2014/02/06
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)

検索フォームはサイトに欠かせない重要な要素の1つになっています。
最近では、アニメーションを用いた検索フォームもよく見かけますよね。
自分でもいつか実装してみたいなあと思っていたので、無料で利用できるコード&スクリプトを集めてみました。
これからサイト制作して検索フォームを実装するときに、何らかの参考になれば幸いです。
How to Create an Expanding Search Box with CSS

検索アイコンをクリックすると、検索フォームの窓がびよーんと伸びるタイプです。
CSSだけで実装します。
How to Create an Expanding Search Box with CSS
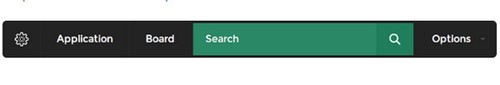
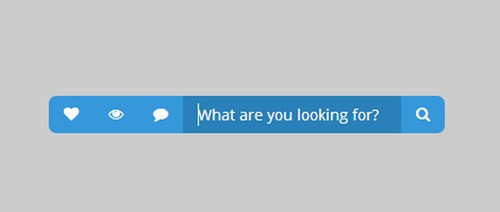
Create a Drop Down Menu with Search Box in CSS3 and HTML

ドロップダウンメニューのなかに検索ボックスを組み込んでいます。
CSSだけで実装しています。
DemoCreate a Drop Down Menu with Search Box in CSS3 and HTML
How to Code an Expanding HTML5/CSS3 Search Input Field

検索フォームにカーソルを置くと、検索ボックスが左にビヨーンと伸びます。
CSSだけのタイプと、jsを使用したものの2つがあります。
DemoHow to Code an Expanding HTML5/CSS3 Search Input Field
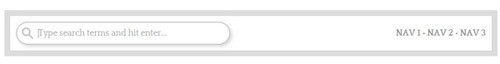
Fancy Search Box

親要素のサイズに合わせて大きさが変わる、フラットデザインの検索フォーム。
CSSだけで実装しています。
fancy search box
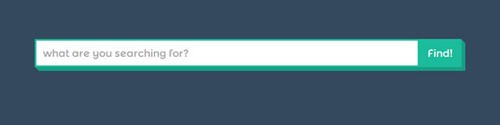
Search Bar Animation

検索アイコンをクリックすると、検索ボックスが右に伸びて現れてきます。
Search Bar Animation
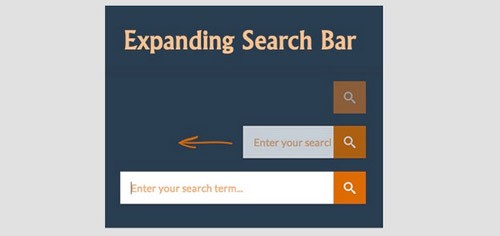
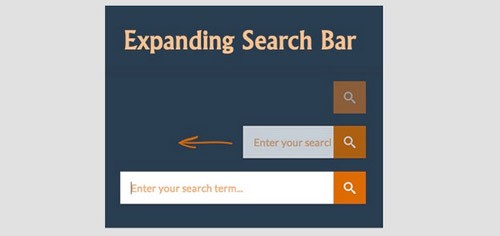
Expanding Search Bar Using CSS Transitions

こちらも検索アイコンをクリックすると、検索ボックスが右に伸びて現れるタイプ。
CSSだけで実装しています。
DemoExpanding Search Bar Using CSS Transitions
Super Cool Search Input Bar Using CSS3 and JS

こちらも検索アイコンをクリックすると、検索ボックスが伸びて現れるタイプですが、今回は左に伸びていきます。
Super Cool Search Input Bar Using CSS3 and JS
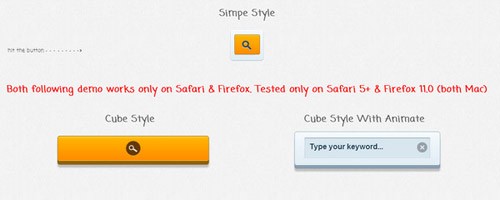
jQuery and CSS3 “Next Level” animation Search Form

こちらは3タイプ。
1つは、検索アイコンをクリックすると、検索ボックスが伸びて現れるタイプ。
2つめは、検索アイコンをクリックすると、ボックスが3Dアニメーションで回転し、検索ボックスが現れるタイプ。
3つめは、上記2つを組み合わせたタイプです。
DemojQuery and CSS3 “Next Level” animation Search Form
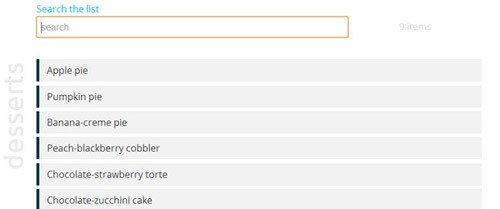
Mini-search filter

検索ボックスにキーワードを入力すると、下に表示されているカテゴリーがヒットするカテゴリーだけに精査されていく、珍しいタイプの検索ボックス。
Mini-search filter
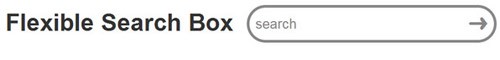
Flexible Search Box

画面サイズに合わせて左右の幅が可変するタイプの検索ボックス。
Flexible Search Box
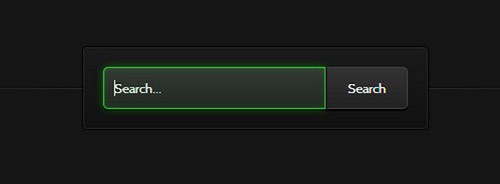
Pulsating CSS3 Input Search Box

検索ボックスが点滅を繰り返します。
Pulsating CSS3 Input Search Box
WP Advanced Search: Easy advanced search forms for WordPress

WordPress用検索フォームのフレームワーク。
簡単に設置することができるうえに、豊富なカスタマイズが特長です。
YouTubeによる簡単な紹介動画もあります(19分)。
DemoWP Advanced Search: Easy advanced search forms for WordPress
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
