2015/04/23
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」

Apple Watchがいよいよ発売になります。
ところで、あなたのレスポンシブ対応済みのサイトは、そのApple Watchに対応していますか?
「そんなこと言われても調べられねーだろ」と思ったあなた。
大丈夫です。
すぐにチェックできるサービスが公開されました。
レスポンシブ対応のサイトがApple Watchに対応しているかどうかが一瞬にしてわかってしまうサービスです。
一度、試してみてください。
驚くべき結果が返ってきますよ!
レスポンシブ対応済みのサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
The Ultimate Responsive Testは、URLを入力するだけで、レスポンシブ対応済みのサイトがApple Watchに対応しているかどうかがわかる無料のサービスです。
早速、当方のブログで試してみました。
おそるおそるURLを入力したところ……。

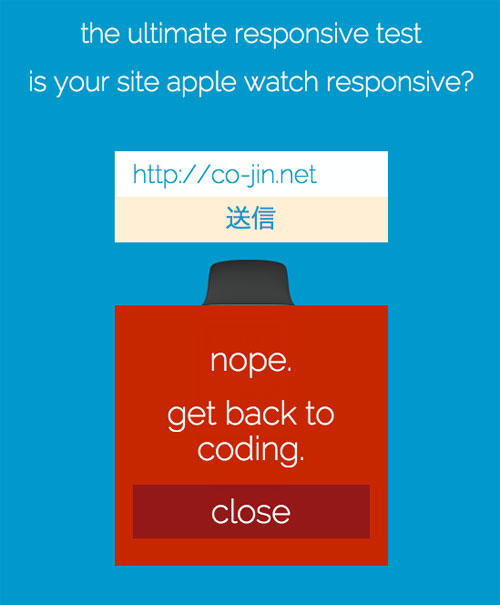
ガーン、以下のようなメッセージが。

「対応してません。コーディングに戻りなさい」。
Apple Watchで見た場合のサイトも表示されています。

そ、そんなこと言われてもどうやったら……。
と悩んでいると、disclaimer(免責条項)の文字が!
クリックすると、以下の様なメッセージが現れました。

「This is a joke. we hope you knew that.」
ジョ、ジョークだと!
そうなんです。
このサイト、完全なジョークサイトだったんです!!
お忙しいのに読んでくださった方、本当にごめんなさい…。
ジョークなので、このサイトを利用して「おたくのサイトはApple Watchに対応してませんね。すぐに最適化が必要です」などといって仕事を受注するのはやめましょう。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
