2014/05/28
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法
アイコンフォントは便利だ、という声をあちこちで耳します。
遅ればせながら私も使ってみましたが、本当に便利でした。
そしてキレイです。
既存のアイコンを使ったアイコンフォントの利用の仕方は「いまさら聞けないアイコンフォントの導入の仕方・使い方」をご覧いただくとして、今回はオリジナルなアイコンフォントをつくって利用する方法です。
Illustratorと海外のIcoMoonを利用すれば、いとも簡単に作成できてしまいますよ。
「オリジナルのアイコンフォントをつくってみたいけど難しいそう」と思っている方々のご参考になれば幸いです。
SVGファイルをIllustratorで作成する
素材を準備します。
今回は当ブログのロゴを使用してみました。
![]()
Illustratorでアイコンフォント化したいデータを作成し、「ファイル」>「別名で保存」>「SVG」を選択して「保存」>SVGプロファイル「SVG1.1」で作成します。
なお、作成するときには、アートボードをアイコンがちょうど表示される枠に設定しておくとよいようです。
![]()
オリジナルなアイコンフォントを海外のアイコンフォントサービスIcoMoonを利用してつくる
存在の準備ができたら、アイコンフォント化です。
オリジナルなアイコンフォントをつくる場合も前回の同様、IcoMoonを利用します。

IcoMoonAPPをクリック
IcoMoonのサイトに行き、画面右上にある「IcoMoonAPP」をクリックします。

Import Iconsをクリック
画面に左上にある「Import Icons」をクリックして、さきほど作成したSVGファイルを読み込みます。
![]()
Fontsボタンをクリック
読み込みが完了したら、最上部にオリジナルのアイコンが表示されますので選択します。
アイコンを選択できたら、Fontsボタンをクリックします。
![]()
リストに追加される
読み込みが完了すると、画面が以下のように切り替わり、リストに追加されます。
![]()
IcoMoon上で微調整が可能
読み込んだファイルは、IcoMoon上で微調整が可能です。
回転、拡大縮小、リフレクト、表示位置などを設定することができます。
微調整する場合には、リストに表示されているアイコンをクリックすると、以下の画面が現れますので、ここで調整します。
![]()
フォント名などを決める
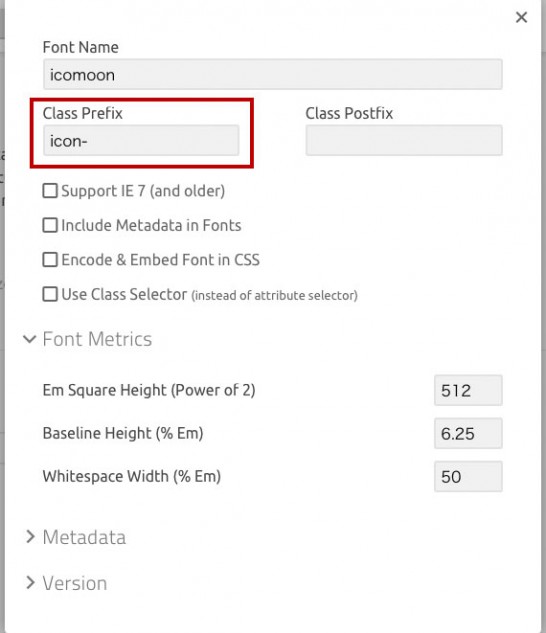
選択したフォントは、自分で名前をつけることも可能です。
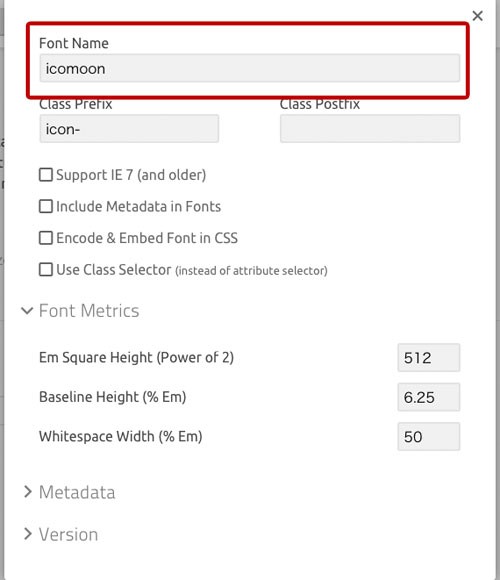
画面上の「Preference」というボタンを押すと以下の画面が現れます。
![]()
「FontName」の欄に入力すれば、それがフォント名になります。
デフォルトはicomoonとなっています。

ダウンロードする
表示されているリストに問題がなければ、画面下にある「Download」ボタンを押します。
![]()
解凍して自サーバーなどにアップ
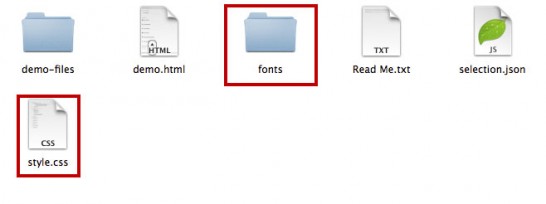
ダウンロードしたzipファイルを解凍して中身を確認します。
利用するのは、「fonts」フォルダと、style.cssです。
この2つを、自サーバーなどにアップします。
ただし、style.cssの場合、既存のファイルと名前がかぶる場合があると思うので、fonts-style.cssなどに変えておくといいと思います。
ディレクトリ構成はこのままのほうが、扱いやすいと思います。

head内にアイコン用のcssを読み込む
サーバーにアップしたら、htmlファイルのhead内の、さきほどアップしたアイコン用のcssを読み込んでやります。
ディレクトリを変更した場合は、パスを適宜変更してください。
|
1 |
<link rel="stylesheet" href="style.css"> |
HTMLで利用する場合
あとはマークアップするだけです。
最初はHTMLで利用してみます。
アイコンフォントを利用する場合は、class名やdata要素を利用して表示します。
IcoMoonの場合は、以下のような形でマークアップします。
|
1 |
<span class="icon-logo"></span> |
オリジナルのアイコンフォントの場合、名前はファイル名が引き継がれます。
そのファイル名に、icon-というプリフィックスがついた形でclass名が決定されています。
icon-というプリフィックスは、「Preference」の「icon prefix」にて変更可能です。
![]()

CSSで利用する場合
CSSでも利用できます。
CSSで利用する場合はまず最初に、ダウンロードしたstyle.cssの中にあった以下の記述を、サイトの装飾用に利用しているcssファイルにコピペしてあげます。
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'icomoon'; src:url('fonts/logo.eot?1scel7'); src:url('fonts/logo.eot?#iefix1scel7') format('embedded-opentype'), url('fonts/logo.woff?1scel7') format('woff'), url('fonts/logo.ttf?1scel7') format('truetype'), url('fonts/logo.svg?1scel7#logo') format('svg'); font-weight: normal; font-style: normal; } |
実際にCSSで利用する場合は、以下のような形で利用します。
|
1 2 3 4 5 |
#menu-item a:before { /*指定した要素の前にアイコンを表示*/ content: '\e600'; font-family: 'icomoon'; padding-right: 5px; } |
\e600という数字はアイコンフォントに割り当てられたコードになります。
このコードにより、表示されるフォントも変わります。
で、この数字はどうすればわかるのかというと、IcoMoonでの作成したいアイコンフォントリストに表示されていた画面の上にあった「U+」というボタンを表示すると、リストの下にコードが表示されます。
![]()
また、IcoMoonからダウンロードしたフォルダの中にあったstyle.cssのなかにも記述されています。
|
1 2 3 |
.icon-logo:before { content: "\e600"; } |
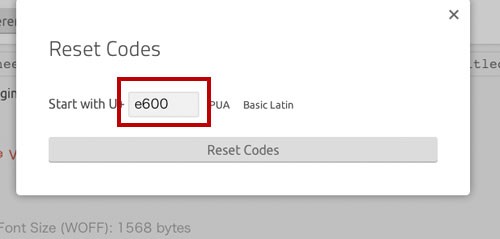
なお、この数字は、「Preference」で自由に変更することが可能です。
画面上の「Codes」というボタンを押せして表示されるウインドで任意の数値を入れれば変更可能です。
次回プロジェクトで、被らない数値でフォントを作りたいなんていうときに便利ですよね。
![]()

いかがでしょうか。
IcoMoonがあれば、オリジナルなロゴであっても簡単にアイコンフォト化できてしまうのです。
楽しいですし、便利ですし、キレイですし、使用しない手はないですよね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
英語・欧文の おしゃれなアンパサンド”&”をチェック
英語・欧文フォントの知っておきたい「おしゃれなアンパサンド"&"」をご紹介します。 アンパサンドは
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
商用利用可能な無料の筆記体英語・欧文フォント(スクリプトフォント)65
エレガントなデザインや、ガーリーテイストのデザインに欠かせないのが、筆記体のフォント、いわゆるスクリ
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
ロゴデザインや見出しに最適!無料で使える欧文/英語フリーフォント83
ロゴをデザインするとき、既存のフォントをベースに作成することになるケースが多いと思います。 しかし
-

-
商用利用可!細字の英語・欧文フリーフォント74
商用利用可な細字の英語・欧文フリーフォントをご紹介します。 iOSのインターフェースには、やけに細
