個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagtips
-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js

すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画面右上にパーセンテージが表示されます。 プログレスバーです。 ページの読み込みが完了して、100%になると消えていきます。
2013/12/16 | WEB,css,JavaScript,tips
-
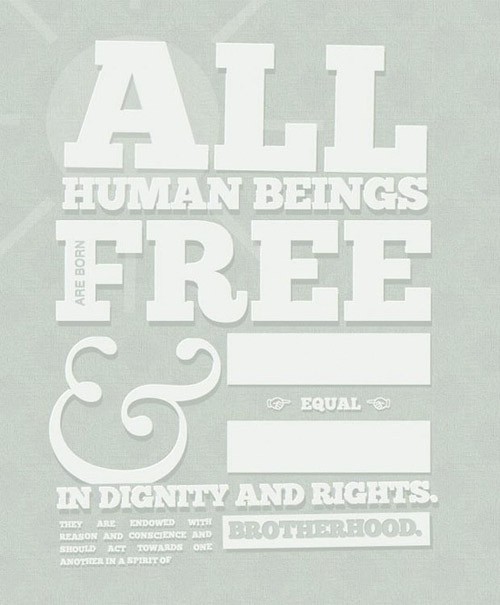
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19

CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現されたスゴワザのテキストエフェクト集をご紹介します。 リンク先にはチュートリルが掲載されているので、ぜひ参考にしてみてくだ
-
Mac OS X に対応した使えるMacショートカットで作業驀進!

Macの良さは使いやすいショートカットにあると思うのですが、みなさんはいかがでしょうか? 自分のへの備忘録にOS Xに対応した便利で使えるショートカットをまとめてみました。 Macでショートカットを使っていないという方は
-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen

CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類・クオリティがとても高く、参考にするには最適なサイトです。 今回はそんなCodePenの中から特に人気のあるコードサンプル
-
背景画像をフルスクリーン&レスポンシブ対応にする方法

背景画像をスクリーンいっぱいに表示しているサイトが増えているとはいえ、いま見てもインパクトがあります。 見る人を思わず引き込む背景フルスクリーンですが、レスポンシブ対応にもなっていれば、とってもいいですよね。 今回はそん
-
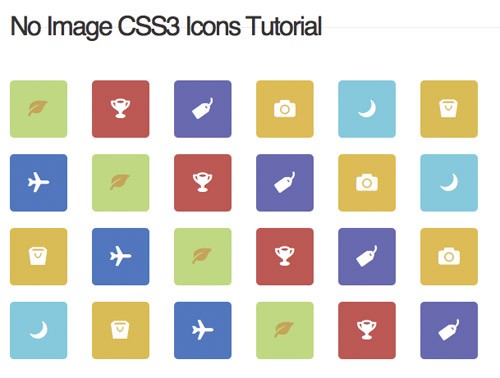
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法

アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を利用するのに比べて、メンテナンス、明瞭度、軽いなどの点で優れており、今後いっそう増えていきそうです。 今回はそんなアイコン
-
オリジナルなシームレスパターンをつくる!Illustratorでシームレスパターンを5分で制作する方法

複雑なシームレスパターンを制作するのは大変ですが、 単純なパターンやモノグラムぐらいでしたら、自分でも簡単に作成することができます。 今回◯パターンに分けてご紹介します。 Illustratorでドット・水玉柄を作成する
2013/10/13 | デザイン,Illustrator,tips,パターン
-
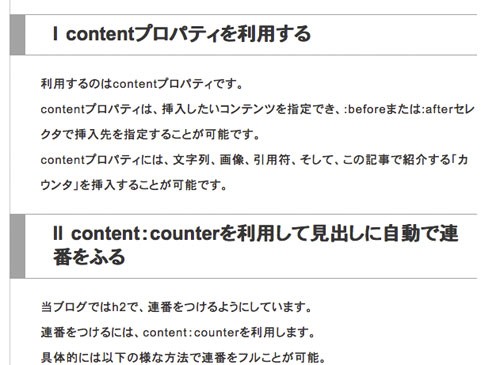
CCSだけで見出しに自動で連番を記入する方法

当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前まででしたら、見出し1つ1つに連番をつけていたのですが、10でも結構面倒なのに、100なんてあった日には、とてもではありませ
