2014/01/31
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14

WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。
多いのはWEBフォントを調べるサービスや、フォントの組み合わせを比較検討するサービスなどでしょうか。
便利なサービスがたくさんありますので、まとめてみました。
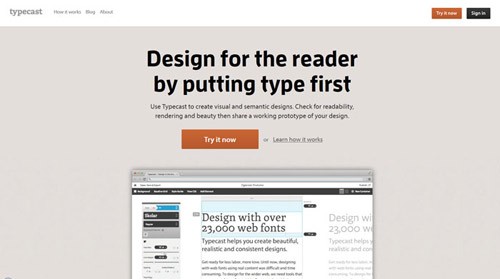
Typecast

フォントがレイアウト上でどのように見えるかを確認できるツール。
収録フォント数は約23,000。
フォントサイズ、行間、カラー、背景色なども変更可能です。
最適なフォントの組み合わせを選択できます。
Typecast
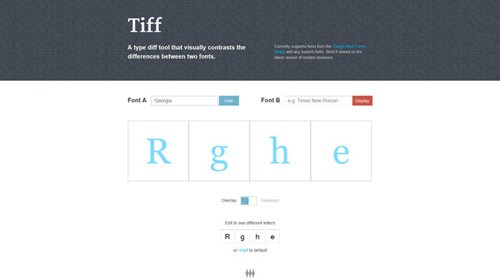
Tiff

フォントの違いを比較できるサービス。
オーバーレイしたり、並べて比較することが可能です。
フォントの微妙な違いがわからないときにとっても重宝します。
Tiff
Web Font Combinator

フォントの組み合わせをレイアウト上で確認できるツール。
フォントサイズ、行間、背景色などを変更することができます。
The Web Font Combinator
Typetester

異なるフォントの組み合わせを3タイプ、並行して比較検討できるサービスです。
便利なのは、1つのフォントを選ぶと、ボールドやイタリックなど、12種類のウエイトの違うフォントを同時に表示してくれることでしょう。
Typetester
TypeWonder

調べたいサイトURLを入力すると、指定したWEBフォントをプレビュー表示してくれるサービです。
当然ですが、自分のサイトにも適応可能です。
気に入った場合には、右上にある「Get Code」というボタンを押せば、CSSをコピーできるので、そのまま自サイトにも実装できてしまうのです。
TypeWonder
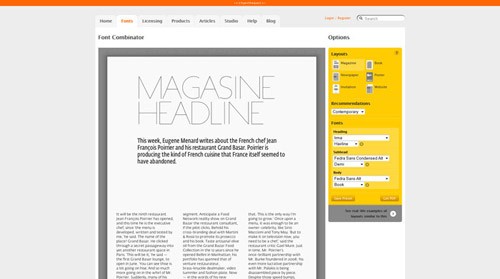
Font Combinator

「雑誌」「本」「新聞」「ポスター」「招待状」「WEBサイト」の6種類のレイアウトを選択し、フォントの組み合わせを検討できるサービス。
気に入った組わせはPDFとしてもダウンロード可能です。
Font Combinator
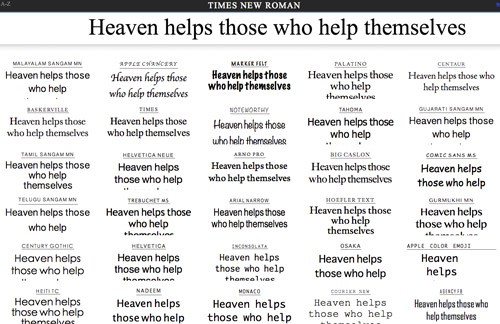
Flipping Typical

パソコンにインストールされている全フォントを、プレビューできるWEBサービス。
サイトにいくだけで、フォントが表示されます。
面白いのは、プレビューに自分の好きな言葉で表示できるという点です。
ただし、すべてのフォントが表示されるというわけではありませんので、その点はご注意を。
flipping typical
Web Font Generator

WEBフォントを生成できるサービス。
アップロードできるのは true-typeフォント(.ttf), open-typeフォント(.opt), Windowsのポストスクリプトファイル(.pfb), Macのdfont形式をサポート。
Create Your Own @font-face Kits | Font Squirrel
FFFFALLBACK

試したいページのフォントに関するCSSを簡単に触れるようにするブックマークレット。
FFFFALLBACK
FontFriend

こちらも、試したいページのフォントに関するプロパティーを直感的に変更できるようにするブックマークレット。
上記FFFFALLBACKよりも格段に使いやすいと思います。
FontFriend
WhatFont Tool

ブラウザ上のフォントをすぐに教えてくれるChrome用機能拡張。
フォントサイズ、カラー、行間などを教えてくれます。
ブックマークレットもあります。
WhatFont Tool
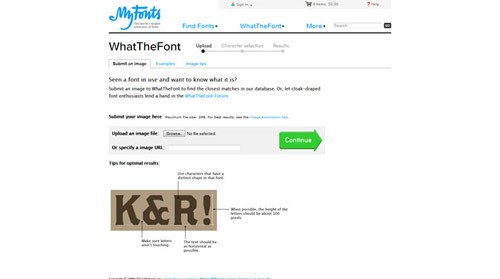
WhatTheFont

画像に使用されているフォントを調べられるサービス。
気になるフォントの画像をアップすれば、解析してくれます。
WEBフォントを利用しているサイトもよく見かけますが、まだまだ画像を使っている場合も多いので、重宝するサービスです。
iPhoneアプリもあります。
WhatTheFont
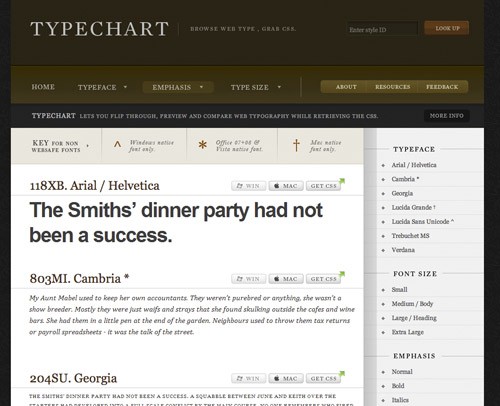
Typechart

昔からあるサービスですが、WindowsやMac環境でフォントがどのように見えるかを確認できるサービスです。
さらに、気に入った組み合わせが見つかれば、スタイルシートをダウンロードすることも可能です。
Typechart
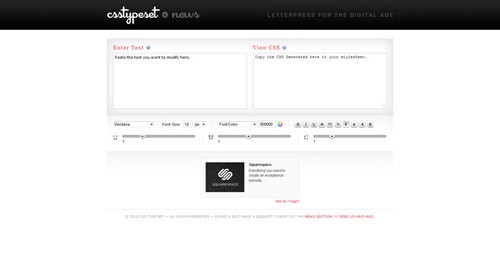
CSSTypeset

こちらも古くからあるサービです。
フォント関連のプロパティーを直感で操作しながら、そのままスタイルシートをコピーすることができるサービス。
CSS Type Set
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
3000円で150万円の価値!欧文フォント本「TrueTypeフォント パーフェクトコレクション」は無料フォント以上だ
無料のフォントを探している皆様。 はたまた、ケチなクライアントや吝嗇家の経営者から「経費がかけられ
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
商用利用可能な無料のWEBフォントアイコンセット「360 Web Font Icons」
個人でも商用でも無料で利用できる360個のフリーアイコンセット「360 Web Font Icons
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
ダウンロードしたい素晴らしき無料の手書きフリー英語フォントベスト86
手書きフォントは、独創的なプロポーションから、デザインに個性的な味わいをもたらします。 遊び心を入
-

-
Googleフォントが見つけやすい!Googleフォントを無限スクロールで探しやすくした「FontCDN」
Googleフォントを無限スクロールで探しやすくした「FontCDN」をご紹介。 Googleフォ
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
2014年の要チェック無料英語/欧文フリーフォント99
質のいい英語(欧文)のフリーフォントが次々に出ていますが、 今回は2013年後半から2014年現在
