2014/07/09
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」

最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきました。
クリックしたらボタンがボンッと大きくなっり、ブルブル震えたり。
使っているほうの楽しいですよね。
今後どんどん増えてきいきそうなCSSアニメーションですが、自分で一から実装するとなると相当な技量が必要となります。
しかし、今回はそんな魅力的で複雑なCSSアニメーションをいとも簡単に実装できてしまうツールをご紹介します。
「Bounce.js」はCSSアニメーションを簡単・思いのままに作成できてしまうお手軽ツール
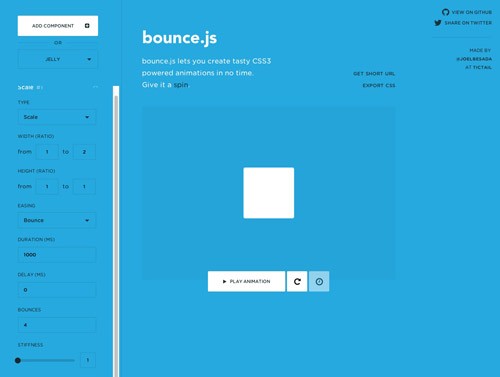
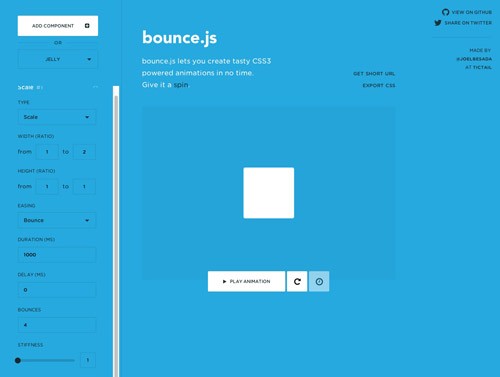
「Bounce.js」のサイトに行くと、以下のような画面が表示されます。

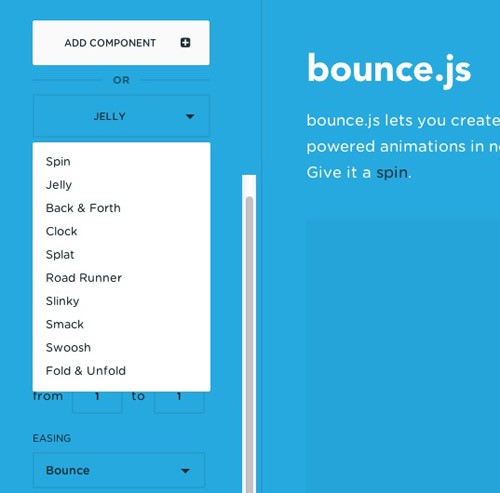
表示されている白いボックスに対して、左メニューからアニメーションを実装していきます。

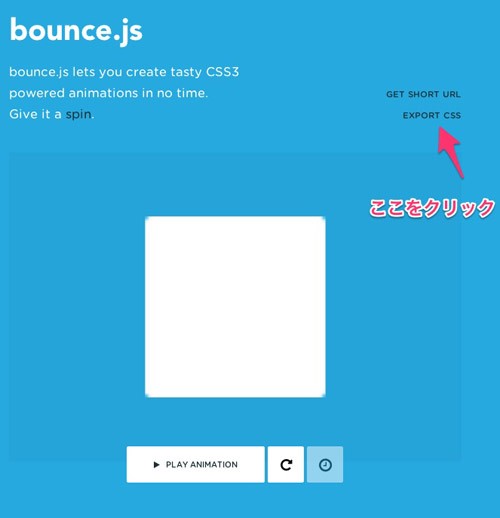
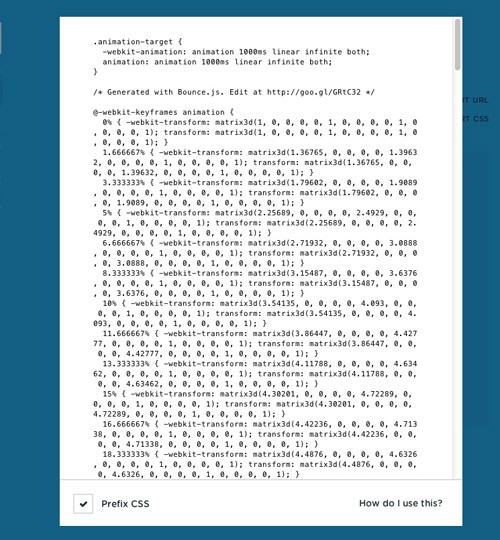
アニメーションができれば、EXPORT CSSをクリックします。

すると、CSSが生成されるので、コピーして利用するだけ。

簡単です!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」
CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
