2013/11/05
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen

CodePenはHTML,CSS,JSのコードサンプル配布サイトです。
紹介されているコードの種類・クオリティがとても高く、参考にするには最適なサイトです。
今回はそんなCodePenの中から特に人気のあるコードサンプルをご紹介します。
「こんなのしてみたかった」というサンプルがあると思うので、参考にしてみてください。
また、ここで紹介しているサンプル以外にも、本家のサイトに行けば、新しい発見があると思いますよ。
見ているだけで純粋に楽しいです。
CSS3だけでパララックス効果を表現した
Parallax Landscape

CSS3だけでパララックス効果を表現しています。
Parallax Landscape
ページ遷移がなめらかな
CSS-Only Responsive Layout with Smooth Transitions

ページ遷移がなめらかなで、しかもレスポンシブ。
CSS-Only Responsive Layout with Smooth Transitions
パカっと開く動きがかっこいい
Twitter Button Concept

パカっと開く動きがとても素敵なTwitter用ボタン。
Twitter Button Concept by Erik Deiner
CSS3で作られたカレンダーCalendar

CSSだけつくられたカレンダーです。
Calendar
CSS3で作られたローディングアニメ
CSS3 Loading Animation

CSS3で作られたローディングアニメーションです。
CSS3 Loading Animation
CSS3で作られた垂直型メニュー
Pure CSS3 Vertical menu with nice hover effect

ホバーエフェクトが素敵な垂直型メニューです。
Pure CSS3 Vertical menu with nice hover effect
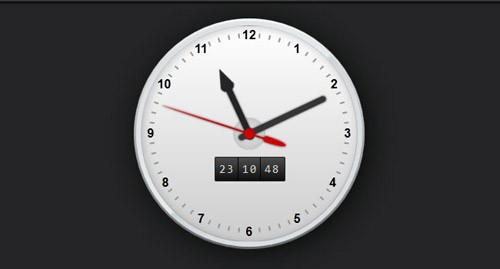
CSS3で動作する時計CSS3 Working Clock

CSS3で動作する時計です。
CSS3 Working Clock
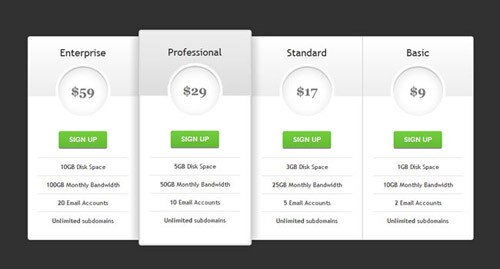
CSS3だけで作られたプライスタグ
CSS3 pricing table

CSS3だけで作られたプライスタグです。
CSS3 pricing table
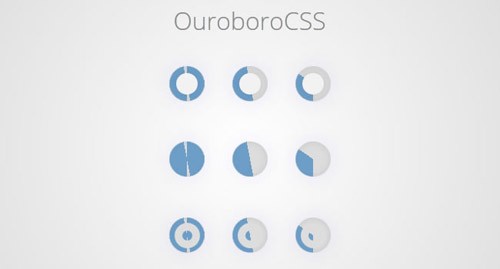
CSS3だけで作られたプリローダー
CSS Loader

CSS3だけで作られたプリローダー数種。
CSS Loader
CSS3だけで表現されたMacたち
Pure CSS3 MacBook Air with Thunderbird Display and Keyboard

CSS3だけで表現されたMacたち。
Pure CSS3 MacBook Air with Thunderbird Display and Keyboard
CSS3のスタンプ
CSS3 Stamp effect using radial gradients

CSS3だけで作られたスタンプ。
CSS3 Stamp effect using radial gradients
ブラーエフェクトのI ♥ BLUR

ブラーエフェクトがホバーするとピントがはっきりするアニメーション。
I ♥ BLUR
パンくずのTiny CSS3 Round Breadcrumb

アニメーションがカッコイイパンくず。
Tiny CSS3 Round Breadcrumb
ホバーエフェクトがかっこいい
CSS3 Hover Effect using :after Psuedo Element

ホバーエフェクトがかっこいいメニューです。
CSS3 Hover Effect using :after Psuedo Element
ソーシャルボタンのSocial Navigation

ソーシャルボタンをCSS3で作っています。
Social Navigation
ログインフォームのLogin

CSS3でつくられたログインフォーム。
Login
はやりのロングシャドウエフェクトを使った
Social Footer

流行のロングシャドウをソーシャルアイコンに施しています。
Social Footer
温度計のCSS3 Thermometer

CSS3だけで温度計を表現しています。
CSS3 Thermometer
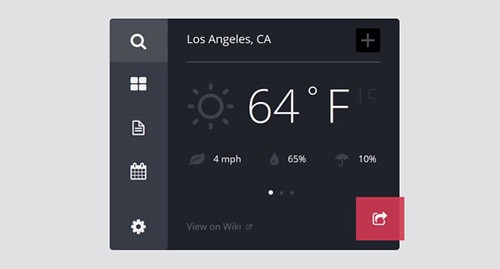
天気ウィジェットFlat CSS3 Weather Widget

天気ウィジェット。
Flat CSS3 Weather Widget
レスポンシブ対応のスライドアニメーションの
Flat Responsive Sliding Boxes

レスポンシブ対応のアイコンがスライドするアニメーション。
Flat Responsive Sliding Boxes
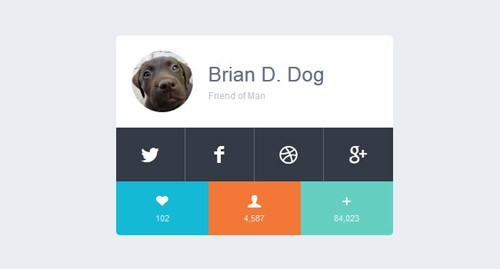
マウスオーバーでアイコンが現れる
Flat UI Element (All CSS)

マウスオーバーするとソーシャルアイコンが現れます。
Flat UI Element (All CSS)
CSS3だけつくられた様々なシェイプ
CSS Flat Button Shapes

CSS3だけつくられた様々なシェイプです。
CSS Flat Button Shapes
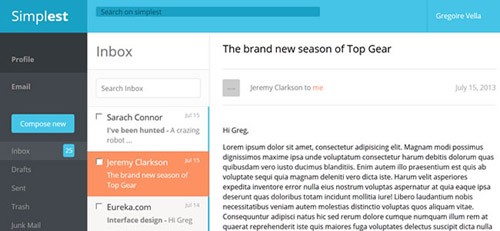
メールアプリUIのEmail UI

メールアプリのUIを表現。
Email UI – Dribbble Rebound
アイコンをCSSで作成した
Flat Icons CSS
![]()
CSSを使ってアイコンをDribbble風に表現。
Flat Icons CSS – Dribbble Remake
おまけ:Mona Lisa with pure CSS

CSSでモナリザを描いてしまった!
Mona Lisa with pure CSS
おまけ:Pure CSS Totoro

CSSだけでトロロを描いてしまった!
Pure CSS Totoro
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」
簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
