2013/10/13
オリジナルなシームレスパターンをつくる!Illustratorでシームレスパターンを5分で制作する方法

複雑なシームレスパターンを制作するのは大変ですが、
単純なパターンやモノグラムぐらいでしたら、自分でも簡単に作成することができます。
今回◯パターンに分けてご紹介します。
Illustratorでドット・水玉柄を作成する方法

仕上がりサイズを考慮して、正方形を作成します。
ここでは30ミリの正方形にしています。
わかりやすいように、線だけ適当な色をつけておきます。

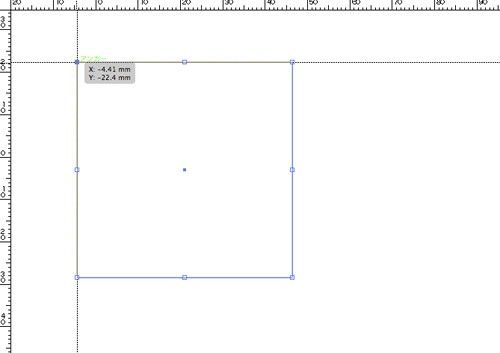
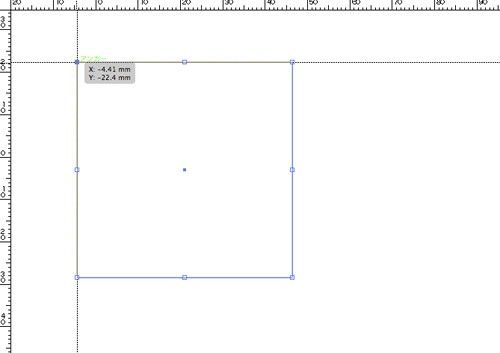
定規を表示して、左上カドに合わせます。
このときスマートガイドにしておくとピタリと合うので便利です。
これで左上カドが座標0になりました。

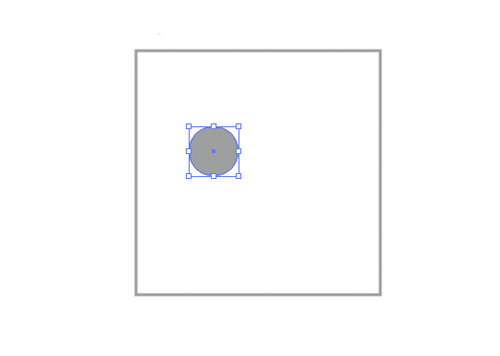
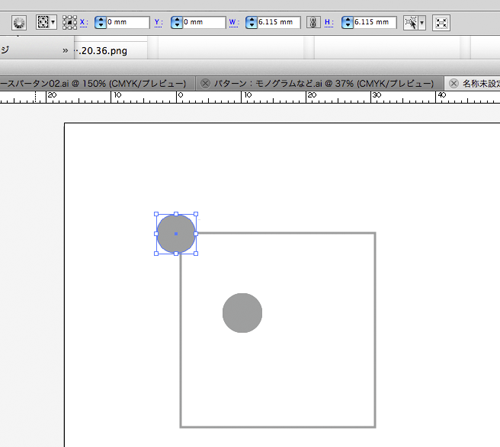
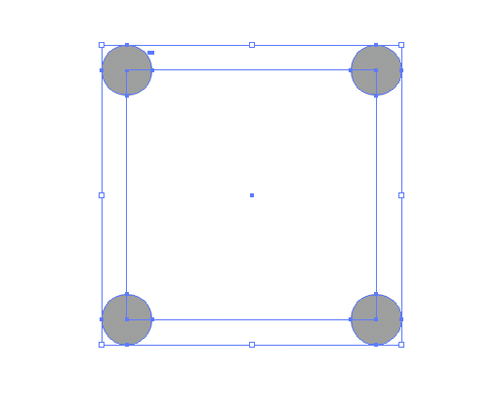
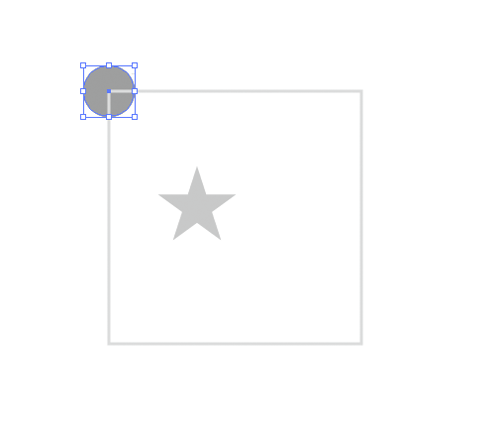
次に、円ツールでshiftを押しながら、正円をつくります。
円の色はあとからでも変更可能なので、今は適当な色で制作します。
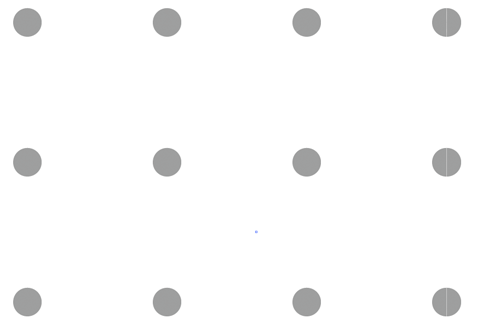
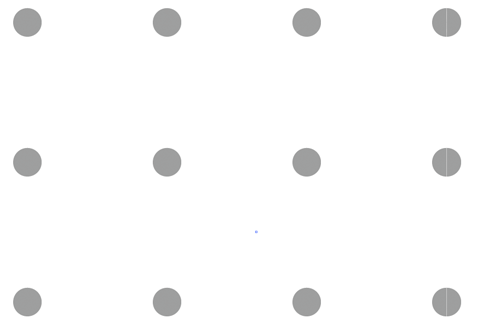
さらに円を3回複製し、計4つの円をつくります。

1つを選択し、x座標・y座標を0,0にします。

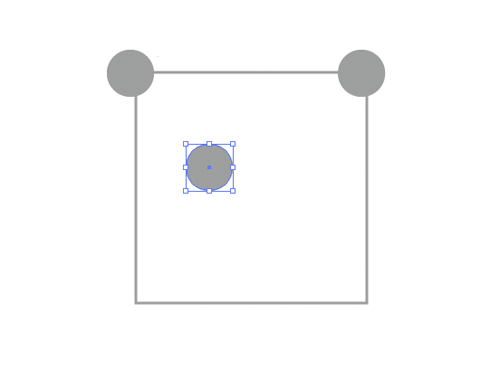
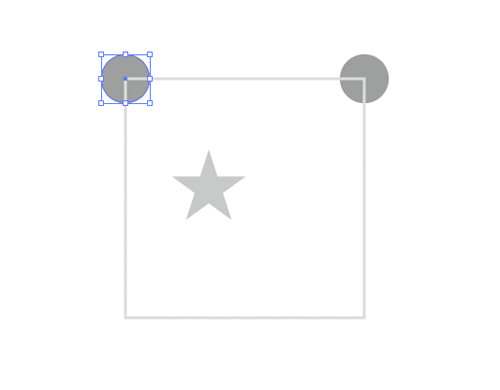
続いて円を選択し、1つを選択し、x座標・y座標を30,0にします。

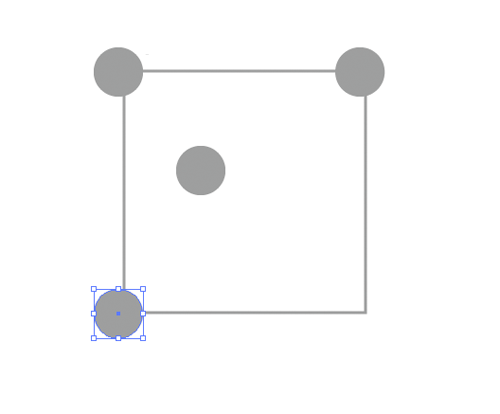
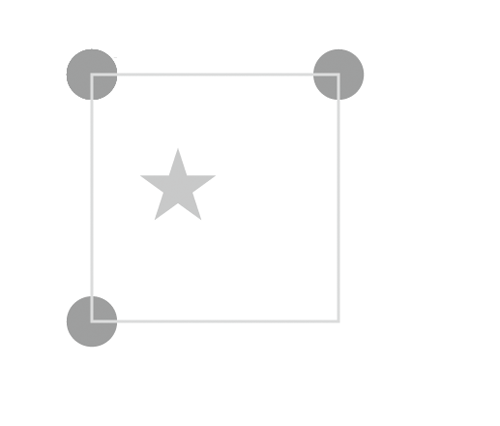
さらに、円を選択し、1つを選択し、x座標・y座標を0,30にします。

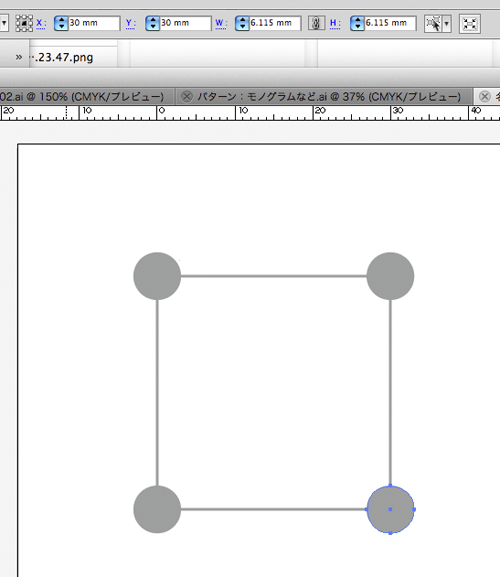
最後に、円を選択し、1つを選択し、x座標・y座標を30,30にします。

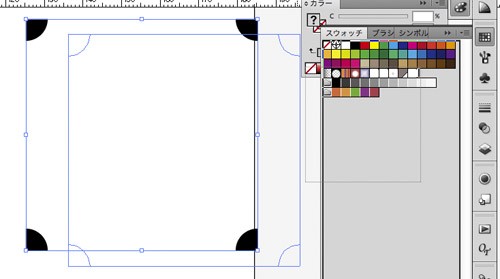
最初に作った正方形を、色なし・線なしにして、最前面にもってきます。

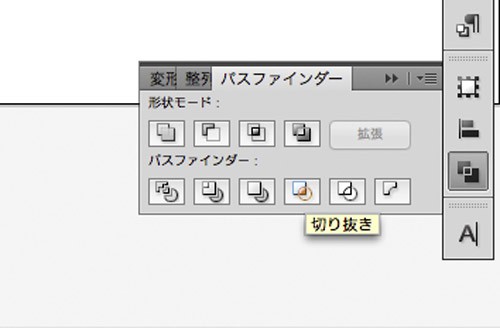
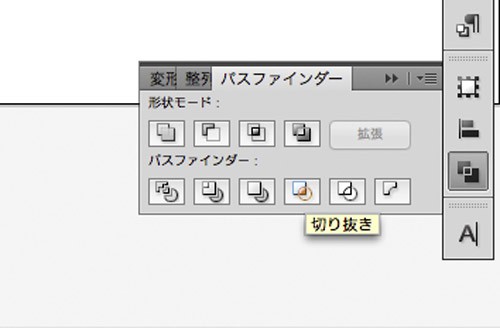
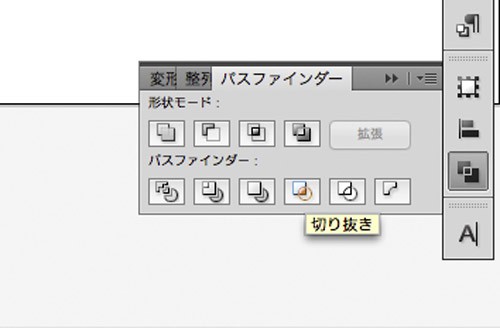
すべてを選択し、パスファイダで「切り抜き」を選択します。

もう一度すべてを選択し、スウォッチパネルにドラッグしてあげます。

以上でパターンと登録が完了しました。
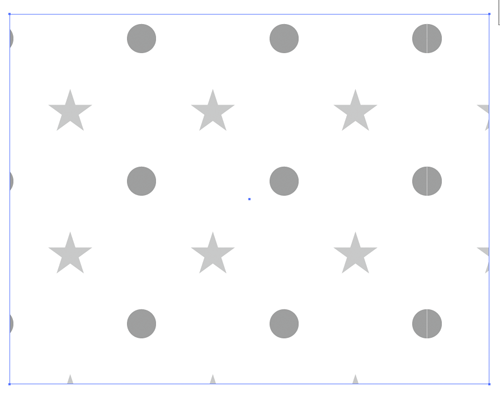
オブジェクトにパターンを適用すると、以下のような感じになります。

色を変更したいというときには、パスファインダで切り抜いたあとのオブジェクトを使って色を変更してください。
それをまたスウォッチパネルにドラッグしてあげます。
複雑なシームレスパターンは作り方も複雑になりますが、シンプルなものだと基本的にこの作り方でOKです。
[PR]Illustrator利用者必見!通販印刷の入稿作業が劇的に早くなる!

Illustratorで自動データチェック! 印刷の通販グラフィックの「ダイレクト 入稿」
Illustratorでワンポイントだけ異なるドット・水玉柄をつくる方法

今度は同じドット・水玉柄でも、ワンポイントだけ異なるものをつくってみます。
30ミリの正方形を作成します。
わかりやすいように、線だけ適当な色をつけておきます。

スマートガイドにチェックが入っていることを確認して、定規を表示し、左上カドに合わせます。
これで左上カドが座標0になりました。

次に、円ツールでshiftを押しながら、正円をつくります。
円の色はあとからでも変更可能なので、今は適当な色で制作します。
さらに円を3回複製し、計4つの円をつくります。
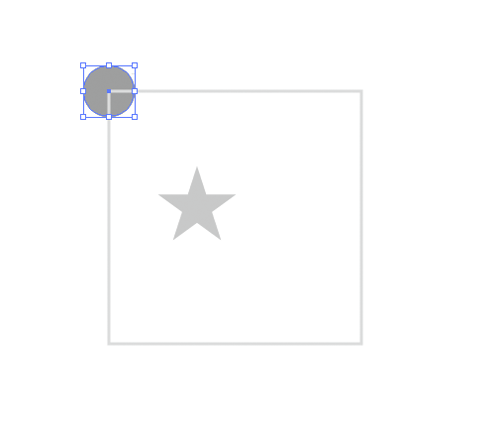
続いて、★型を1つ作ります。

円を1つを選択し、x座標・y座標を0,0にします。

続いて円を選択し、1つを選択し、x座標・y座標を30,0にします。

さらに、円を選択し、1つを選択し、x座標・y座標を0,30にします。

最後の円を選択し、1つを選択し、x座標・y座標を30,30にします。

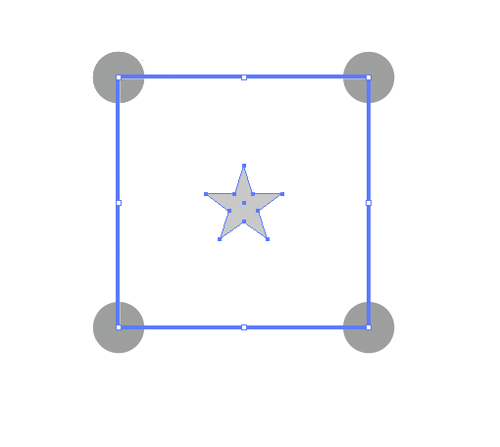
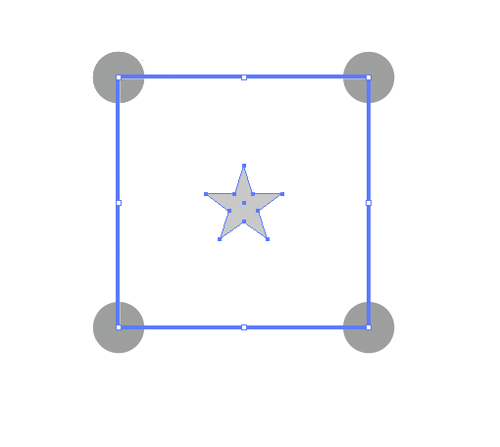
★を選択し、正方形の中心に配置します。
正方形と★を選択し、正方形を基点にして、整列パネルで中心にすると簡単です。

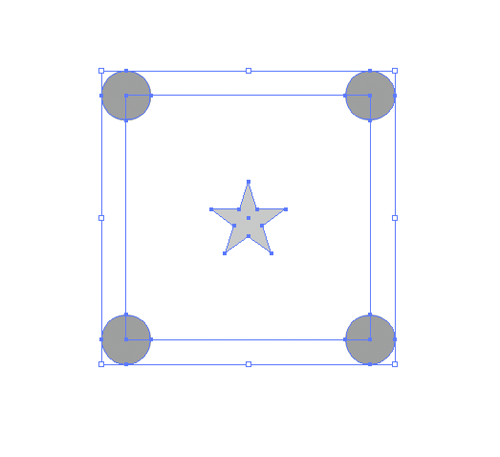
最初に作った正方形を、色なし・線なしにして、最前面にもってきます。

すべてを選択し、パスファイダで「切り抜き」を選択します。

もう一度すべてを選択し、スウォッチパネルにドラッグしてあげます。
以上でパターンと登録が完了しました。
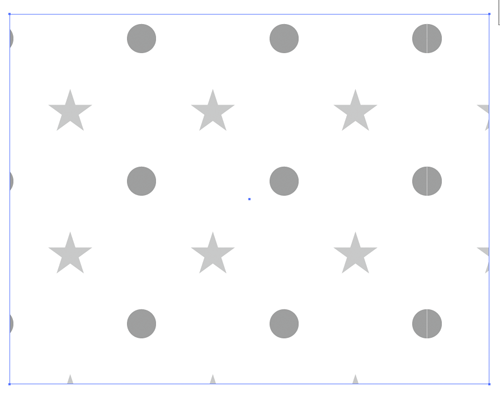
オブジェクトにパターンを適用すると、以下のような感じになります。

Illustratorでモノグラムを制作する方法

ヴィトンなどで有名なモノグラムを作ってみましょう。
基本はまったく同じです。
今回も30ミリの正方形を作成します。
わかりやすいように、線だけ適当な色をつけておきます。

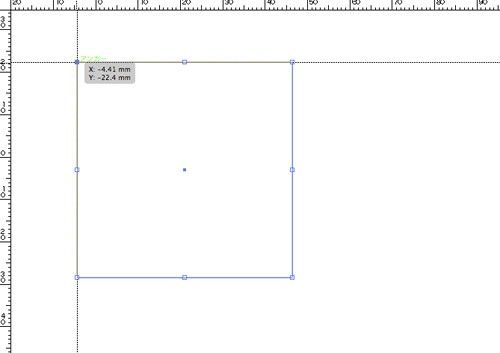
スマートガイドにチェックが入っていることを確認して、定規を表示し、左上カドに合わせます。
これで左上カドが座標0になりました。

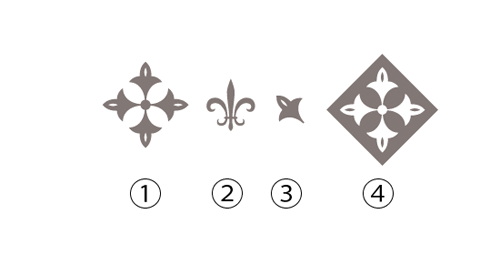
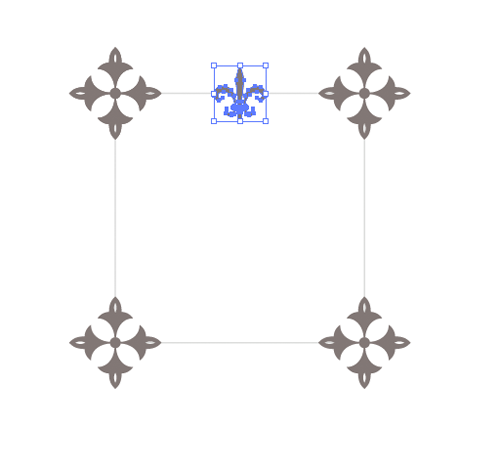
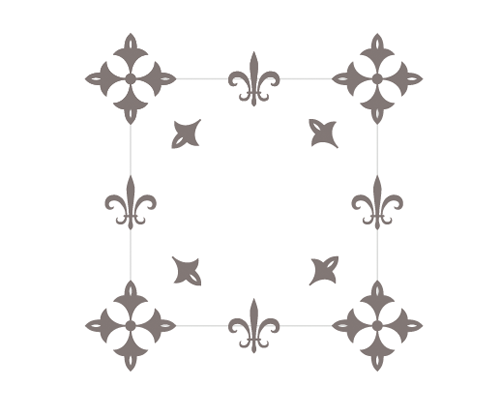
次に、配置するオブジェクトを準備します。
今回は以下のオブジェクトでモノグラムをつくってみます。

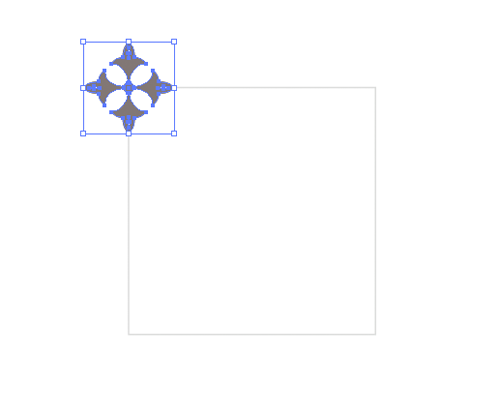
①を選択して、3回複製し、①を計4つ制作します。
①を1つを選択し、x座標・y座標を0,0にします。

続いて①を選択し、1つを選択し、x座標・y座標を30,0にします。

さらに、①を選択し、1つを選択し、x座標・y座標を0,30にします。

最後の①を選択し、1つを選択し、x座標・y座標を30,30にします。

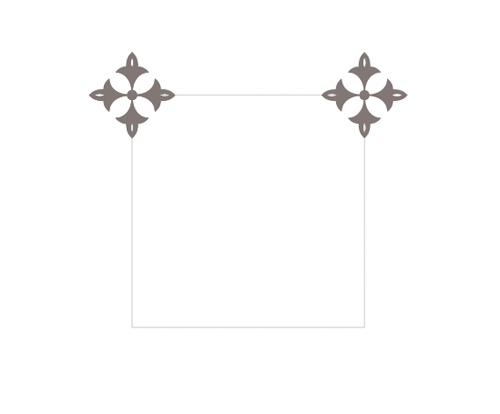
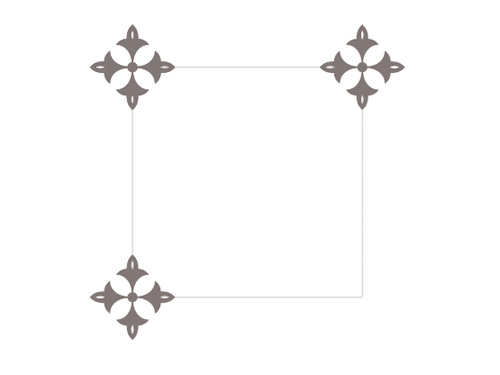
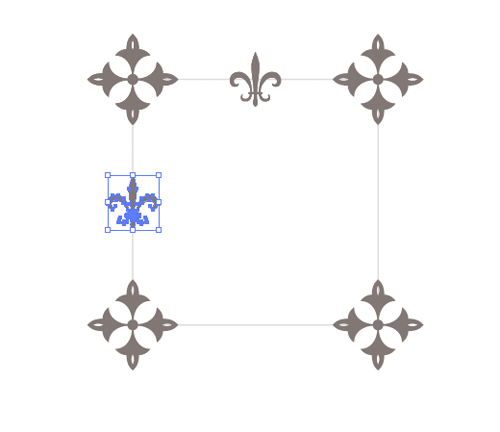
続いて、②を選択して、3回複製し、②を計4つ制作します。
②を1つを選択し、x座標・y座標を15,0にします。

続いて②を選択し、1つを選択し、x座標・y座標を0,15にします。

さらに、②を選択し、1つを選択し、x座標・y座標を30,15にします。

最後の②を選択し、1つを選択し、x座標・y座標を15,30にします。

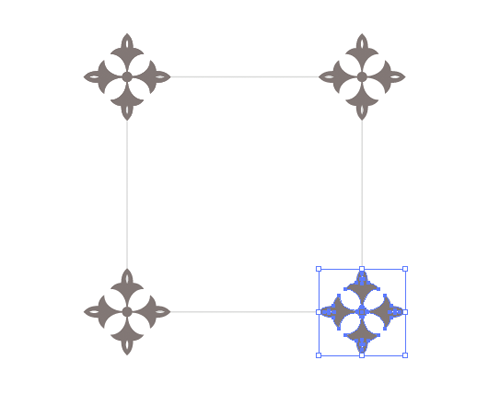
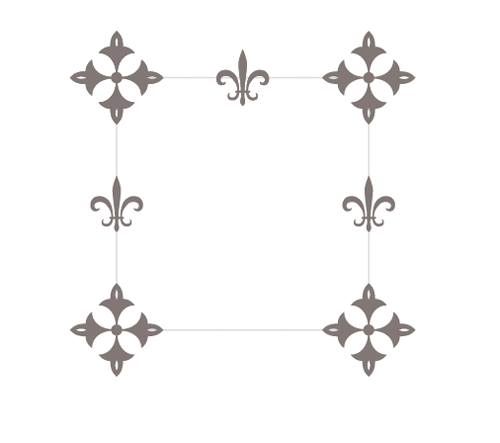
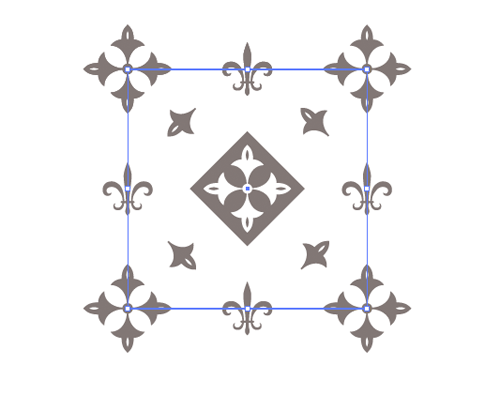
次は③です。この模様は、中心の周辺に配置したいので、3つ複製して、以下のような感じで複製していきます。

すでにお分かりと思いますが、正方形の中なら、どんな場所においても大丈夫。
自由に配置できます。
これで、均質になりながちなシームレスパターンに、独特のリズムを加えることが可能です。
これがポイント。
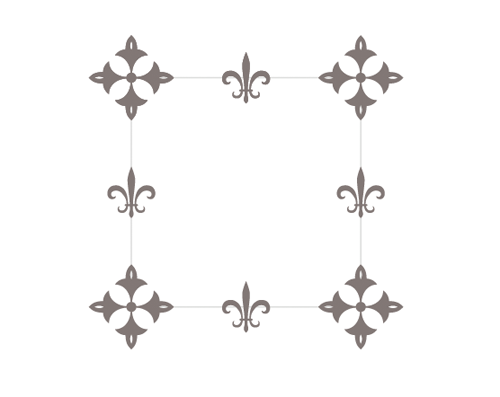
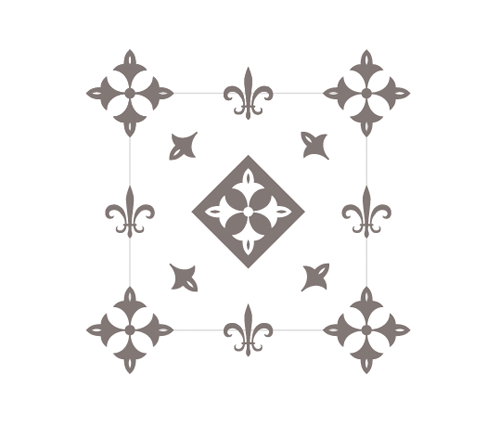
続いて④を選択し、正方形の中心に配置します。

最初に作った正方形を、色なし・線なしにして、最前面にもってきます。

すべてを選択し、パスファイダで「切り抜き」を選択します。

もう一度すべてを選択し、スウォッチパネルにドラッグしてあげます。
以上でパターンと登録が完了しました。
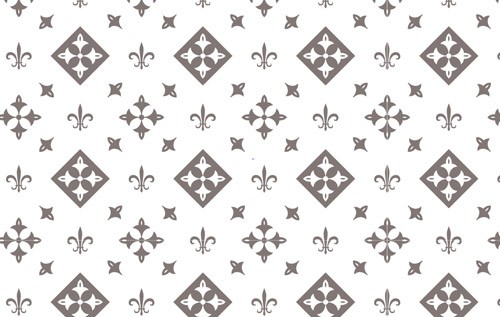
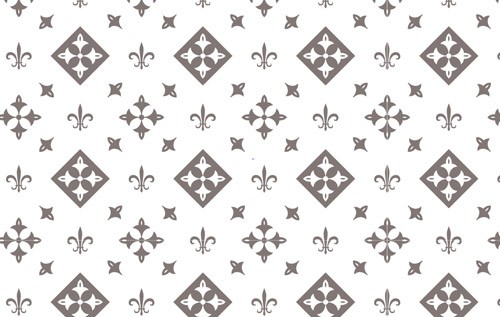
オブジェクトにパターンを適用すると、以下のような感じになります。

Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料の写真+名言でデザイン性は大幅アップさせるPabloがいい!
無料の写真+名言でデザイン性は大幅アップさせるPabloをご紹介します。 「時間がないから、すぐに
-

-
商用利用可能のハイクオリティな無料写真/画像が探しやすい「Stock Up」
商用利用可能な無料の写真・画像を公開するサービスが続々と登場しています。 利用する側にとっては、こ
-

-
このお箸chopsticksがすごい!デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.24
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第24回目となりました。
-

-
PhotoshopやIllustratorを安く入手する方法!MasterCollectionなら11万6,500円で購入可
Adobeはついに、PhotoshopやIllustratorのパッケージ版の販売を終了させ、クラウ
-

-
雷・サンダーの無料Photoshopブラシ25セットでデザインにインパクトを
何かを目立たせる必要があるとき、たとえば、安さ、値段、新発売、リニューアル、注目、衝撃などを目立たせ
-

-
無料で使える宇宙画像の素材コレクションサイト「PEEKSPACE」
無料で自由に使える宇宙画像の素材コレクションサイトをご紹介します。 宇宙関連の画像はさまざまありま
-

-
Photoshopでテキストに氷のエフェクト、背景に集中線を入れる方法:海外チュートリアル翻訳04
海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを
-

-
カラー展開のパッケージが秀逸!パッケージ/プロダクトデザインvol.32 参考になる優れたデザインをご紹介
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第32回目です。 32回目
-

-
Photoshopで上質かつ緊張感のある背景テクスチャにする方法:海外チュートリアル翻訳03
海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを
-

-
使える!商用利用無料の手書風のボタニカルベクター素材&ソーシャルアイコンセット
使える商用利用無料の手書き風のボタニカルベクター素材&ソーシャルアイコンセットをご紹介します。 手
