2015/05/13
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9

ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介します。
ネット上で公開されるファイルやアプリをダウンロードすることはよくあることです。
しかし、いきなりダウンロードするのはちょっと……と躊躇する方も多いのではないでしょうか。
誰でも危険を孕んだファイルやアプリなど欲しいわけがありません。
そこで、便利なのがウイルススキャンです。
どこまで信頼できるレベルなのか不明な部分はありますが、試してみる価値はあるでしょう。
そこで今回は、無料で、しかもオンライン上でファイルスキャンを行えるオンランセキュリティーサービスをまとめてご紹介したいと思います。
快適なネットライフの一助になれば幸いです。
photo credit: Virus via photopin (license)
Metascan Online

約43種、140MBまで。
Chrome用の機能拡張もあります。
いちいちサイトを訪れなくてもダウンロードファイルをダウンロード前にチェックしてくれます(くわしくは「ファイルダウロード前にマルウェアをスキャン!Chrome機能拡張「Metascan Online」)。
Metascan Online
VirusTotal

Google提供サービス。
約40種、 64MBまで。
ファイルチェックのほか、URLが疑わしいかどうかもチェックしてくれます。
VirusTotal
Dr.Web ® online check

容量に明記なし。
Dr.Web ® online check
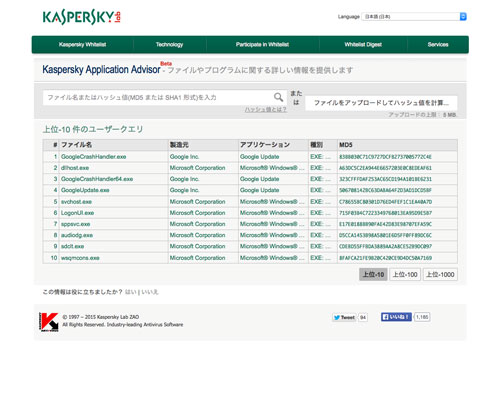
Kaspersky Application Advisor

カスペルスキー提供のチェックサービス。
5MBまで。
Kaspersky Application Advisor
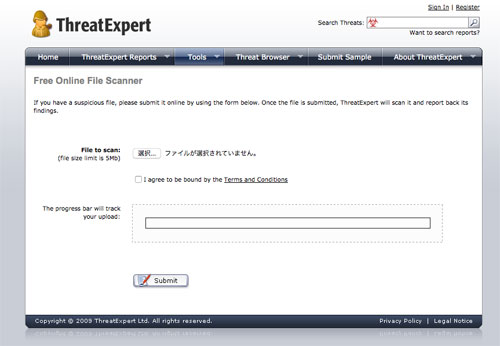
ThreatExpert

イタリアのセキュリティー会社ThreatExpert社が提供するサービス。
5MBまで。
ThreatExpert
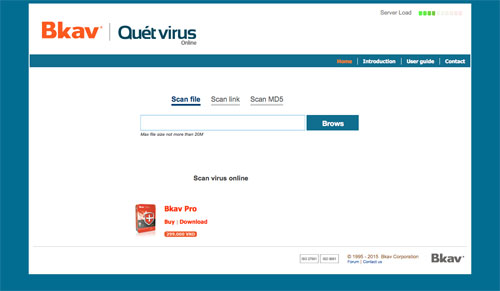
Bkav

セキュリティー会社Bkav Corporationが提供するサービス。
50種、20MBまで。
Bkav
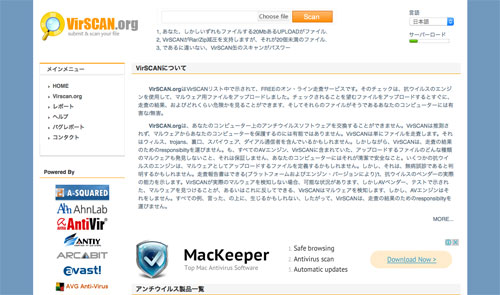
VirSCAN.org

約35種、20MBまで。
VirSCAN.org
Jottis malware scan

約20種、25MBまで。
Jottis malware scan
hivesoft Security steward

約15種、20MBまで。
hivesoft Security steward
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
インパクト大!Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張「Gmail GifLine」
Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張をご紹介します。 メール
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
無料のドメインを取得してレンタルサーバーに設定する方法
ドメインって無料で取得できるサービスがあるのをご存知でしたか? ドメインというとお名前.comなど
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
