2014/12/08
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14

ブラウザでコードが書けて実行・確認できるサービスをご紹介します。
サイトを実際に公開する前にテストするのは当然ですのことですが、できれば手早く、お金を掛けずに、サッサとテストして確認作業を済ませてしまいたいところ。
そんなときに便利なのがブラウザ上でコードをテストできるサービスです。
多くはコードを共有できるサービスとしても有名ですが、テスト環境としてはとっても便利なので、利用しない手はないでしょう。
またコードを勉強する側にとっても、とくに準備することなく即勉強を進められるのでオススメです。
paiza.IO

日本語で公開されているサービス。
対応言語はJava、C、C++、C#、Ruby、PHP、Python、Perl、JavaScriptと言ったメジャーな言語からGo言語やScala、Haskellなど24言語以上に対応。
プログラミングを練習する場合、まずつまづくのが開発環境をセットアップすることでしょう。
でも、このサービスなら、すぐに勉強したいプログラミング言語を始めることが可能です。
オンラインでプログラミングを練習したいという場合は最適のサービスです。
paiza.IO
Coding Ground

HTML、CSS、JS、Scala、Ruby、C、Objective-C、AngularJS、jQueryなど、非常に幅広い言語に対応。
100以上のプログラミング言語をブラウザ上で実行させることが出来るサービスです。
以前は「CompileOnline」という名前のサービスでした。
Coding Ground
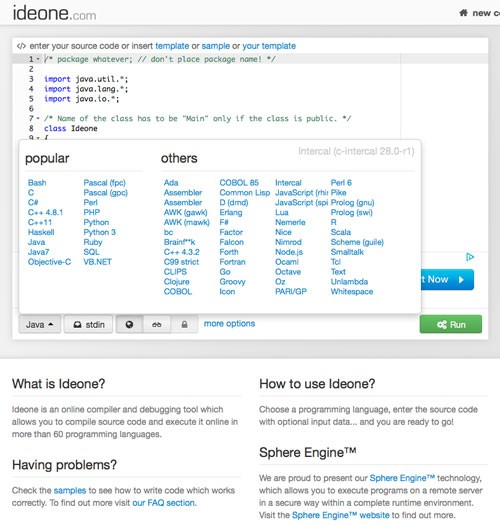
Ideone

人気のあるオンラインコンパイラとデバッグツール。
60以上のプログラミング言語をオンラインで実行することができます。
Ideone
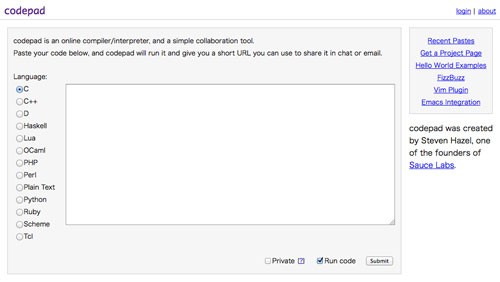
Codepad

Webベースのコンパイラ/インタプリタ。
PHP、C++、Ruby,Perlなどのようなプログラミング言語を実行できるツールです。
Codepad
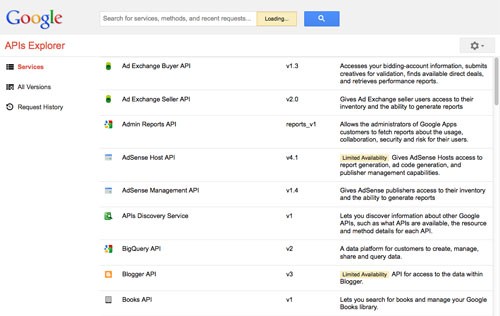
Google Code Playground

Googleが提供するAPIのJavaScriptサンプルの実行環境。
サンプルソースは編集することができ、編集したあとのプログラムは、そのままブラウザ上で実行することも可能です。
Google Code Playground
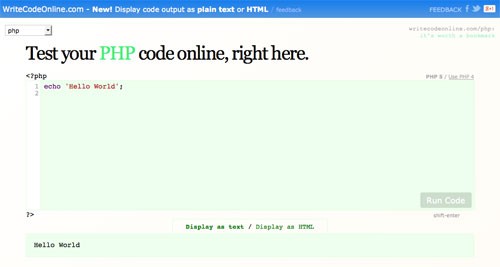
WriteCodeOnline

PHPとJSをオンライン上ですぐにテストできるツール。
WriteCodeOnline
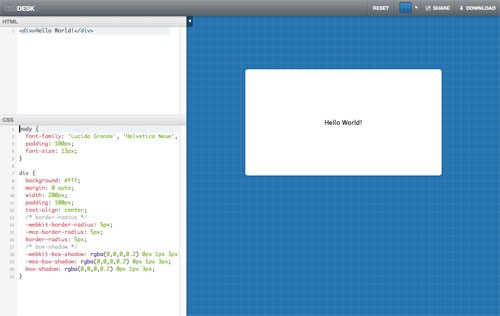
CSSDesk

HTMLとCSSに絞った、シンプルなサービス。
通常のHTMLサイトだけなら、これで十分かも。
CSSDesk
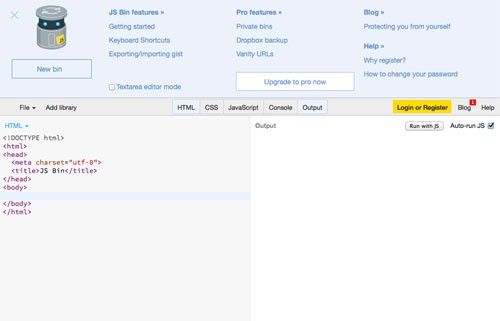
JSBin

HTML、CSS、JSを実行できるサービス。
JSBin
jsFiddle

世界でももっとも人気のあるといっていいHTML、CSS、JSを実行できるサービス。
PrototypeやjQueryといった有名ライブラリも準備されています。
ライブラリを選んで、コードを書き、「Run」を押して実行。必要があれば保存します。
jsFiddle
Codepen

コードスニペット集として世界的に人気のサービス。
自分でも、HTML、CSS、JSを実行可能です。
Normalize.cssまたはReset.cssを選択することも可能です。
Codepen
Jsdo.it

HTML、CSS、JSを即実行できる日本発のサービス。
Jsdo.it
Dabblet

CSSとHTMLコードのスニペットを試すための「インタラクティブな遊び場」。
手軽に実行させたいときに最適です。
Dabblet
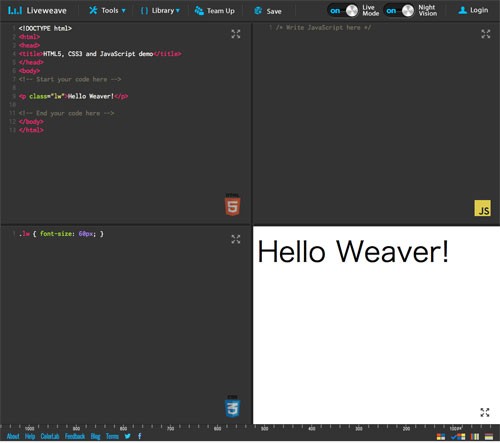
Liveweave

HTML、CSS、JSを実行できるサービスですが、最大の特徴はなんといってもコードヒント機能があること。
例えば、CSSでコードを入力する場合、最初の1文字を入力すれば候補が列挙されるので、うろ覚えの方にはうってつけのサービスといえるでしょう。
Liveweave
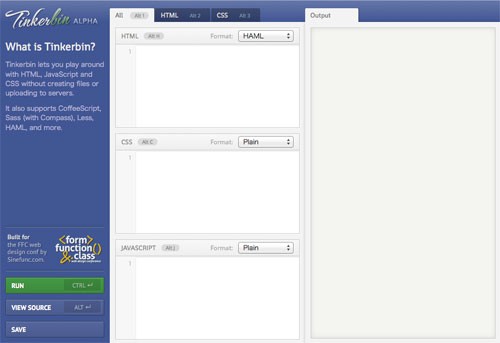
Tinkerbin

HTML、CSS、JSを実行できるサービス。
CoffeeScript, Sass (Compass), Less, HAMLなどもサポートしているのが特徴です。
Tinkerbin
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
