個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagレスポンシブ
-
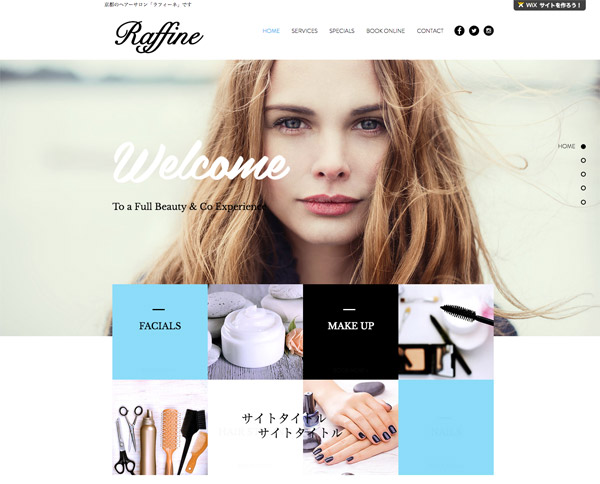
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方

Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスですが、凄まじく進化していて、驚くほど簡単にホームページを制作できたので、使い方も交えてご紹介したいと思います。 今回Wix
-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)

無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordPressで手早くサイトを制作するには、テーマテンプレートを利用するのに限ります。 今回は2015年に登場した無料で利用でき
-
超簡単!CSSで上下左右センターにする方法

超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使って実現する方法です。 とても簡単でコードもシンプルなので、ご参考になれば幸いです。 display:flexを使ってCSS
-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+

2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のHTMLフリーテンプレートは、海外の有名デザインブロクで多数紹介され、高評価を得ているテンプレートに焦点を当ててコレクション
-
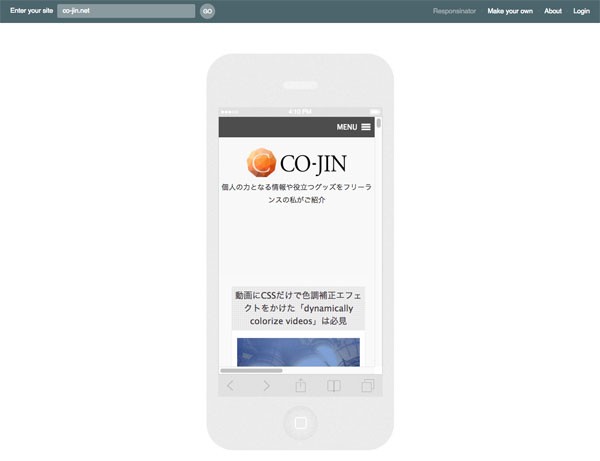
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」

レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレットなど7種類の表示を一度に確認できてしまいます。 スマホの場合は、縦置き、横置き、両方が準備されているので、使いやすい。
-
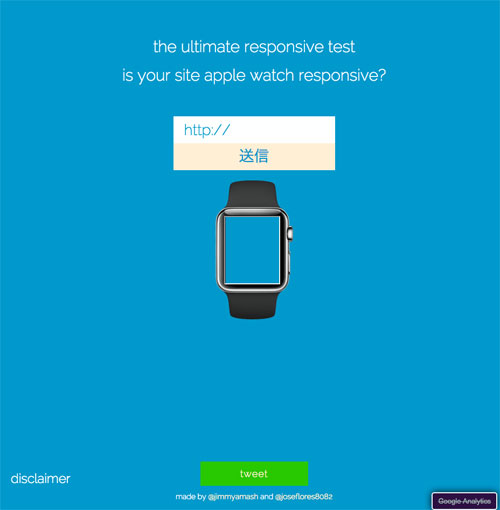
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」

Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは、そのApple Watchに対応していますか? 「そんなこと言われても調べられねーだろ」と思ったあなた。 大丈夫です。
-
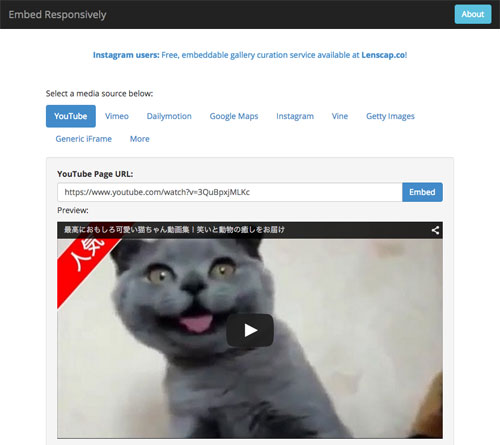
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」

YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できてしまうサービスをご紹介します。 余計な知識は一切不要。ただ、URLをコピーしてペーストするだけで、レスポンシブに対応した
-
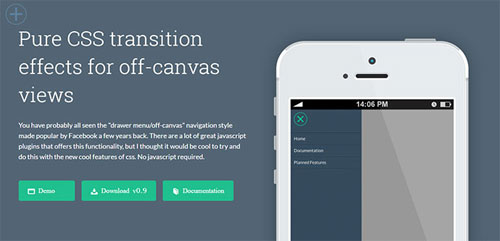
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6

CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタンを押すと、画面の右や左からメニューがスルリと出てくるメニューのことです。 スマホサイトではユーザーにとって大変使いやすい
-
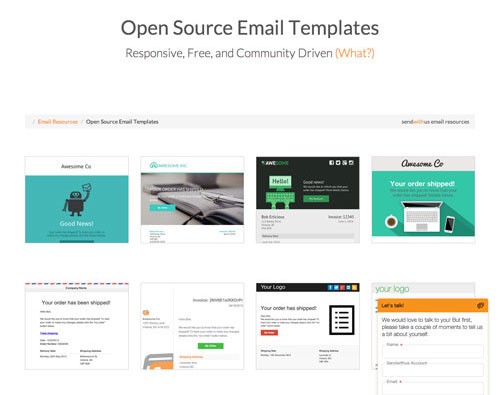
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」

HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメールは、文字だけのメールに比べて、かなりキャッチーです。 見る気がなくても、デザインの美しさに、思わず最後まで見てしまったとい
-
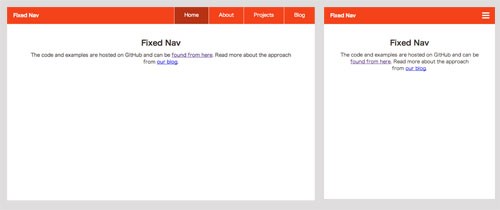
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」

トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定のメニューが実に使いやすくなってきます。 今回はそんなトップ固定のメニューでありながら、レスポンシブにも対応したナビゲーシ
-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」

無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応? CSS3対応? 商用利用可能? カスマイズ可能? 上記の条件をすべて満たしているとしたら、即チェックしますよね? そんなあ
-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)

以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という記事で、2013年までに発表されている優れた無料テンプレートをご紹介させていただきました。 ところが、2013年に発表さ
