個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagtips
-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル

初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム)のチュートリアルです。 海外の有名ブログから、わかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説
-
よくわかる 初心者のためのCSSアニメーションチュートリアル

初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリアルを選んで翻訳してみました(結構、意訳したり、説明を付け足しています)。 CSSアニメーションを見かける機会はどんどん増え
-
無線LAN接続のプリンターが突然印刷できなくなったときの対処法(ブラザー)

無線LAN接続のプリンターが突然印刷できなくなったときの対処法(ブラザー)です。 ドライバーを入れ替えたり、無線LAN接続ウイザードを利用したり、ファイアーウォールを無効化したり、いろいろなことを試しましたが一向に解決せ
-
超簡単!CSSで上下左右センターにする方法

超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使って実現する方法です。 とても簡単でコードもシンプルなので、ご参考になれば幸いです。 display:flexを使ってCSS
-
無料でPDFからWord文書に変換してくれるサービス「PDF Word変換 Smallpdf」は高品質

無料でPDFからWord文書に変換してくれるサービスをご紹介します。 InDesignで編集したデータをWord文書にしてほしいという依頼が来て弱っていました。 そこでまずはInDesign→PDF化して、PDF→Wor
-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post

WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 WordPressでは必須の機能ともいえる前後ページのリンク機能。 一般的には、previous_post_link();や
-
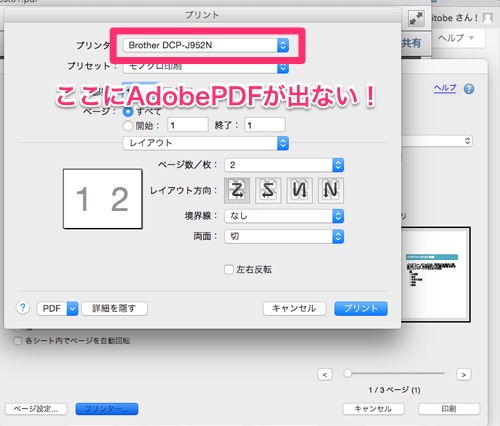
Macでプリンター選択メニューからPDFを選んで出力する方法

Macでプリンター選択メニューからPDFを選んで出力する方法をご紹介します。 MacOSX YosemiteのAcrobatを利用してPDFファイルを操作し、PDFファイルを改めて保存しようとしたときに、プリンター選択画
-
Acrobat不要!MacでPDFファイル化する方法

Acrobat不要!MacでPDFファイル化する方法をご紹介します。 Adobe製品を普段使用していると、PDF関連はAcrobatで開くのが当たり前になっています。 ところが、PDFファイルで2ページ分を1ページにして
-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」

CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。 WEBデザインの最
2015/01/14 | WEB,css,html,JavaScript,tips
-
Adobe Acrobatで注釈の文字の大きさなどを変更するには?ショートカットがあります

Adobe AcrobatでPDF書類に注釈を記入することってありますよね。 注釈を記入したのはいいけれども、コピペなどを使っていると、文字属性もそのままペーストされて、文字の大きさや色などもバラバラになって困ったことは
-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?

各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に遭いそうになりました。 ファイルを知人へ転送する際にリンクを利用のですが、リンク先で表示されるダウンロード画面にいろいろ
-
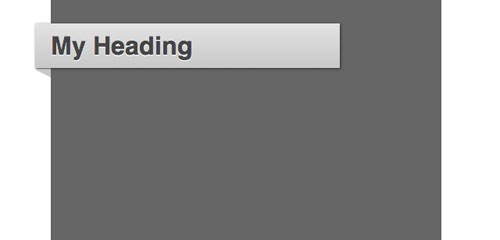
リボン風の見出しをCSS3だけで実装する方法

見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパティです。 ちょっと値を工夫するだけで実装できるので、サイトのアクセントにも利用できます。 ご参考になれば幸いです。 リボン
