2014/06/02
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21

CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイトを結構みかけるようになりました。
キレイで気持ちいいので、ついつい何度もマウスオーバーしてしまいます。
今回は、そんなマウスオーバーエフェクトのうち、常に革新的な演出を数多く手がけているCodropsさん作成のマウスオーバーエフェクトの数々が一覧になった記事をご紹介したいと思います。
効果的なマウスオーバーエフェクトを実装したいとお考えの方のご参考になれば幸いです。
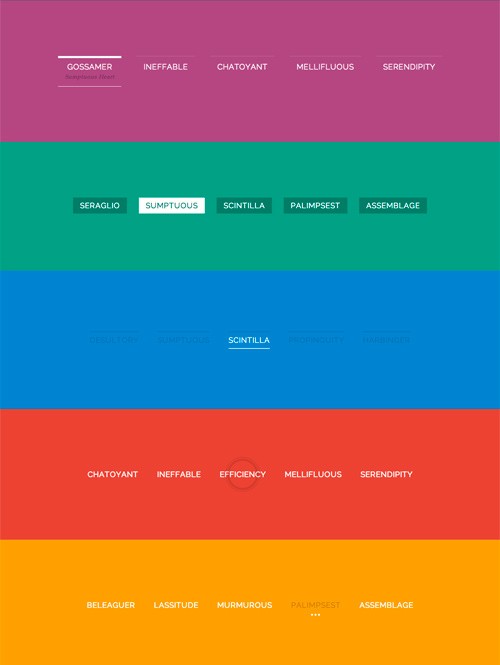
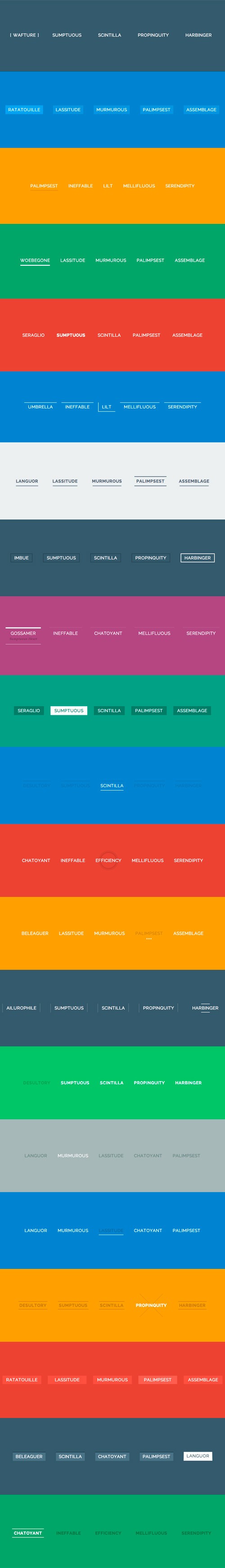
codrops作成のマウスオーバーエフェクトがまとめられた「CREATIVE LINK EFFECTS」

Codropsさんは、常に時代の一歩先を行く演出を数多く手がけ、その演出方法をチュートリアルとして公開してくれている海外の超有名デザインブログサイトです。
革新的で美しい演出が常に公開されているため、新しい技術を勉強するにはもってこいのサイトです。
チュートリアルだけでなく、ソースファイルまでダウロードできるのがすごいところでもあります。
そんなCodropsさんが、手がけてきた美しく魅了されてしまうマウスオーバーエフェクトがまとめて紹介されているのが、「CREATIVE LINK EFFECTS」なる記事です。
まとめられているエフェクトの数は21種類!
シンプルながら芸の細かいアニメーションが施されていて、いずれも「自分のサイトで使いたい!」と思ってしまうものばかり。
サイトを魅力的に見せたいという方には必見の記事です。
ソースファイルももちろんダウロードできますよ。
ソースファイルとDemoは以下からどうぞ。
CREATIVE LINK EFFECTSVIEW DEMO
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
