2015/08/27
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」

クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。
このサイト、まったく自分の興味がない分野も、どしどし出てくるので、幅を広げる意味でも大変役立つサイトです。
これぞまさしく未知との遭遇!
自分でWEBサービスを作ってみようという場合の参考にもなりますね。
メール登録も可能なので、興味がある方はぜひ。
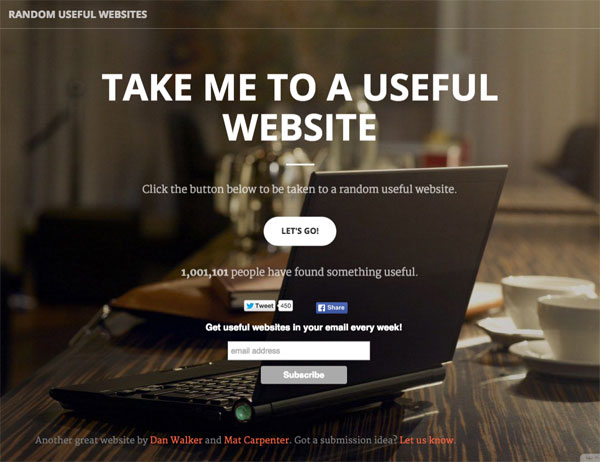
クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
「Random Useful Websites」は、「LET’S GO!」というボタンをクリックするたびに何かの役に立つサイトを紹介してくれる便利なサイトです。
紹介されるのは海外のサイトばかりになりますが、自分の興味のない分野のサイトも、どしどし紹介してくれるため、新しい発見ができて楽しいですよ。
検索では到底見つけ出すことができないようなサイトばかり。
今後、自分でWEBサービスを作成してみたいという場合の参考にもなります。
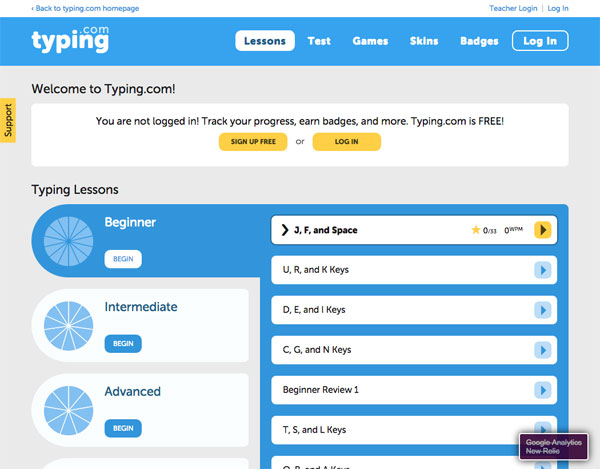
以下はタイピングの練習サイト。

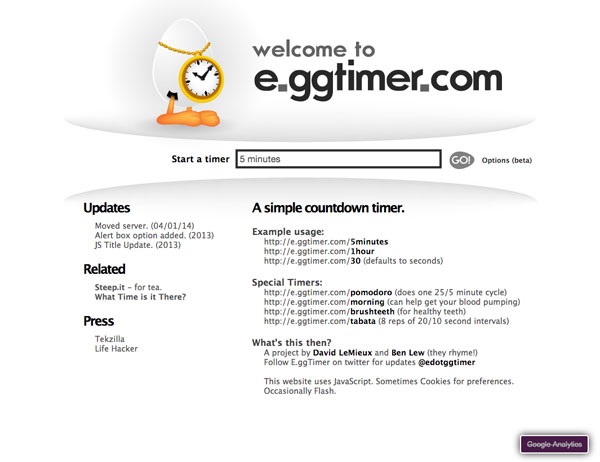
スタートを押すとカウントダウンを始めてくれるサイト。

ティータイマー?

なかには、これが何の役に立つのか意味不明なサイトもありますが、それはご愛嬌ということで。
メルマガ登録も可能なので、興味がある方はぜひ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100
HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これ
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
