個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagtips
-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法

切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連については便利なジェネレーターが揃っていますが、CSSプロパティーを知る上でも勉強になるのでご紹介します。 HTMLでマーク
-
Photoshopで閃光の煌き・輝くエフェクトを作成する方法:海外チュートリアル翻訳05

海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルを紹介する海外チュートリアルシリーズ第3回目です。 今回も、Photoshop初心者の方でも簡単に実
-
Photoshopでテキストに氷のエフェクト、背景に集中線を入れる方法:海外チュートリアル翻訳04

海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルを紹介する海外チュートリアルシリーズ第4回目です。 今回も、Photoshop初心者の方でも簡単に実
-
Photoshopで上質かつ緊張感のある背景テクスチャにする方法:海外チュートリアル翻訳03

海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルを紹介する海外チュートリアルシリーズ第3回目です。 今回も、Photoshop初心者の方でも簡単に実
-
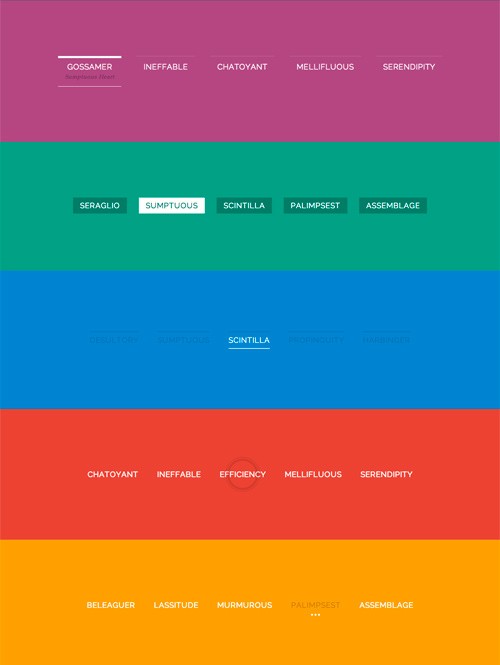
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21

CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイトを結構みかけるようになりました。 キレイで気持ちいいので、ついつい何度もマウスオーバーしてしまいます。 今回は、そんな
-
Photoshopを使って光沢のあるプラスチック風な効果をテキストにつける方法:海外チュートリアル翻訳02

海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルを紹介する海外チュートリアルシリーズ第2回目です。 今回も、Photoshop初心者の方でも簡単に実
-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11

CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できてしまいます。 CSSのトランジションプロパティを使った、マウスオーバーアニメーションです。 簡単なのに、なめらかな動きで
-
Photoshopを使ってメタリック/クロームなシェイプを作成する方法:海外チュートリアル翻訳01

海外のサイトにはPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルが非常にたくさんあります。 これがどれもこれも、とっても勉強になるものばかりでして。 しかも出来上がりのクオリテ
-
複雑なものからシンプルなものまで!シームレスなパターンを作るための方法/チュートリアル33

シームレスパターンを利用する場合、配布されているものを利用するよりは、自分でイチから作成した方がいいに越したことはありません。 ただ、単純なドット柄やストライプならすぐにつくれますが、ちょっと複雑なものになるとお手上げと
2014/04/16 | デザイン,Illustrator,photoshop,tips,パターン
-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法

JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララックス効果はトレンドから、当たり前に見られるエフェクトになってきましたね。 今回ご紹介するのは、JSを一切利用せず、CSS
-
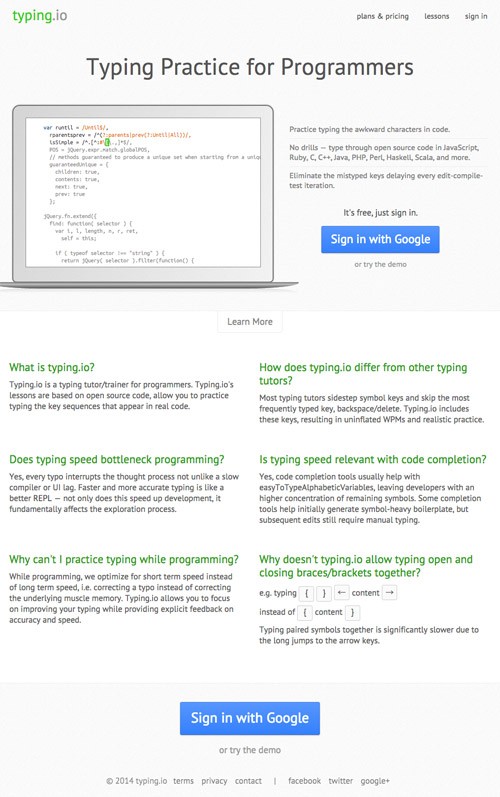
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11

日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶうえで役立つサイトというものがたくさんあるのをご存知でしょうか。 今回はそんなサイトをご紹介します。 プログラミングですから
2013/12/20 | WEB,css,html,JavaScript,tips
-
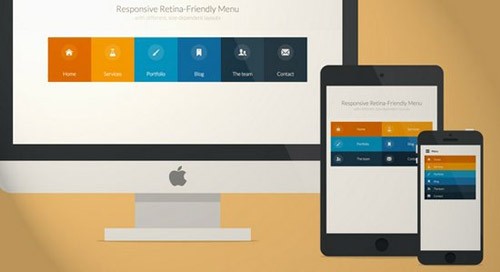
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)

レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではないでしょうか。 自分でメニューをレスポンシブ対応にさせるのもいいですが、レスポンシブ対応のメニューも類型化されてきていま
