2014/08/20
Photoshopで閃光の煌き・輝くエフェクトを作成する方法:海外チュートリアル翻訳05

海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルを紹介する海外チュートリアルシリーズ第3回目です。
今回も、Photoshop初心者の方でも簡単に実践できるチュートリアルをご紹介します。
毎度のことですが、自分の復習&スキルアップも兼ねています。
英語の翻訳間違いなどもあるかと思いますが、そのあたりは優しくご指摘いただければ幸いです。
第4回目は、Photoshopを使い、暗闇のなかでぼんやりと文字が光るエフェクトです。
背景レイヤー
ファイルサイズは今回、800px×800pxにしました。
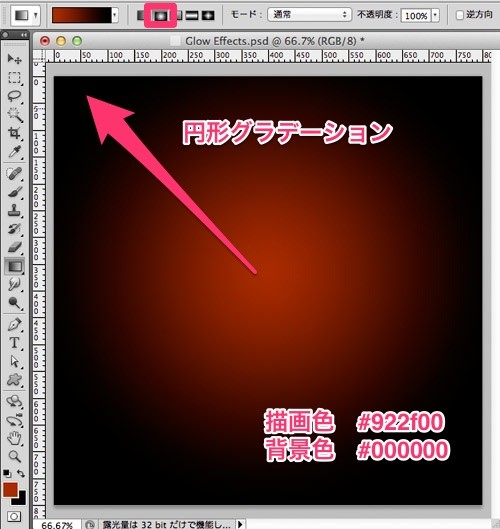
グラデーションツールで背景を塗る
続いて、グラデーションツールを使って、背景レイヤーに着色します。
カラーの設定を以下のようにします。
描画色 #922f00
背景色 #000000
ツールパレットからグラデーションツールを選択、グラデーションの種類を円形グラデーションにして、背景レイヤーを選択。
中心から外に向けてグラデーションを作成します。

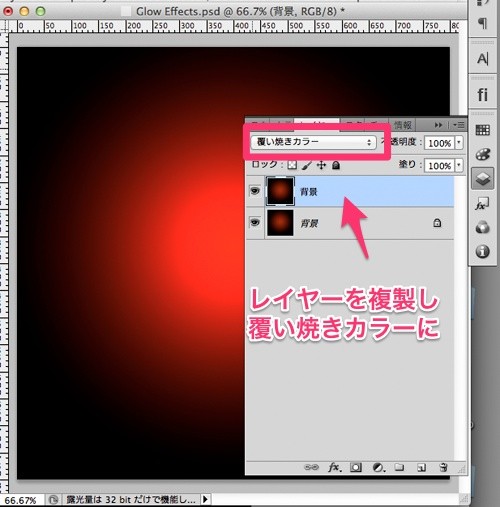
レイヤーを複製する
背景レイヤーを複製します。
複製したレイヤーが選択された状態で、レイヤーを「覆い焼きカラー」にします
これで中心のなかがより強くなりました。

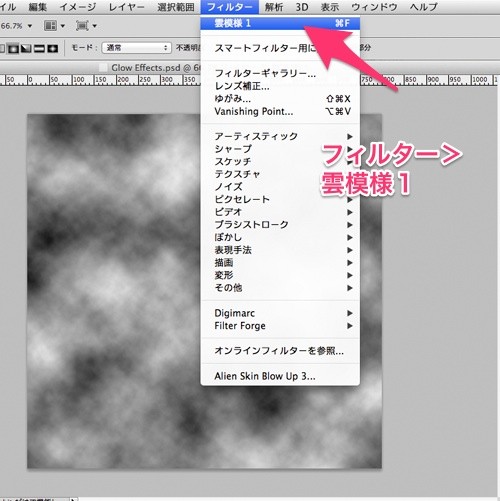
雲模様のレイヤーをつくる
新規レイヤーを作成します。
色の設定を以下のようにします。
描画色 #ffffff
背景色 #000000
フィルター>雲模様1を選択します。

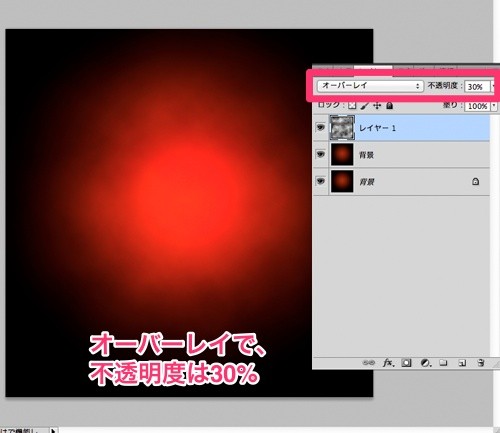
雲模様フィルターをかけたレイヤーに対して、オーバーレイを選択し、透明度を30%にします。

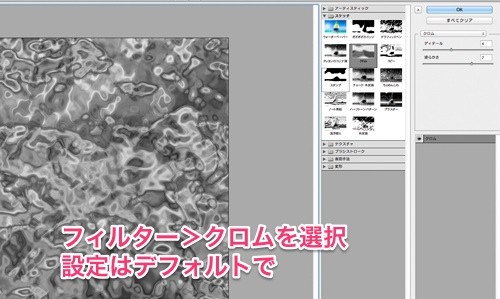
クロムのレイヤーをつくる
雲模様のレイヤーに対して、さらにフィルターをかけます。
フィルター>クロムを選択します。
設定値はデフォルトで。
これでスモーキー感が増しました。

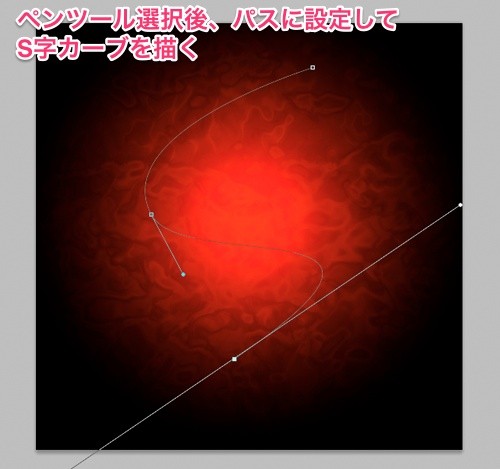
ペンツールでカーブを描く
閃光を描くためにペンツールをつかってカーブを描きます。
新規レイヤーを作成します。
設定をパスにして、ペンツールを選択します。
S字カーブを描きますが、ポイントを少なくして線をつくるとキレイに描けます。

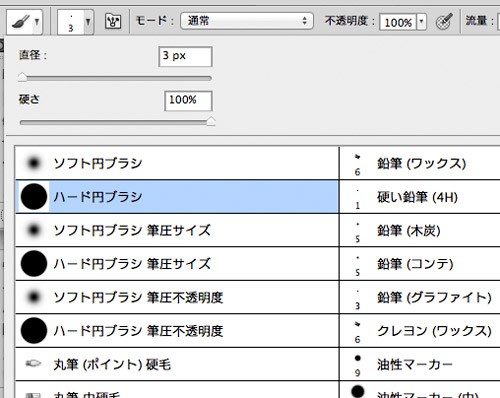
ブラシツールでパスの境界線を描く
続いてブラシツールを選択しパスの境界線を描きます。
ブラシツールの設定は直径は3px、硬さはデフォルトの100%。
描画色を#ffffffに設定しています(後ほど色を変えますが、見やすくるするため)。

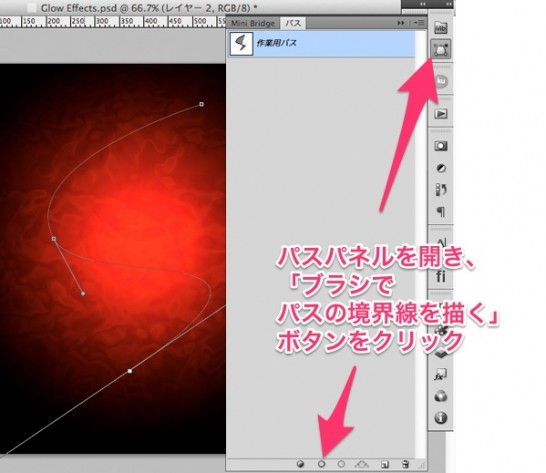
パスパネルを開き>「ブラシでパスの境界線を描く」をクリックします。
これで細い線を描けました。

レイヤースタイルを追加する
ぼんやりとした光の効果を加えるため、レイヤースタイルを追加していきます。
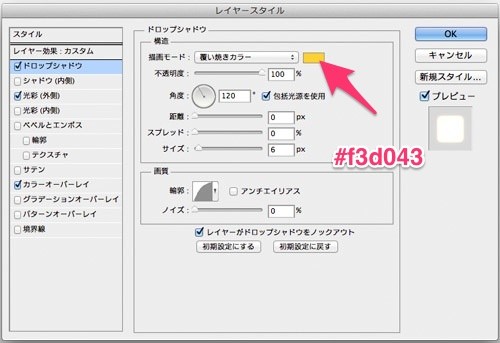
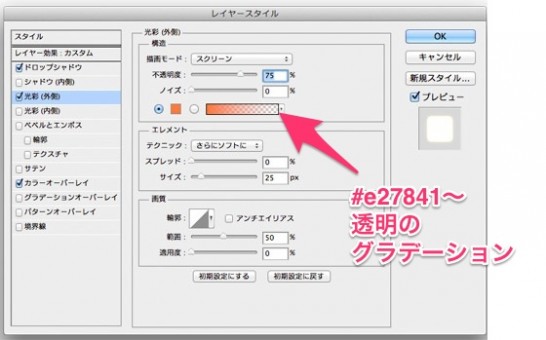
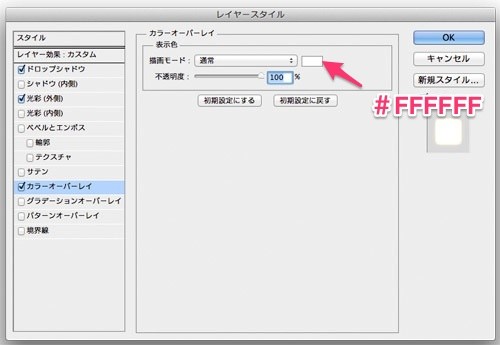
「ドロップシャドウ」「光彩(外側)」「カラーオーバーレイ」を加え、
設定を以下のようにします。



レイヤースタイルの設定が完了したら、右クリックから「レイヤースタイルをコピー」をクリックしておきます。
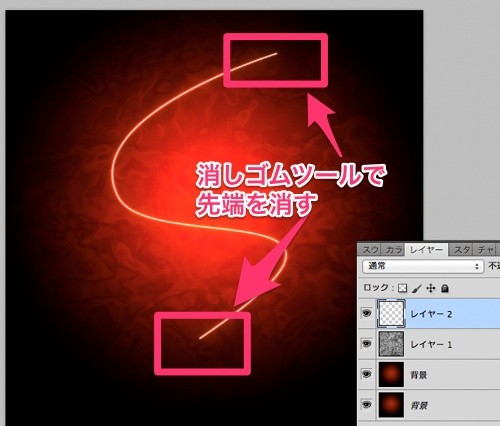
閃光をよりリアルにする
このままでも閃光になっていますが、両端がリアルになっていません。
そこで消しゴムツールを使って、先端がフェードアウトするようにします。
ブラシの種類は「ソフト円ブラシ」、不透明度は10%ぐらいで作業します。
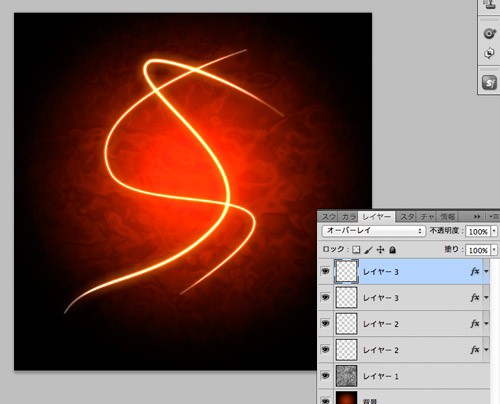
さらに、レイヤーを複製して、閃光がより輝くようにします。

さらに線を加える
新規レイヤーを作成し、同様の方法でさらに線を加えていきます。
線を作成したら、レイヤーに対して右クリックで「レイヤースタイルをペースト」をクリックします。

テキストを入れて完成
最後はテキストを入力して、同様のスタイルを右クリックで「レイヤースタイルをペースト」で適用すれば完成です。

Photoshopをマスターするのに必須な書籍
Photoshopに慣れるのだったら、いきなりWEBで公開されているチュートリアルをガンガン実践していくだけでもいいのですが、やはり最初は全体を知る上でも、数冊の書籍を読んで練習なされることをおすすめします。
現段階で役立つPhotoshop本は次のような感じです。
また、こうした本を読んで実践してから、海外のチュートリアルを見ると、理解するスピードが格段に変わってきます。
Adobe Photoshop CS6 パーフェクトマスター
掲載されている例があまりよろしくないのですが、Photoshopの全体像を把握するには、やっぱりこれでしょう。
辞書的な意味合いで利用しています。
amazonの場合
Adobe Photoshop CS6 パーフェクトマスター―Adobe Photoshop CS6/Extended/CS5/CS4/CS3対応 Windows/Mac OS X対応
楽天ショップの場合
Adobe Photoshop CS6パーフェクトマスター
Photoshopデザインメソッド
個人的に井上本が好きなもので。
なぜ好きかというと、素材の作り方がとっても参考になるからです。
なかには、周りくどい作り方のものもありますが、そのへんは各自でアレンジしてつくるということで。
amazonの場合
Photoshopデザインメソッド
楽天ショップの場合
Photoshopデザインメソッド
Photoshopデザインラボ-プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
つくってみたい! トライしてみたい!と思える例ばかり。
技術的なこともハイレベルで、とっても参考になります。
amazonの場合
Photoshopデザインラボ -プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
楽天ショップの場合
Photoshopデザインラボ改訂第2版
Photoshop 10年使える逆引き手帖
基本的なテクニックを学ぶのに最適な一冊。
例もキレイで、好感が持てます。
amazonの場合
Photoshop 10年使える逆引き手帖 【CS4/CS3/CS2/CS/7.0対応】
楽天ショップの場合
Photoshop 10年使える逆引き手帖
神速Photoshop
ある程度、Photoshopに慣れてきたと思った頃に読むと、とっても役立ちます。
「こんなやり方があったの!」と思えるような出合いがたくさん待っていますよ。
姉妹本に「神速Photoshop [Webデザイン編]」もあります。
amazonの場合
神速Photoshop [グラフィックデザイン編]
楽天ショップの場合
神速Photoshop(グラフィックデザイン編)]
ここまでは「Advanced Glow Effects 」をもとに作成ました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
クリスマスデザインの無料素材!Photoshop用フリーシームレスパターン180+
クリスマス関連のデザイン素材で使える無料のPhotoshop用シームレスパターンをまとめてご紹介しま
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
商用利用可!細字の英語・欧文フリーフォント74
商用利用可な細字の英語・欧文フリーフォントをご紹介します。 iOSのインターフェースには、やけに細
-

-
無料で使えるPhotoshop用の鉛筆/ペンシルブラシ250+
無料で使えるPhotoshop用の鉛筆/ペンシルブラシをご紹介します。。 Photoshopで手書
-

-
デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.36
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第36回目です。 今回も、
-

-
カラー展開のパッケージが秀逸!パッケージ/プロダクトデザインvol.32 参考になる優れたデザインをご紹介
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第32回目です。 32回目
-

-
Adobe製品の代わりになるベストなソフト5
Adobeソフトはデザインになくてはならない、そんなふうに思っていませんか。 確かにそのとおりなの
-

-
有名デザイナーが作成したハイクオリティーな無料背景素材200+
有名デザイナーが作成したハイクオリティーな無料背景素材(ほぼ商用利用可)をご紹介します。 当ブログ
-

-
印刷通販を使って各社を比較。オススメの通販印刷会社をご紹介
印刷通販を使って各社を比較しました。オススメの通販印刷会社をご紹介します。 普段から、印刷通販を利
-

-
無料で高画質なビンテージテクスチャ画像200+
無料なのに高画質!今回はそんなビンテージテクスチャ画像をまとめてご紹介します。 紙はもちろん、ポス





