個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Taghtml
-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方

Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスですが、凄まじく進化していて、驚くほど簡単にホームページを制作できたので、使い方も交えてご紹介したいと思います。 今回Wix
-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選

WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS、JS、PHP、WordPress、Ruby on Railsなど。 動画でWEBに関する知識を学ぶ機会が増えていますが、
-
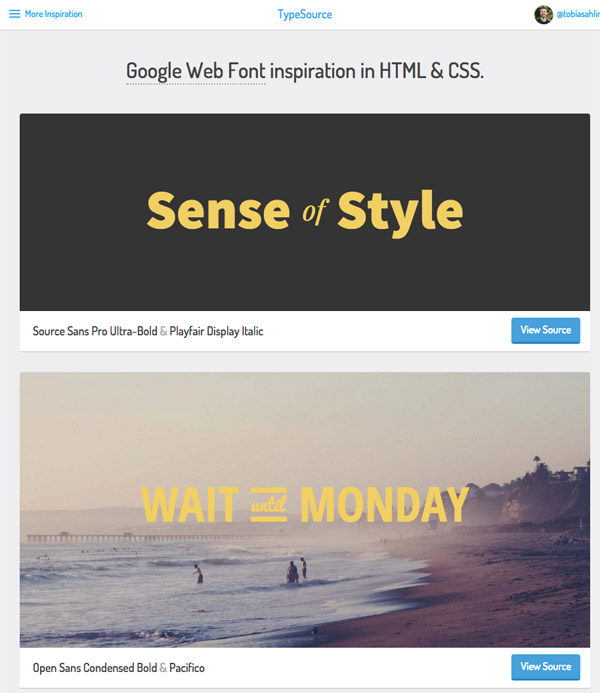
デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」

デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」をご紹介します。 これを見ているだけでインスピレーションがどんどん湧いてくることでしょう。 しかも、わざわざGoogleフ
-
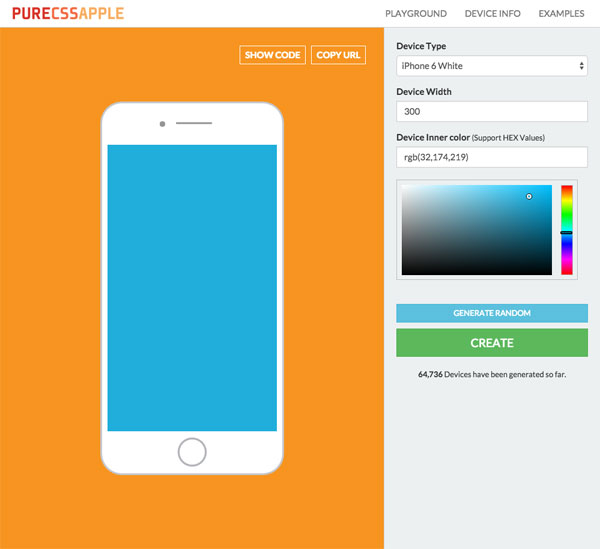
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」

CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」をご紹介。 このジェネレーターを使えば、iPhoneもiMacも、MacBookもすぐに描くことが
-
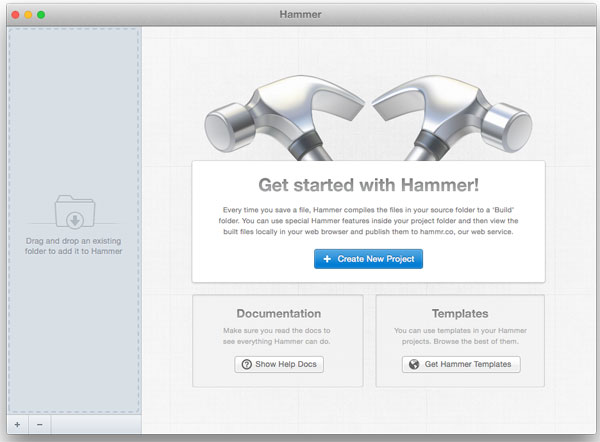
DreamweaverのテンプレートのようにHTMLファイルを扱えるアプリ「Hammer」が激便利

DreamweaverのテンプレートのようにHTMLファイルを扱えるアプリ「Hammer」をご紹介します。 小規模なサイトを制作する場合、わざわざWordPressなどを導入するより、HTMLとCSSだけのほうが手間がか
-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル

初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム)のチュートリアルです。 海外の有名ブログから、わかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説
-
よくわかる 初心者のためのCSSアニメーションチュートリアル

初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説明を付け足しています)。 CSSアニメーションを見かける機会はどんどん増え
-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」

WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「CodeMyUI」をご紹介。 すっかりご無沙汰になってしまいました。 風邪がなかなか完治せず、夕方になると高熱がでてしまう悪循環
-
超簡単!CSSで上下左右センターにする方法

超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使って実現する方法です。 とても簡単でコードもシンプルなので、ご参考になれば幸いです。 display:flexを使ってCSS
-
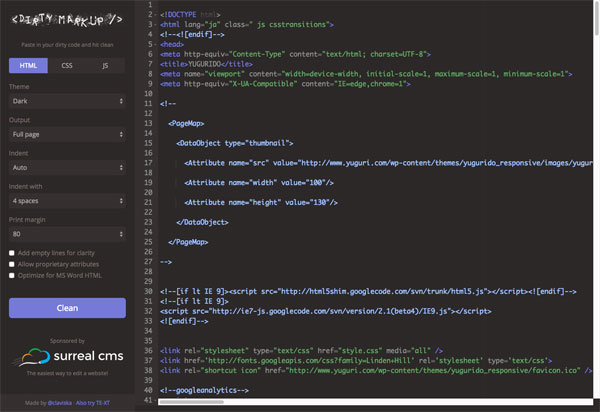
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup

HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹介します。 コードを整形してくれるサービスは多々ありますが、HTML,CSS,JSを1つのサービスで整形してくれるのはこ
2015/09/14 | WEB,css,html,JavaScript
-
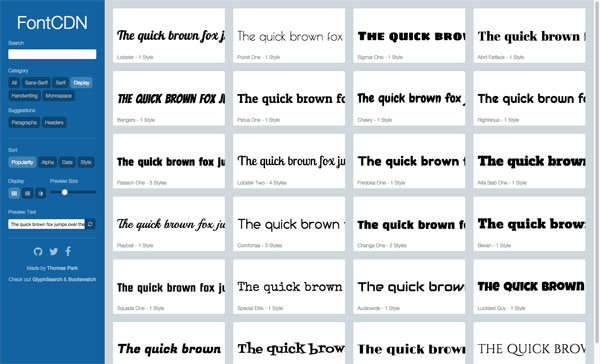
Googleフォントが見つけやすい!Googleフォントを無限スクロールで探しやすくした「FontCDN」

Googleフォントを無限スクロールで探しやすくした「FontCDN」をご紹介。 Googleフォントはとっても便利で大助かりなサービスですが、本家サイトの使い勝手はイマイチ。 今回の「FontCDN」は、無限スクロール
-
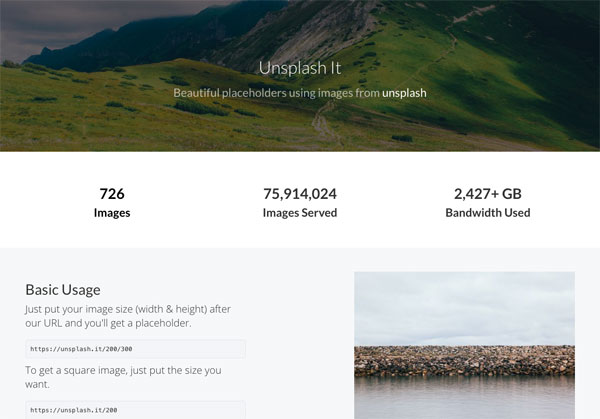
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始

商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。 プレースホルダー画像というのは、どんな画像を載せるのか正式に決まっていない場合、ダミー画像を入れておきますが、このダミー画
