2015/10/23
DreamweaverのテンプレートのようにHTMLファイルを扱えるアプリ「Hammer」が激便利

DreamweaverのテンプレートのようにHTMLファイルを扱えるアプリ「Hammer」をご紹介します。
小規模なサイトを制作する場合、わざわざWordPressなどを導入するより、HTMLとCSSだけのほうが手間がかかりませんよね。
ただ、問題になるのがヘッダーやメニュー、フッターといった共通パーツの管理です。
ページが増えたときや、コンテンツに変更があった場合、すべてのHTMLを修正するのは非常に億劫ですし、時間がかかり、ミスのもとにもなります。
そこで、HTML+CSSだけでも、WordPressなどのようにテンプレート化して共通パーツを管理したいですよね。
その場合の選択肢と挙げられるのがDreamweaverのテンプレート機能でしょう。
このDreamweaverのテンプレート機能を使えば、ヘッダー、メニュー、フッターなどを共通パーツ化できるので、修正・管理が非常に簡単になります。
しかし、Dreamweaverのテンプレート機能は、なにかと不便。
修正するのも、結構手間取りませんか?
そもそも激高ですし。
そんな悩みを解消してくれるのが、本日ご紹介するMac専用アプリHammerです。
このHammerがすごいのは、HTMLファイルだけを使ってDreamweaverのようにテンプレート化できること!
小規模サイトの制作で多用していますが、非常に使い勝手がよく、制作時間を大幅短縮できるので、今では欠かせないアプリになっています。
しかも、安い。
HTMLとCSSの知識があれば使いこなせるけど、WordPressはちょっと……という方にも最適です。
使わない手はありませんよ!
DreamweaverのテンプレートのようにHTMLを扱えるMac専用アプリ「Hammer」
「Hammer」は、HTMLファイルをDreamweaverのテンプレートのように扱えるMac専用アプリです。
「Hammer」を使うとサイト制作・更新作業の時間と手間が大幅に軽減できます。
具体的には以下のことが可能です。
- ・HTMLをテンプレート化して、ヘッダーやメニュー、フッターを共通パーツ化できる(Includes機能)
- ・変数を利用できる(Variables機能)
- ・面倒なパス指定が不要になる(Clever Paths機能)
- ・ダミー画像を生成してくれる(Image Placeholders機能)
- ・パブリッシュするとオートリロードしてくれる(utomatic Reload機能)
- ・MarkdownやHAMLにも対応できる
- ・CSSやJavaScriptを統合できる
Hammerの使い方
Hammerの使い方をご紹介します。
Hammerには便利な独自タグがあり、その独自タグを利用することで制作の効率化を図ることができます。
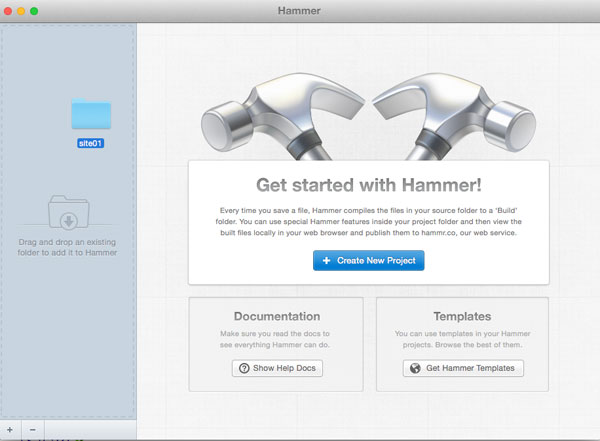
まずはアプリをインストールして、新規プロジェクトを作成
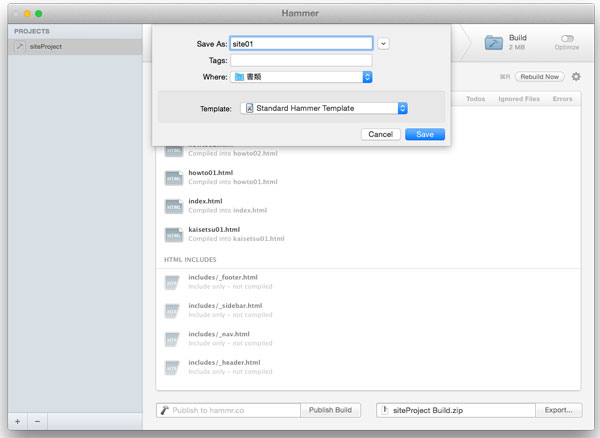
アプリのインストールが完了したら、メニュー>file>Creat Projectを選択し、プロジェクトを保存するフォルダを選択します(ここではHammerが最初に用意してくれているテンプレートを利用しています)。

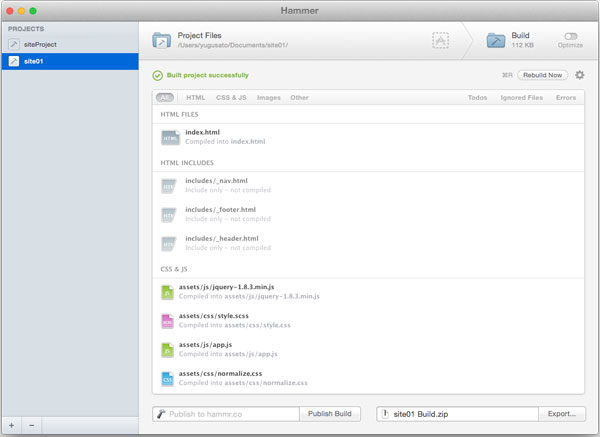
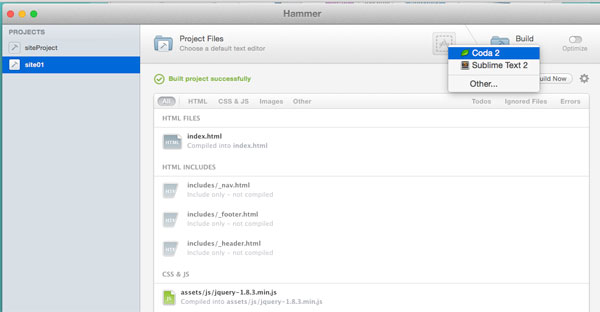
すると、以下のようなファイル群が表示されます。

index.htmlがもとになるファイルです。
このファイルに、共通パーツであるヘッダーやメニュー、フッターなどをインクルードしてテンプレート化していきます。
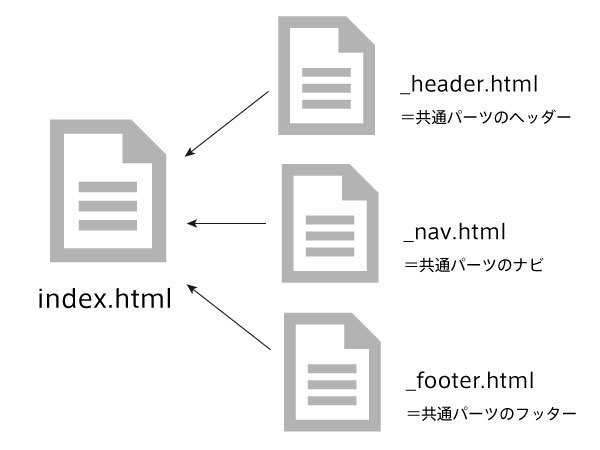
こんなイメージです。

なお、事前にエディタを登録しておくと、Hammerの画面に表示されているファイルをクリックするだけで、テキストエディタが開きます。
修正を加えると、自動でHammerに同期されるようになりますので、普段利用するエディタを登録しましょう。

フォルダをドラッグ&ドロップしてもHmmerに登録できる
新規にプロジェクトを作成しなくても、すでにあるフォルダをドラッグ&ドロップするだけでHammerにプロジェクトとして認識させることが可能です。

HTMLをテンプレート化して各共通パーツをインクルードする
続いては、実際にHTMLファイルをテンプレート化する方法です。
たとえばindex.htmlという元になるファイルをテンプレート化して、ヘッダーやメニュー、フッターなどの共通パーツをインクルードしたい場合には、index.htmlの任意の場所へ以下のように記述します。
ここでは、_nav.htmlという共通パーツを読み込んでみましょう。
|
1 |
<!-- @include _nav --> |
一方、共通パーツであるナビゲーションファイルは、ファイル名を「_nav.html」とします。
通常のファイル名に_アンダーバーをつければ、インクルードファイルとして認識され、共通パーツとして扱えるようになります。
順次、共通パーツ化したいファイルをつくり(_header.html、_footer.html……)、@includeを使ってindex.htmlファイルに読み込みます。
|
1 2 |
<!-- @include _header --> <!-- @include _footer --> |
CSSやJS、画像などのファイルをパスを指定せずに読み込む
続いてはパスについてです。
パスの指定は結構手間がかかるものですし、間違いのもとになりやすい要素ですが、Hammerなら大丈夫。
Clever Paths機能というものがあって、以下のように記入するだけでパスの記述は無用となります。
たとえば、script.js、modernizr.js、response.jsを読み込みたい場合には、以下のようになります。
|
1 |
<!-- @javascript script modernizr response --> |
半角スペースを開ければ、一度に複数のファイルを読み込めます。
CSSの場合は次のようにします。
normalize.cssとstyle.cssを読み込みます。
|
1 |
<!-- @stylesheet normalize style --> |
次は画像です。
画像の場合は、以下のように記述します。
|
1 |
<!-- @path icons.png --> |
たったこれだけで、パスを読み込んでくれます。
ファイル構成が大幅変更になっても、難なく対応できます。
変数を利用する
Hammerでは変数を利用できます。
変数というのは、プログラミングで出てくる言葉で、変数を利用すると、何度も同じ値を記述する必要がなくなる便利な機能です。
Hammerでは、同一ファイル内での使用が前提となりますが、変数が使えるようになれば、何かと便利です。
変数を利用する場合には、変数名と値を宣言します。
ここではtitleという変数名に「ページタイトル」という値を入れてみます。
変数名には$をつけます。
|
1 |
<!-- $title ページタイトル --> |
続いて、設定した変数を呼び出します。
その場合には以下のようになります。
|
1 |
<title><!-- $title --></title> |
たったこれだけです。
簡単ですよね。
変数を利用する際の注意点
変数を使用する場合は、変数を利用する場所より上の行で変数宣言してください。
また、変数を利用する際には、コメントアウトタグと、変数名あるいは値をくっつけないように注意しましょう。
|
1 2 |
<!-- $hoge これが変数です--> ☓ 利用できません。 <!-- $hoge これが変数です --> ◯ 利用できます。 |
ダミー画像を生成する
Hammerではダミーの画像いわゆるプレースホルダー画像を簡単に生成できます。
利用する場合は以下のように利用します。
|
1 |
<!-- @placeholder 400x300 --> |
このように記述すると以下のように表示されます。

サイズ表記だけでなく、テキストも表示できますよ。
|
1 |
<!-- @placeholder Hammer画像が入ります --> |

Version 1.7.5 で不具合が大幅改善!
大変便利なHammerですが、たった1つだけ、大きな問題がありました。
それは「頻繁に落ちる」ことです。
そらもうひどいものでした……。
そのために使うのがイヤになっていましたが、2015年10月にVersion 1.7.5 がリリースされて、不具合が大幅に改善され、ほぼ落ちなくなり、非常に安定しています!!
感激しています!
価格は2900円ですが、補ってあまりあります。
自信をもっておすすめできるアプリです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
ATM手数料を極力安く!近くの安いATMを検索できるアプリ「SocialATM」
ATM手数料を極力安く抑えるのに便利なアプリをご紹介します。 ATM手数料ほどムダなお金はないです
-

-
ブラウザなどを常に最前面配置してくれるMac用ユーティリティ「Afloat」が快適すぎる
複数のウインドウを開いているとき、特定のウインドウだけを常に最前面に配置したいときってないですか?
-

-
子どものスマホ依存・使いすぎ防止に最強の無料アプリ「Dinner Time Plus」が激しくオススメ!
子どものスマホ依存・使いすぎ防止に最強の無料アプリ(iPhone/Android)をご紹介します。
-

-
急げ!OSX10.6Snow Leopard,10.7LionのMacにNTPD修正パッチを手動でインストールする方法
NTPDの致命的な脆弱性に対して、AppleはOS X 10.8 Mountain Lion以上のM
-

-
Macで人気のCoda2が現在、Coda2.5への無償アップグレードを実施中
Macで人気のエディタソフト、Coda2が現在、Coda2.5への無償アップグレードを実施しています
-

-
Macのアプリ終了用ショートカット(command+Q)の押し間違いを防止する「Karabiner」
ウインドウを閉じようとcommand+Wを押したと思ったら、誤ってcommand+Qを押してしまい、
-

-
SketchとPhotoshopの特徴がよくわかる比較表「Infographic: Sketch vs Photoshop」
SketchはWEB制作・UIデザインに特化したアプリです。 海外のWeb/UIデザイナーたちの間
-

-
リフレッシュ&気分が上がる!スクリーンセーバー20+
リフレッシュ&気分が上がるスクリーンセーバーをご紹介します。 地方都市で地を這うようにフリー活動を
-

-
「ウイルスバスター ダウンロード版」が50%OFF! Amazonにて4/4~4/5の48時間限定
ウイルス対策ソフトをどれにしようかと悩んでいる方に朗報です。 Amazonにて2015年4月4日〜
