2014/03/28
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」

無料テンプレートを探すとき、どういう基準で探していますか?
レスポンシブ対応?
HTML5対応?
CSS3対応?
商用利用可能?
カスマイズ可能?
上記の条件をすべて満たしているとしたら、即チェックしますよね?
そんなありがたい条件を満たしてくれているテンプレートを公開してくれているサイトがありましたのでご紹介します。
テンプレートを活用してサイト制作しようと考えている方はぜひ一度覗いてみてくださいね。
商用利用できるレスポンシブ/HTML5対応の無料テンプレートをまとめてくれている「HTML5 UP」
「HTML5 UP」は無料でありながら、商用利用もできるレスポンシブ/HTML5対応のテンプレートをまとめてくれているサイトです。
なぜ無料で、商用利用できるかというと、Creative Commons 3.0 Attribution(原著作者クレジット表記が必要ですが商用利用OKで改変OKです)のものだからです。
ですので、安心して利用することができます。
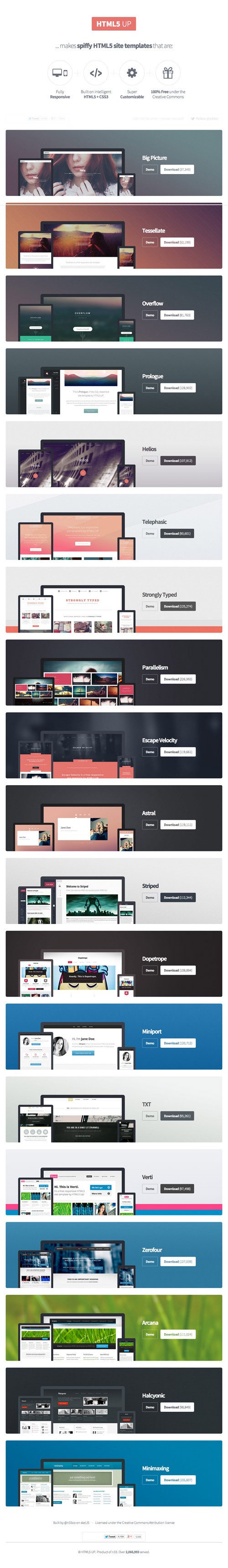
執筆時点では、19のテンプレートが公開されています。
テンプレートごとに、ダウンロード回数が表示されているので、どれぐらい人気のあるテンプレートかどうかもすぐにわかって便利ですね。
人気のあるものだと、22万ダウンロードを超えているものもあります。

HTML5 UP
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
