2015/08/07
Googleフォントのオススメがすぐわかる!Googleフォントを見つけやすく使いやすくするサービス10

GoogleフォントのオススメがすぐわかるGoogleフォントを見つけやすく使いやすくするサービスをご紹介。
Googleフォントは便利です。
WEBフォントはもちろん、グラフィックでも商用利用無料で利用できます!
これを活用しない手はありません。
しかし、Googleフォントの本家サイトは、見づらく、目的のフォントをみつけるのに時間がかかりすぎます。
そこで便利なサービスの活用です。
うれしいことに、現在までに様々なサービスがリリースされています。
これらのサービスを利用すれば、Googleフォントをさらに見つけやすく、使いやすくなること請け合い。
WEB制作、デザインのご参考になれば幸いです。
Googleフォントの利用の仕方
Googleフォント用の便利なサービスをご紹介する前に、Googleフォントの利用の仕方をおさらいしておきましょう。
目的のフォントを見つける
Google Fontsのサイトで、まずは目的のフォントをみつけます。

普段はこれに時間がかかりますので、これをもっと見つけやすくしようというのが今回の記事の趣旨です。
ですので、今回ご紹介しているサービスを知ってしまったあとは、この作業をすっ飛ばすことができます!
見つけたフォントをWEBサイトで利用する
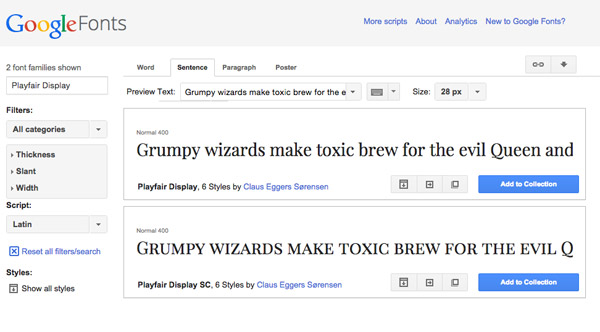
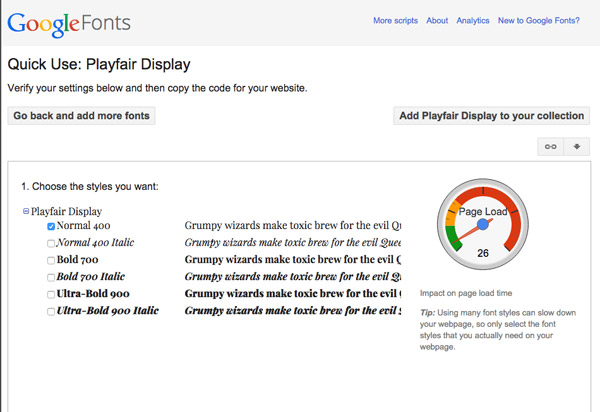
例えば、以下のフォント(Playfair Display)を見つけたとします。

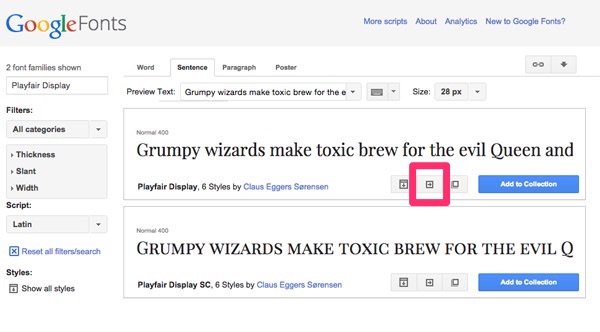
そうしたら、Quick Useボタンをクリックします。

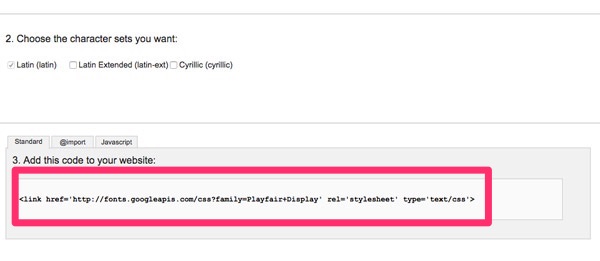
続いて、使用したいウェイトなどを選択します。

画面下にある「3. Add this code to your website:」に表示されているコードをコピーします。

コピーできたら、製作中のhtmlファイルなどのhead要素内にコピーします。
|
1 2 3 4 |
<head> …… <link href='https://fonts.googleapis.com/css?family=Playfair+Display' rel='stylesheet' type='text/css'> </head> |
これで準備完了です。
あとは、適用したい要素に対してCSSで指定するだけです。
|
1 2 3 4 |
p { font-family: 'Playfair Display', serif; font-size:13px; } |
Googleフォントをダウンロードしてグラフィックなどで利用する場合
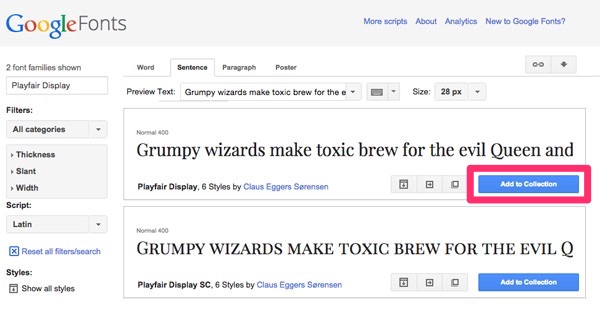
フォントを見つけて、一度コレクションに追加します。

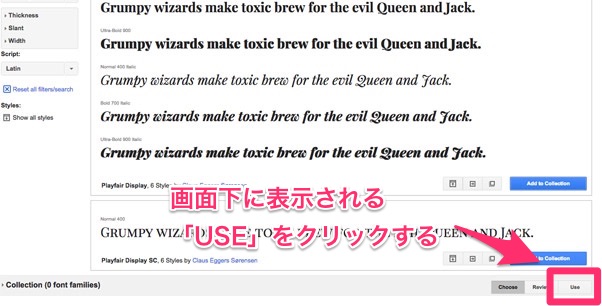
コレクションに追加できたら、画面下に表示されているUSEボタンをクリックします。

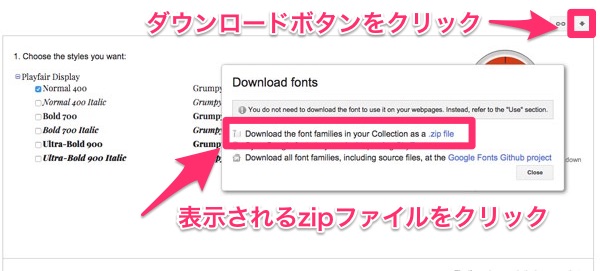
ウェイトを選択して、ダウンロードボタンをクリックします。
以下のようなポップアップ画面が表示されるので、「Download the font families in your Collection as a .zip file」をクリックしてzipファイルになっているフォントをダウンロードします。

あとは、通常通り、フォントをインストールするだけです。
Googleフォントはtrue typeフォント(.ttf)形式になっています。
紹介しているツール群で利用する場合
上記とほぼ一緒なのですが、リンク先が少し違うので、戸惑うかもしれません。
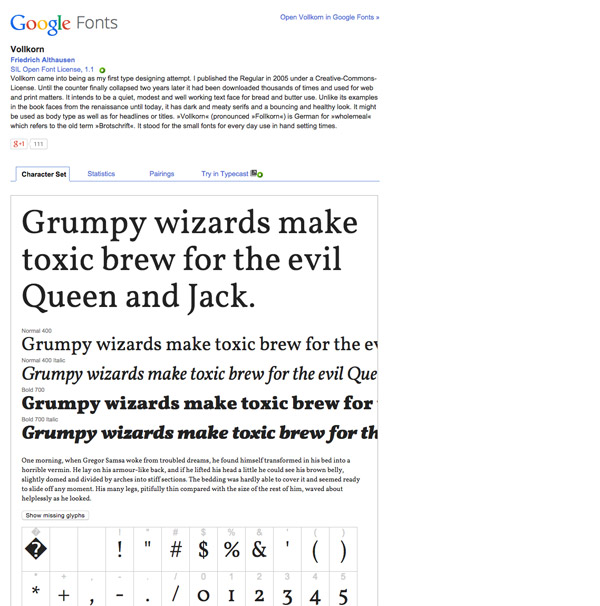
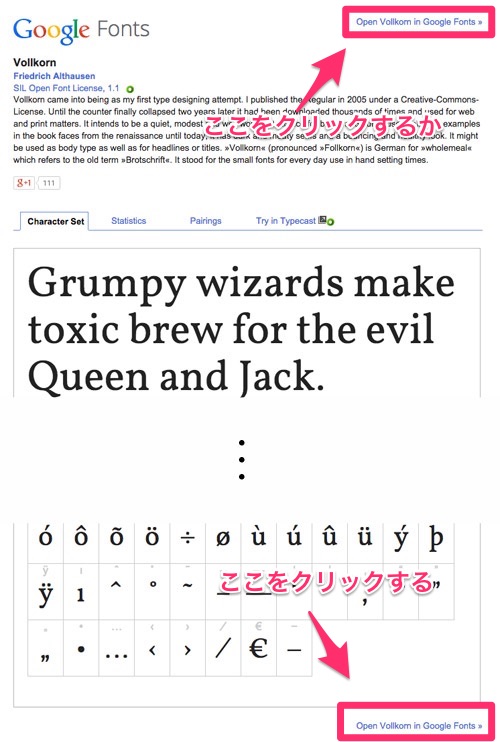
以下のツール群で、該当のフォントをクリックすると、以下のようなGoogleフォントのページが表示されます。

フォントを利用するには、上または下にある「Open <font名> in Google Fonts」をクリックしてください。

すると、先ほど説明したウェイトを選択する画面が表示されますので、同じような手順で、WEBまたはグラフィックに利用してみてください。
Hand-Picked Type from Google Fonts

Googleフォントで「美しい」組み合わせを例示してくれているサイトです。
使用しているフォントは、左上にフォント名のリンクがあるので、それをクリックすれば、Googleフォントのサイトに飛びます。
過去の記事「Googleフォントの美しいタイポグラフィに惚れぼれ! Google Web Fonts Typographic Project」でもご紹介しています。
Hand-Picked Type from Google Fonts
Fontpair

こちらも、Googleフォントで「美しい」組み合わせを例示してくれているサイトです。
セリフ+サンセリフ、サンセリフ+セリフ、サンセリフ+サンセリフ、筆記体+サンセリフなど、カテゴリー分けされて、見つけやすくなっています。
表示されているリンク名をクリックすると、Googleフォントのサイトに飛びます。
Fontpair
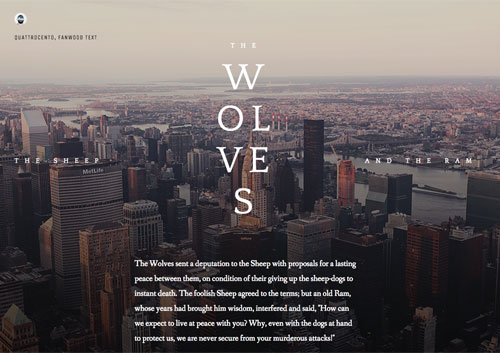
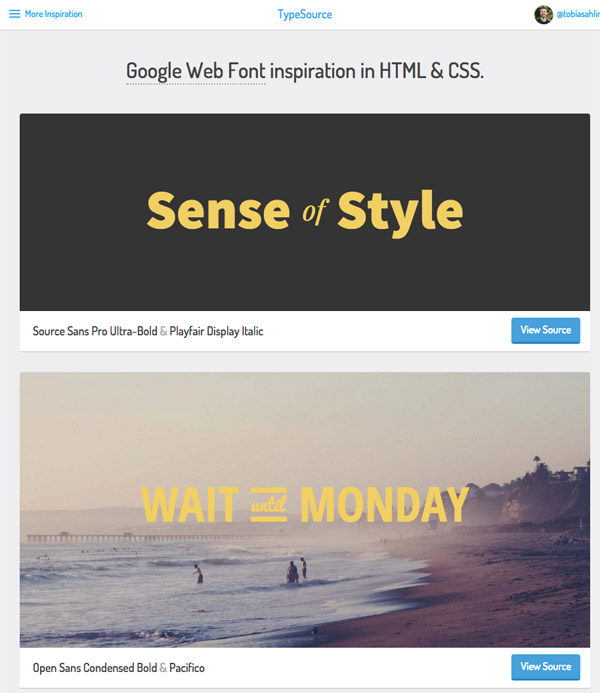
TypeSource

「TypeSource」は、WEBデザインで使用できるGoogleフォントをHTML+CSS付きで表示してくれる便利なサービスです。
例示しているGoogleフォントのリンクは貼られていますが、わざわざGoogleフォントのサイトに行かずとも、その場でHTML+CSSで表示してくれるので利用する側にとって大変便利です。
なお、おすすめのGoogleフォントについては、定期的に追加されています。
メールアドレスを登録していれば、新しい組み合わせを知らせてくれるので便利です。
TypeSource
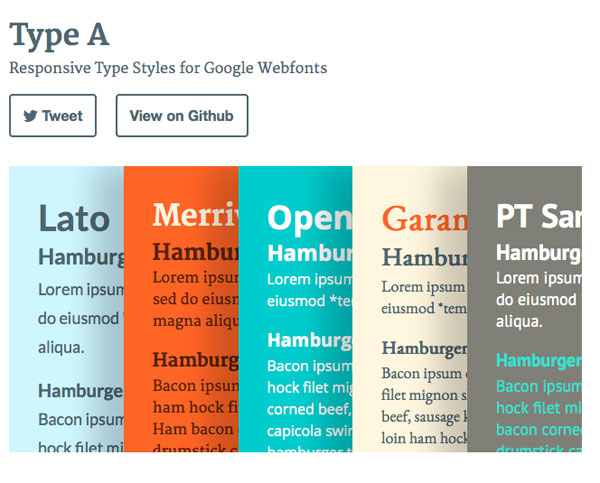
Type A

ユーザーにとって、マルチデバイスで「読みやすい」Googleフォントをピックアップしてくれているサイト。
サイト自体もレスポンシブ対応になっているので、実際にウインドウサイズを変えて、可読性をチェックしてみてください。
数自体は少ないですが、使用する目安として役立ちます。
通常なら、CSSをダウンロードできるようですが、私が試したところ、ダウンロードできませんでした。
Type A
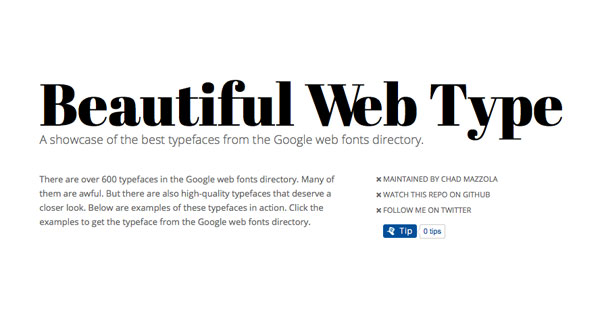
Beautiful Web Type

サイト名どおり、Googleフォントで「美しい」フォントだけをピックアップしてくれているサイト。
表示されているテキストにリンクが貼られているで、そのまま該当のGoogleフォントに飛びます。
Beautiful Web Type
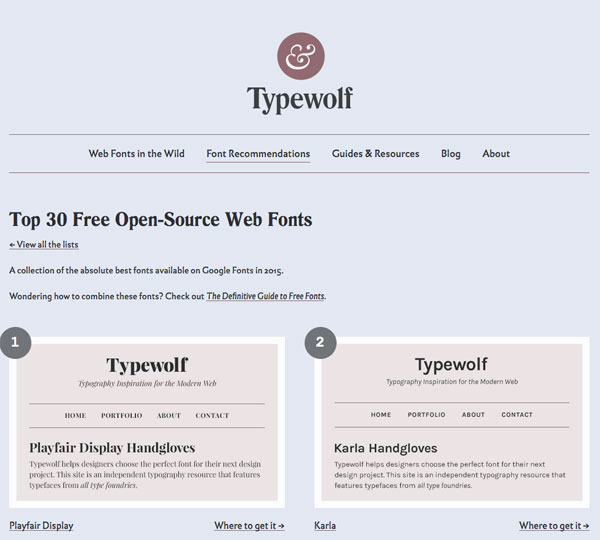
Typewolf

フォント情報を発信している有名ブログ。
Googleフォントで利用できるさまざまなタイプのフォントを、ベストとしてまとめてくれています。
フォントのリンクがあるので、そのまま該当のGoogleフォントに飛びます。
Top 30 Free Open-Source Web FontsTop 10 Serif + Sans-Serif Font Combos on Google FontsTop 10 Free Fonts That Aren’t on Google Fonts
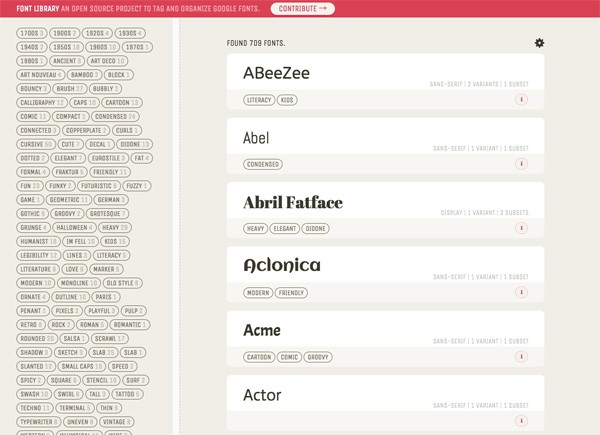
Font Library

Googleフォントを細かいタグで検索できて、目的のGoogleフォントをすぐに見つけられる便利なライブラリー。
詳しい内容は過去の記事「Googleフォントをタグで検索できて目的のフォントをすぐに見つけられる「Font Library」」をご覧ください。
Font Library
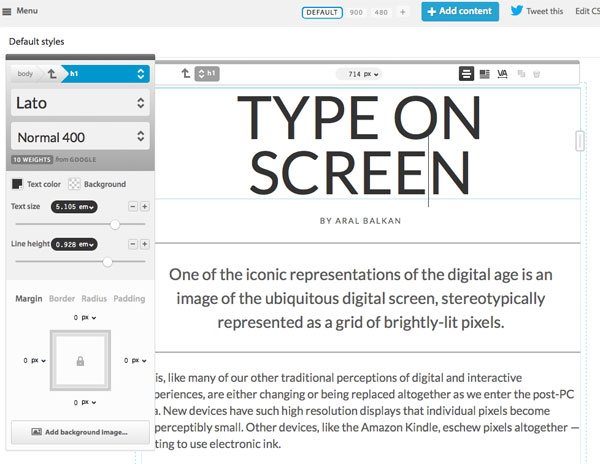
Typecast

Googleフォントを使用するために、ディスプレイ上でどのように表示されるかを試せるサービス。
テキストサイズ、行間、画面サイズなど、細かく設定することが可能です。
試して気に入れば、htmlやCSSをダウンロードできます。
Typecast
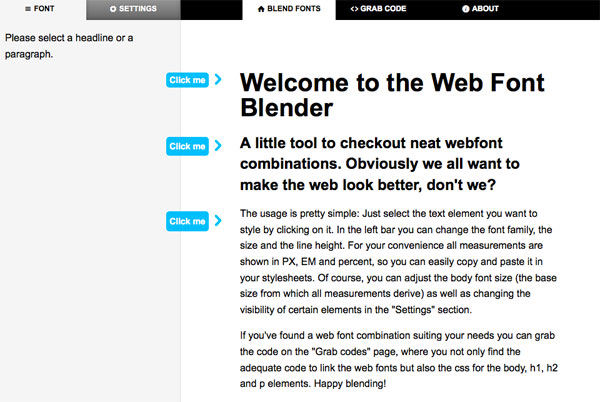
Web Font Blender

サイト上で自由に組み合わせを試せるサービス。
フォントサイズや行間も、自由に変更できます。
気に入った組み合わせができたら、CSSを利用できます。
Web Font Blender
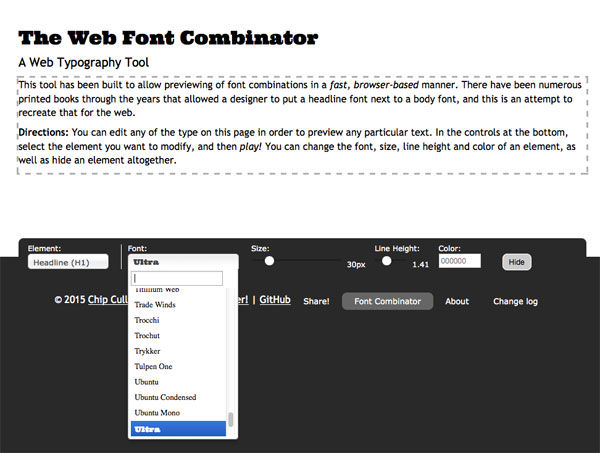
The Web Font Combinator

こちらも、サイト上で自由に組み合わせを試せるサービス。
フォントサイズや行間も、自由に変更できます。
The Web Font Combinator
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
エレガントで美しい無料のスクリプト筆記体フリーフォント55+
エレガントで美しい無料のスクリプト筆記体フリーフォントをまとめてみました。 ウェディング・結婚式や
-

-
おしゃれな筆記体/スクリプト英語/欧文フォント「Sant’Elia Script」がセール&ディスカウント中
おしゃれな筆記体/スクリプト英語/欧文フォント「Sant’Elia Script」がセール&ディスカ
-

-
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法
アイコンフォントは便利だ、という声をあちこちで耳します。 遅ればせながら私も使ってみましたが、本当
-

-
無料で利用できるカッコイイ英語のフリーフォント85
和文用のフリーフォントは数が限られていますが、英語(欧文)のフリーフォントはたくさんの種類が公開され
-

-
名だたるデザイナーが作成したフリーの英語/欧文フォントが無料!Dribble発の英語/欧文フォント20
Dribbbleというサイトをご存知でしょうか。 世界の名だたるデザイナーが作品をアップしているコ
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
Googleフォントを使った組み合わせを次々提案してくれる「Font Flame」
Googleフォントを使った組み合わせを次々提案してくれる「Font Flame」。 提案された組
-

-
無料の欧文コミックフリーフォント/英語マンガフリーフォント70
無料の欧文コミックフリーフォント/英語マンガフリーフォントを70集めてみました。 フリーフォントで
-

-
ロゴ制作などに役立つ無料の英語フリーグリッドフォント29
グリッドフォントというフォントは日本ではなじみのないフォントですが、海外のフリーフォント公開サイトで
-

-
スタンプのようなクールな英語/欧文フォント!無料ステンシルフリーフォント48
今回ご紹介するステンシルフォントは、欧米で広く使われている「型染め」を模したフォントを指します。
