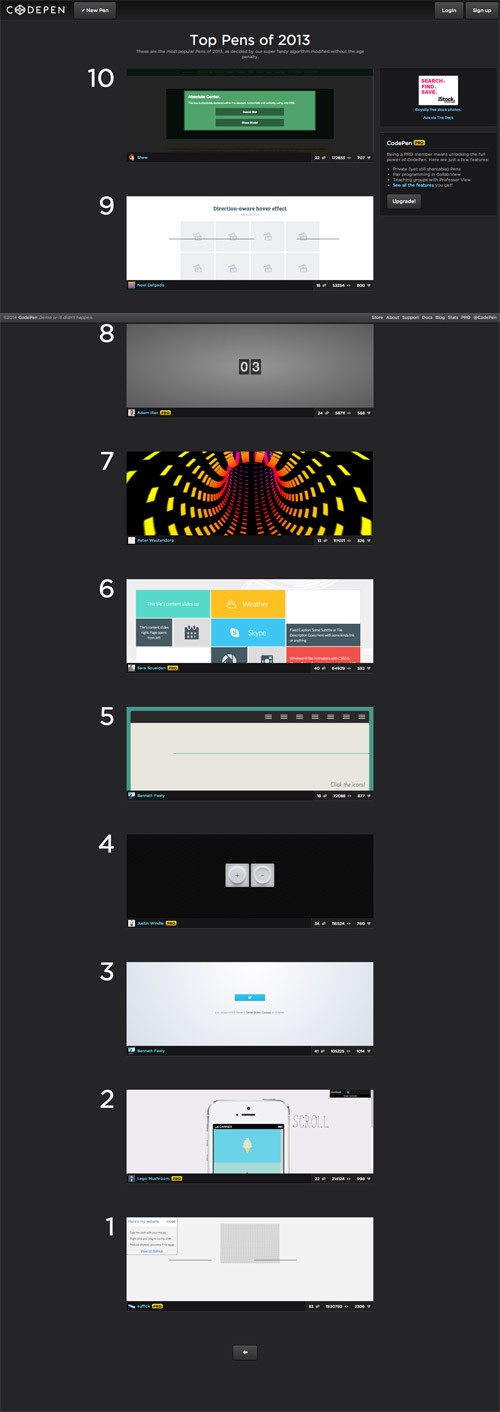
2013年、もっとも人気のあったHTML/CSS/JavaScriptコードのトップ100がわかる「Top Pens of 2013」

「Top Pens of 2013」は、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスCodePenが、2013年中に閲覧回数の多かったコードを「Top Pens」として発表している特設コーナーです。
正直、おっそろしいほどハイクオリティーな表現ばかりなので、1つ1つみているだけで日がくれてしまいそうです。
でも、見ちゃうんですよね。
勉強になるし、楽しいから。
気に入ったのがあったら、ひたすら「模写して」練習するだけですね。
素晴らしいWEBサービスです。
100-91位
90-81位
80-71位
70-61位
60-51位
50-41位
40-31位
30-21位
20-11位
10-1位
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ