2014/05/20
Photoshopを使って光沢のあるプラスチック風な効果をテキストにつける方法:海外チュートリアル翻訳02

海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルを紹介する海外チュートリアルシリーズ第2回目です。
今回も、Photoshop初心者の方でも簡単に実践できるチュートリアルをご紹介します。
毎度のことですが、自分の復習&スキルアップも兼ねています。
英語の翻訳間違いなどもあるかと思いますが、そのあたりは優しくご指摘いただければ幸いです。
第2回目は、Photoshopを使ってジェリービーンズ的なエフェクトをつくる方法です。
背景レイヤー
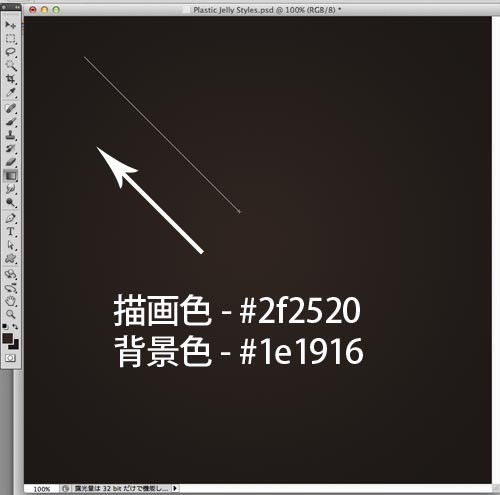
ファイルサイズは今回、800px×800pxにしました。
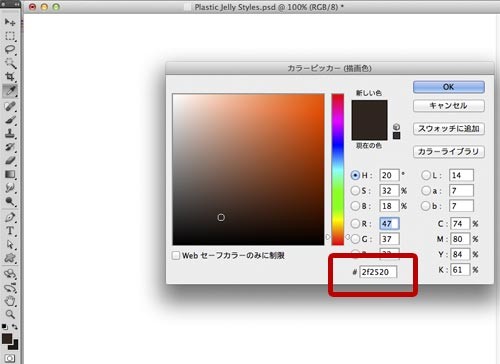
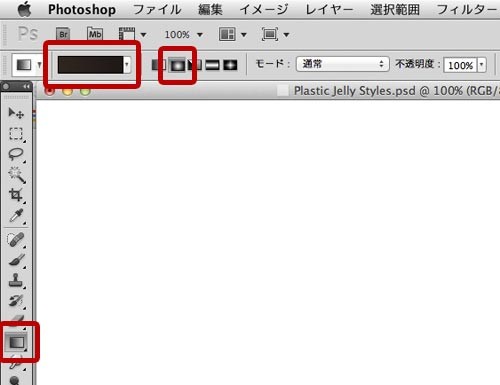
カラー設定は以下のとおりにして、「ツールパレット」から「グラデーションツール」を選択して(設定は円形グラデーション)塗りつぶします。
描画色 – #2f2520
背景色 – #1e1916



テキストを入力する
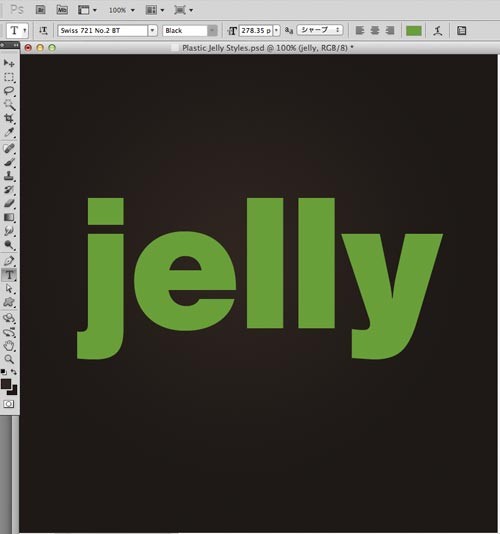
ツールパレットから文字ツールを選択し、Jellyと入力します。
フォントは太くて可愛らしいフォントに。
ここではSwiss 721というフォントを使いました。
カラーは今回#699f39を利用しています。

レイヤースタイルを加える
作成したテキストに、レイヤースタイルを施します。
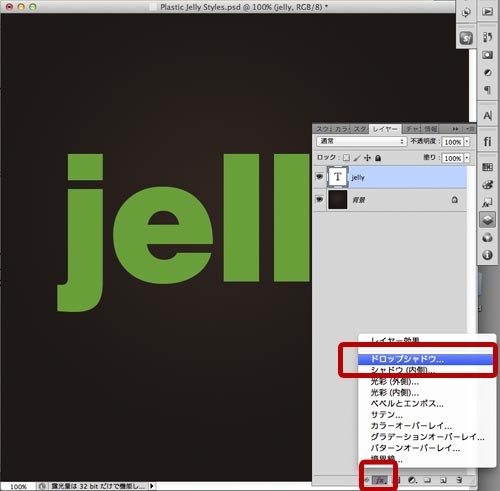
テキストが描かれたレイヤーを選択し、「新規レイヤースタイル」>「ドロップシャドウ」を選びます。
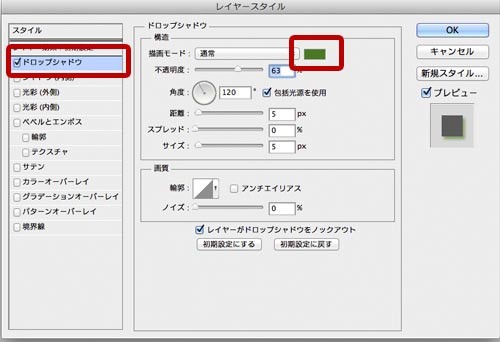
テキストに使ったカラーを利用して、文字が少しだけ浮くように設定します。


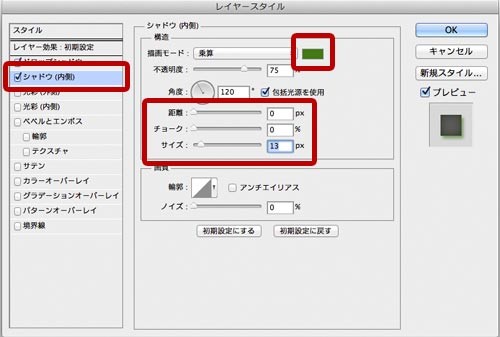
続いて、「シャドウ(内側)」で内側にシャドウを入れます。
ここでもテキストに使ったカラーを利用します。
「距離」と「チョーク」ななしで、「サイズ」だけ調整します。


ベベルとエンボスを加える
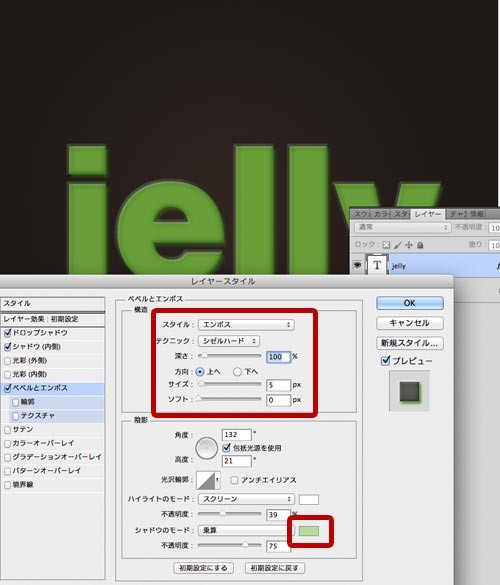
続いて、立体感を持たせるために「ベベルとエンボス」を加えます。

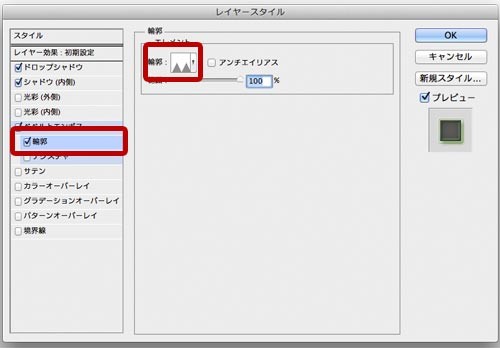
次に、「ベベルとエンボス」>「輪郭」を加えます。
「輪郭」タイプは「ギザギザ1」にします。
それぞれのサイズは自分の感覚で「ここだ」という数値になるまで調整します。

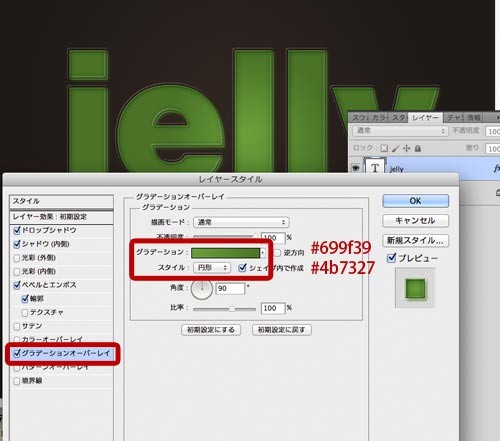
グラデーションオーバレイを加える
さらに、「グラデーションオーバレイ」を加えます。
カラーは#699f39 #4b7327とし、「円形」にしています。

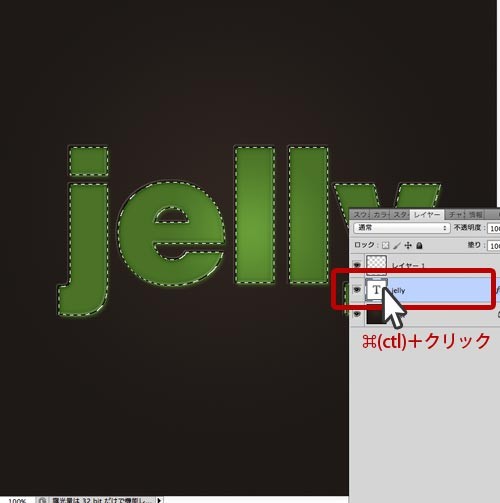
新規レイヤーを、文字部分を選択します
テキストレイヤーの上に新規レイヤーを作成し、テキストレイヤーを、⌘(ctl)+クリックで、テキストを選択します。

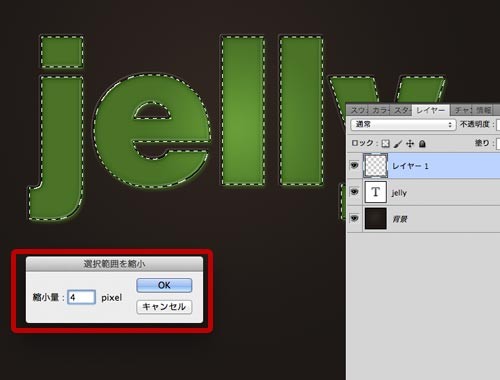
選択範囲を調整する
新規に作成したレイヤーをクリックしてから、メニューの「選択範囲」>「選択範囲を変更」>「選択範囲を縮小」で、4pxと入力します。

グラデーションを施す
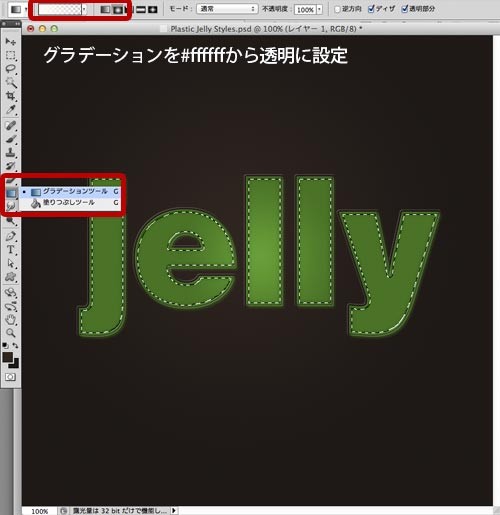
ツールパレットから「グラデーションツール」を選択し、

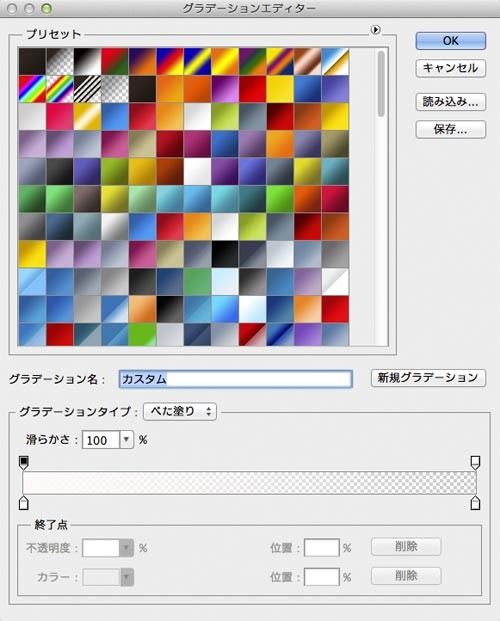
グラデーションの設定を白から透明に、

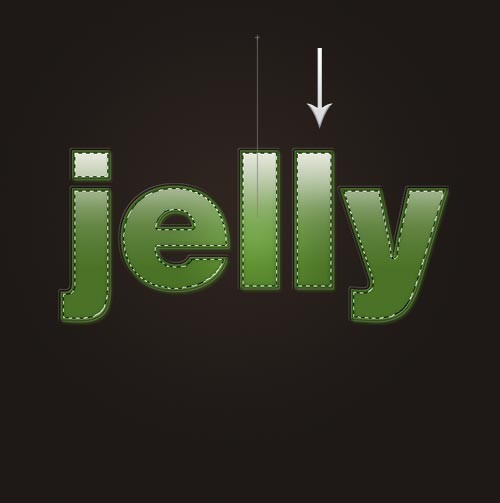
上から下に向けてグラデーションを施します。

グラデーションを施したら、選択を解除します(メニュー>選択範囲>選択の解除、もしくは、⌘(ctl)+D)。
レイヤーマスクで調整
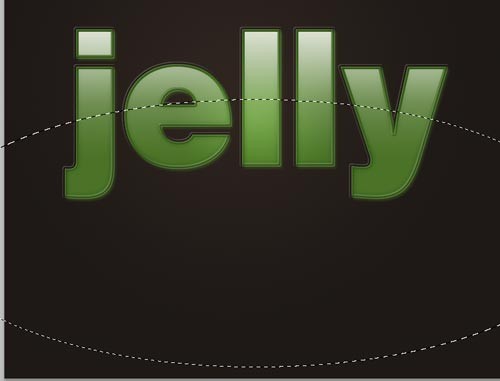
ツールパレットから「楕円形選択ツール」を選び、図の範囲を選択します。

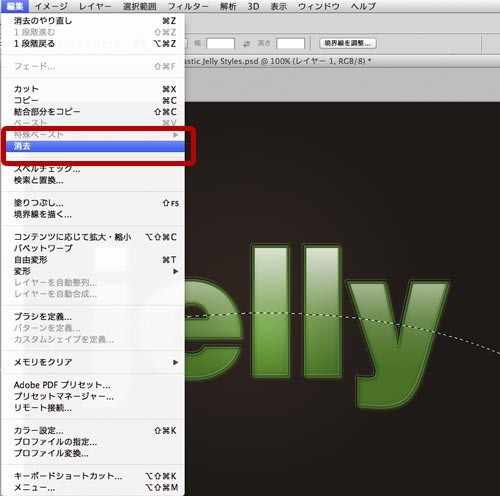
選択したら、メニューから「編集」>「消去」を選びます。

これで完成です。

お疲れ様でした。
Photoshopをマスターするのに必須な書籍
Photoshopに慣れるのだったら、いきなりWEBで公開されているチュートリアルをガンガン実践していくだけでもいいのですが、やはり最初は全体を知る上でも、数冊の書籍を読んで練習なされることをおすすめします。
現段階で役立つPhotoshop本は次のような感じです。
また、こうした本を読んで実践してから、海外のチュートリアルを見ると、理解するスピードが格段に変わってきます。
Adobe Photoshop CS6 パーフェクトマスター
掲載されている例があまりよろしくないのですが、Photoshopの全体像を把握するには、やっぱりこれでしょう。
辞書的な意味合いで利用しています。
amazonの場合
Adobe Photoshop CS6 パーフェクトマスター―Adobe Photoshop CS6/Extended/CS5/CS4/CS3対応 Windows/Mac OS X対応
楽天ショップの場合
Adobe Photoshop CS6パーフェクトマスター
Photoshopデザインメソッド
個人的に井上本が好きなもので。
なぜ好きかというと、素材の作り方がとっても参考になるからです。
なかには、周りくどい作り方のものもありますが、そのへんは各自でアレンジしてつくるということで。
amazonの場合
Photoshopデザインメソッド
楽天ショップの場合
Photoshopデザインメソッド
Photoshopデザインラボ-プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
つくってみたい! トライしてみたい!と思える例ばかり。
技術的なこともハイレベルで、とっても参考になります。
amazonの場合
Photoshopデザインラボ -プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
楽天ショップの場合
Photoshopデザインラボ改訂第2版
Photoshop 10年使える逆引き手帖
基本的なテクニックを学ぶのに最適な一冊。
例もキレイで、好感が持てます。
amazonの場合
Photoshop 10年使える逆引き手帖 【CS4/CS3/CS2/CS/7.0対応】
楽天ショップの場合
Photoshop 10年使える逆引き手帖
神速Photoshop
ある程度、Photoshopに慣れてきたと思った頃に読むと、とっても役立ちます。
「こんなやり方があったの!」と思えるような出合いがたくさん待っていますよ。
姉妹本に「神速Photoshop [Webデザイン編]」もあります。
amazonの場合
神速Photoshop [グラフィックデザイン編]
楽天ショップの場合
神速Photoshop(グラフィックデザイン編)]
ここまでは「Plastic Jelly Styles」をもとに作成ました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料でハイクオリティーのPhotoshop用リソース/素材を配布しているPSD Repo
無料でハイクオリティーのPhotoshop用リソース/素材を配布しているPSD Repoをご紹介。
-

-
お得すぎる!商用利用できる無料の背景用ベクター素材500
フリー素材を紹介しているFreepikは、よく無料の素材をまとめて配布してくれています。 そのFr
-

-
無料で使える角丸・丸文字の英語/欧文フリーフォント28でポップでかわいい演出を
無料で使える角丸・丸文字の英語/欧文フリーフォントのご紹介します。 デザインにポップな印象やかわい
-

-
商用利用可!無料で使える月の高画質画像/写真
月の無料画像/写真をご紹介します。 ハイクオリティーで、サイズも十分です。 しかも、パブリックド
-

-
細部に神は宿る!見ればデザイン力がアップする海外有名ブランドのスタイルガイド12
スタイルガイドというのは、デザインなどの場面で、基準となるフォントやサイズ、位置、カラーなどを規定す
-

-
商用利用無料で高画質・ハイクオリティな写真を探すなら「picjumbo」もチェック!
先日、「超ハイクオリティな写真素材を無料ダウンロードできるサイト12」「高画質な写真が商用でも使える
-

-
商用利用可能!芝生、落ち葉、木、革のPhotoshop用無料シームレスパータン素材40
今回は商用でも無料で利用できるPhotoshop用シームレスパータンをご紹介します。 素材は芝生や
-

-
料理や食べ物の高品質画像・写真を無料でダウンロードできる「Foodie’s Feed」
料理や食べ物の高品質画像・写真を無料でダウンロードできるサイトをご紹介します。 商用利用可能にもか
-

-
デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.15
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第15回目となりました。
-

-
無料でハイクオリティーのSketch用リソース/素材を配布しているSketch Repo
無料でハイクオリティーのSketch用リソース/素材を配布しているSketch Repoをご紹介。





