個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
CategoryWEB
-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」

WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマークレットを利用すれば、WEBサイトの必要な部分だけをいとも簡単に編集して印刷できます。 必要な部分だけを印刷できるので資
-
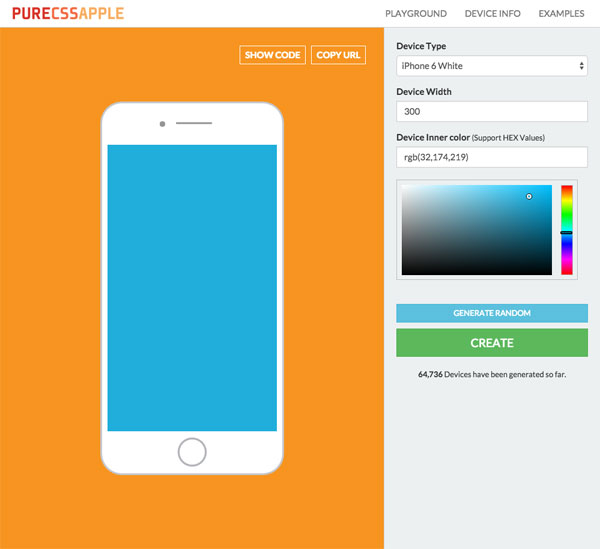
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」

CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」をご紹介。 このジェネレーターを使えば、iPhoneもiMacも、MacBookもすぐに描くことが
-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」

ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」をご紹介。 各サイトが渾身の力をこめて作成したファビコンがウインドウの画面を埋め尽くす様はまさに圧巻です。 本棚の背表紙を
-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル

初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム)のチュートリアルです。 海外の有名ブログから、わかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説
-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える

無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービスをご存知でしょうか。 BASE(ベイス)といえば、無料で誰でも簡単にネットショップが開設できるサービスとして有名ですが
-
よくわかる 初心者のためのCSSアニメーションチュートリアル

初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説明を付け足しています)。 CSSアニメーションを見かける機会はどんどん増え
-
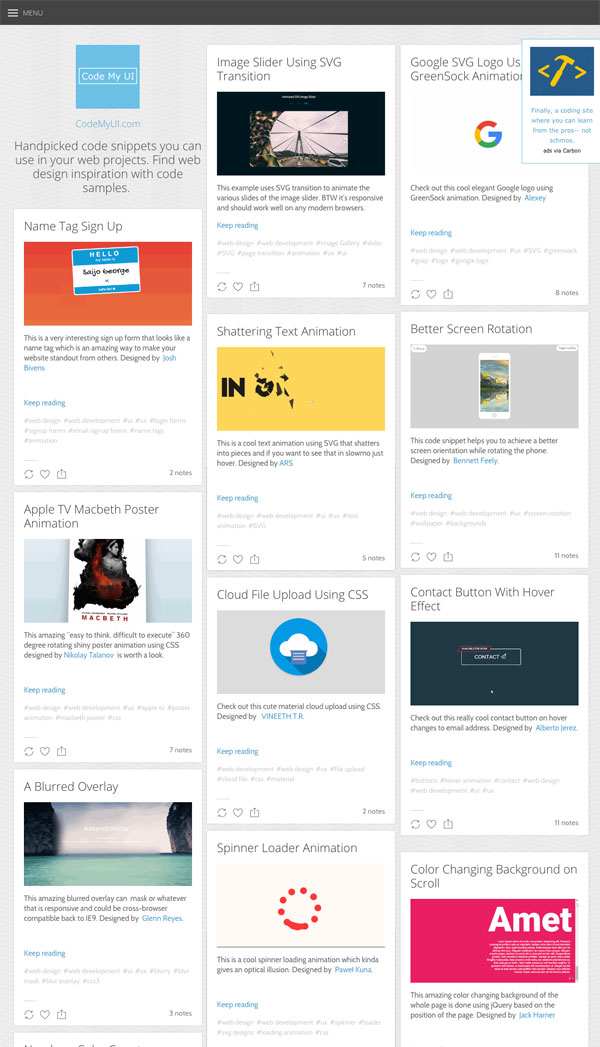
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」

WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」をご紹介。 すっかりご無沙汰になってしまいました。 風邪がなかなか完治せず、夕方になると高熱がでてしまう悪循環
-
超簡単!CSSで上下左右センターにする方法

超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使って実現する方法です。 とても簡単でコードもシンプルなので、ご参考になれば幸いです。 display:flexを使ってCSS
-
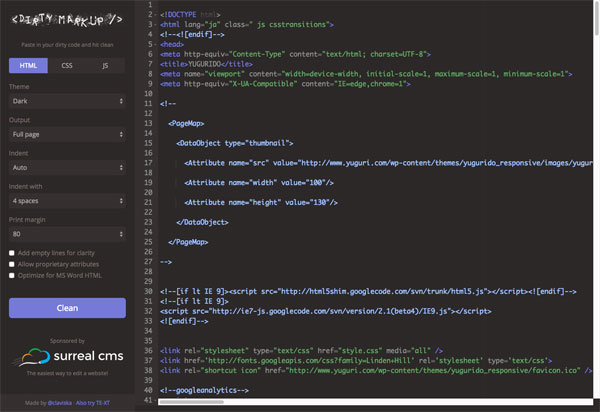
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup

HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹介します。 コードを整形してくれるサービスは多々ありますが、HTML,CSS,JSを1つのサービスで整形してくれるのはこ
2015/09/14 | WEB,css,html,JavaScript
-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」

無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」をご紹介。 WEB系の方も、グラフィック系の方も使え
-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」

隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。 クラウドファンディングのときから話題になっていましたが、ついにリリースです。 このアプリを利用すれば、日本中どこでもWi
-
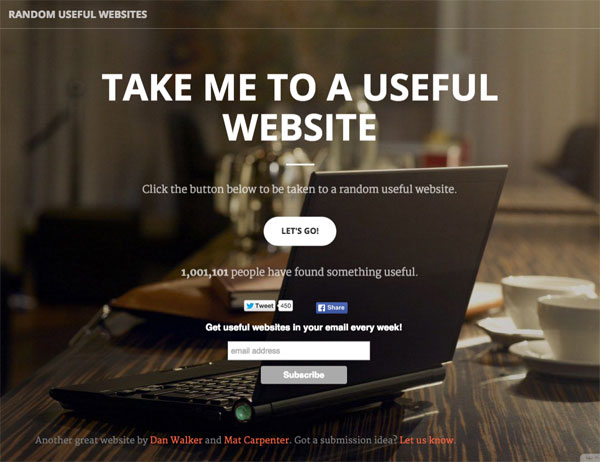
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」

クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味がない分野も、どしどし出てくるので、幅を広げる意味でも大変役立つサイトです。 これぞまさしく未知との遭遇! 自分でWEBサ
