個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
CategoryWEB
-
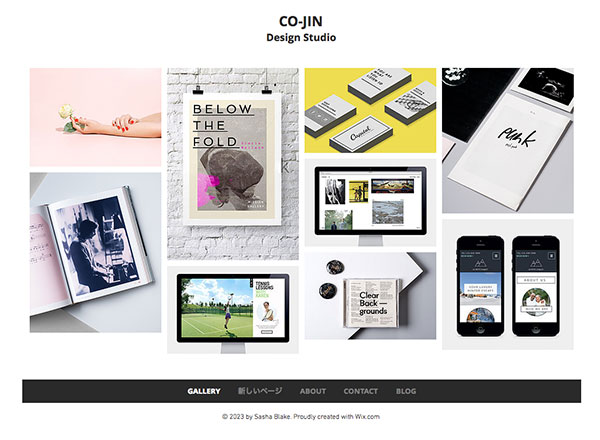
グラフィックデザイナーのためのオンラインポートフォリオ作成方法

グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていないという方、とてっも損してます。 もし持っていないというのであれば、すぐに作りましょう。 仕事が増えるチャンスが格段に広がる
-
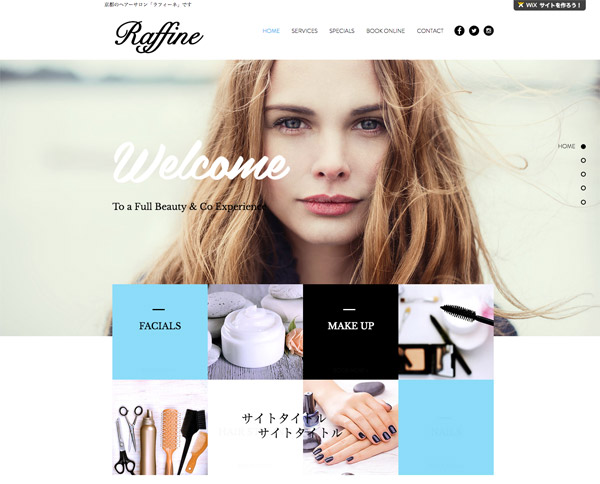
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法

「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなのが、今回ご紹介するWixStoresというオンラインサービスです。 以前「無料ホームページなのにプロ並みのデザイン&高機
-
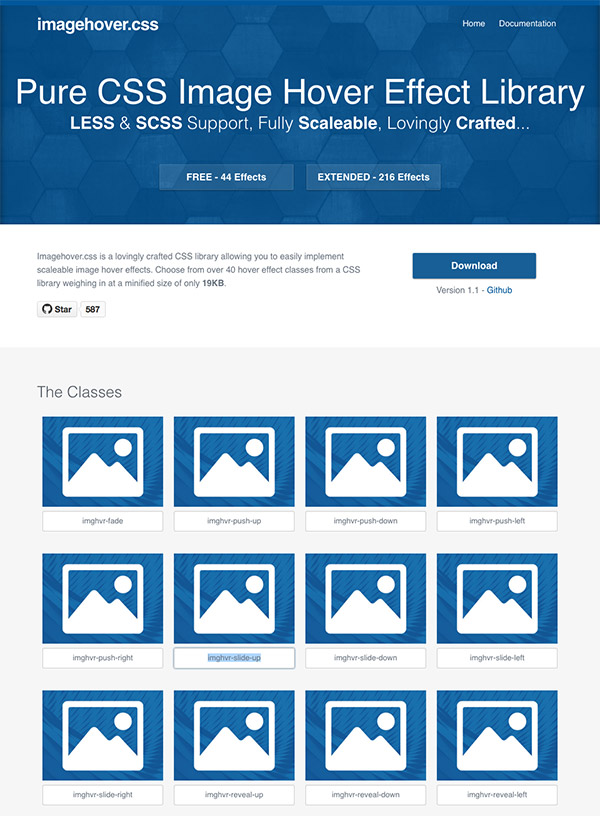
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css

画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印象を与えますよね。 今回は、そんな画像のアニメーションエフェクトを、CSSを知らなくてもコピペだけで簡単に実装出来てしま
-
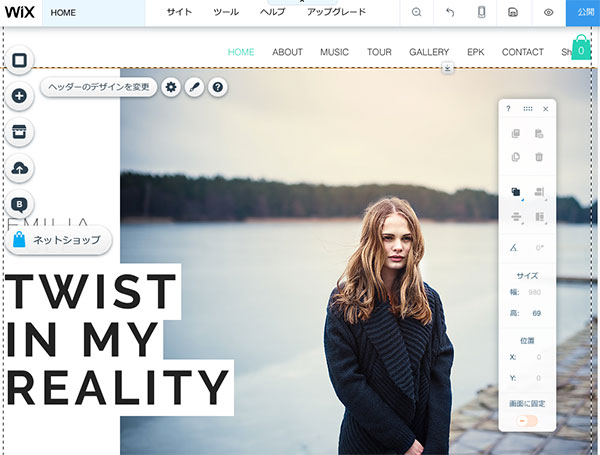
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方

Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスですが、凄まじく進化していて、驚くほど簡単にホームページを制作できたので、使い方も交えてご紹介したいと思います。 今回Wix
-
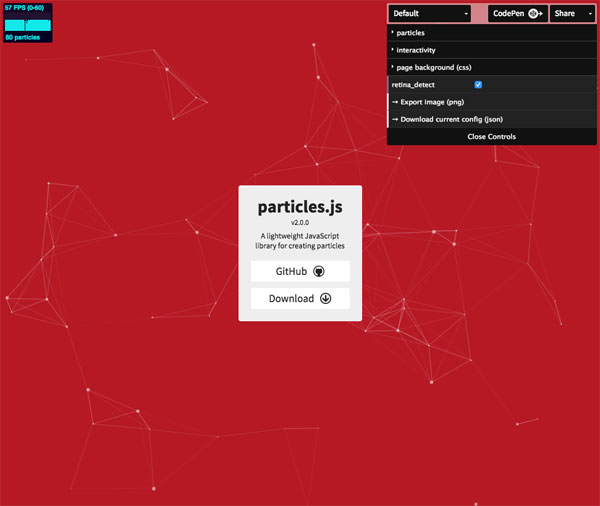
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」

流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニメーションをご存知ではないでしょうか。 とてもクールで、ぜひ取り入れてみたいなあ、と思っていたところ、簡単に実装できるス
2016/02/22 | WEB,JavaScript
-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」

CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファイルをダウンロードするか、CDN経由で読み込み、規定のクラス名を記述するだけで、簡単に棒グラフ/チャートが作成できてしまい
-
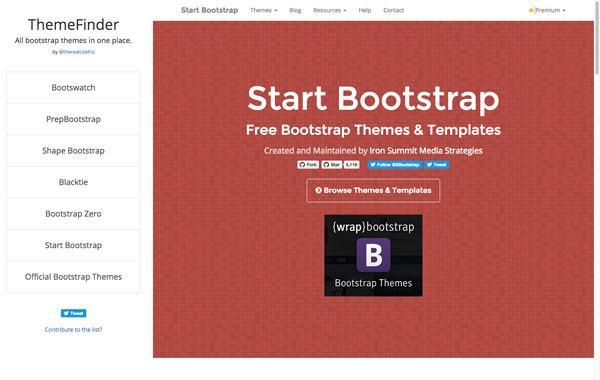
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」

Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介します。 Bootstrapのテーマを配布・販売しているサイトはいくつかありますが、それらをまとめてテーマを探せるのが「Th
-
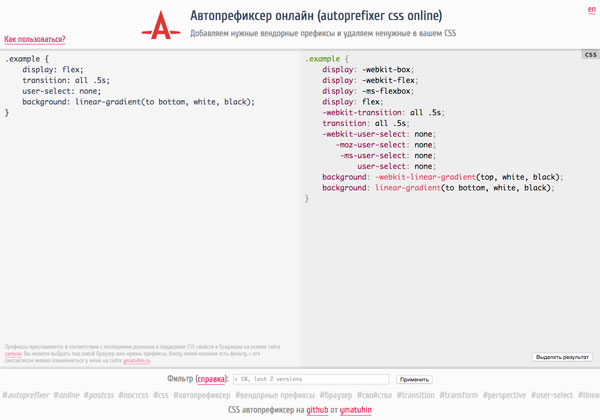
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」

ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミスも同時に指摘してくれる「Autoprefixer」をご紹介。 ベンダープレフィックスを追加してくれるサービスはこれまでも
-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選

WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS、JS、PHP、WordPress、Ruby on Railsなど。 動画でWEBに関する知識を学ぶ機会が増えていますが、
-
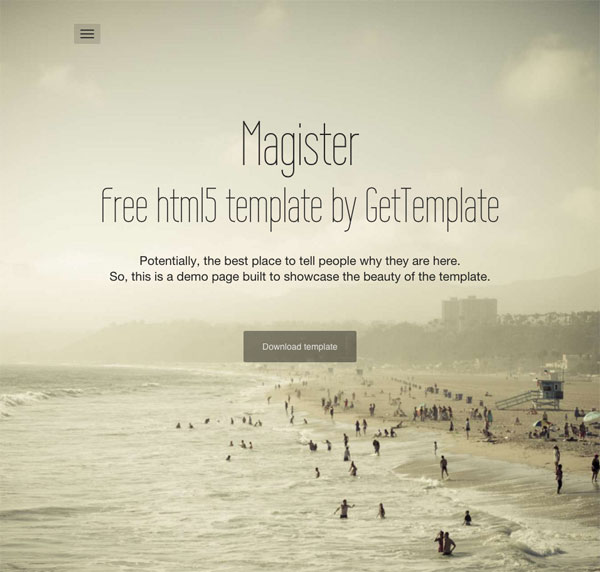
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+

ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ランディングページ、1ページもの、ポートフォリオ、多目的に使えるテンプレートなど、多岐にわたっています。 これからBoots
-
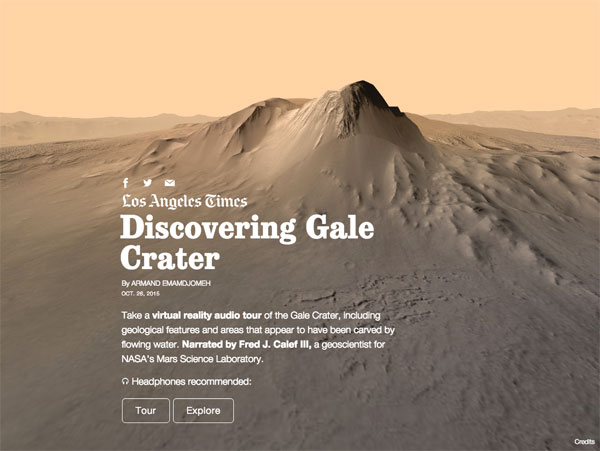
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater

火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Los Angeles Timesが提供するサイトで、火星の有名スポットを3Dで再現したサイトです。 火星の観光名所、Gale
2015/11/12 | WEB,
-
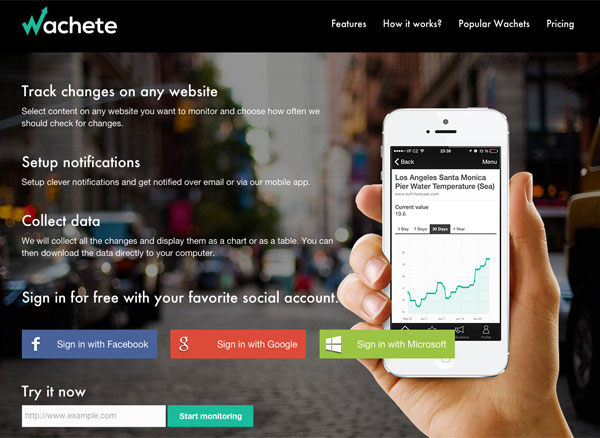
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6

気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさんは気になるサイトを日々、どのようにチェックしていますか? フィードに登録したり、Twitterでチェックしたり、
