2014/07/10
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利

「このサイトのココどうやっているんだろう?」そう思ったとき、
ソースを見るか、ChromeのデベロッパーツールやFirebugを利用しているかと思います。
でも、いまいち使いにくくないですか。特にCSSの部分が。
必要としていない部分まで出てきて、頭がこんがらがるぅ……、といった事態になりませんでしょうか。
そんな方にオススメしたいのが、今回ご紹介するChrome用の機能拡張ツールです。
「効率よくサイトを検証したい」「もっとサイト制作の勉強をしたい」と思っている方のご参考になれば幸いです。
Google Chromeデベロッパーツールの機能拡張「SnappySnippet」でHTML/CSSをより見やすく
SnappySnippetは、HTML/CSSをより見やすくしてくれるGoogle Chromeデベロッパーツール用の機能拡張です。
指定した要素のHTMLとCSSだけを表示してくれるというシンプルなものですが、余計なものが表示されないため、サイトの勉強をするにはとっても適していると思います。

「SnappySnippet」の使い方
まずはChromeウェブストアの「SnappySnippet」から機能拡張を追加します。
調べたいサイトに行き、メニュー>表示>管理/開発>デベロッパーツール(もしくはオプション+⌘+I)を選択。
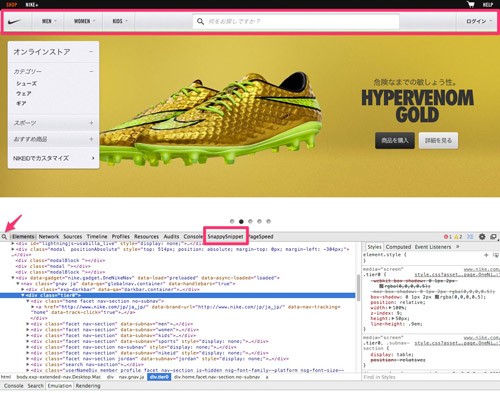
今回はナイキジャパンのメニュー部分を調べることにしましょう。
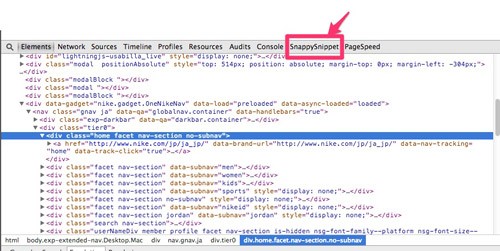
虫眼鏡ツールをクリックして、メニュー部分を選択します。
すると該当するHTMLとCSSが表示されました。

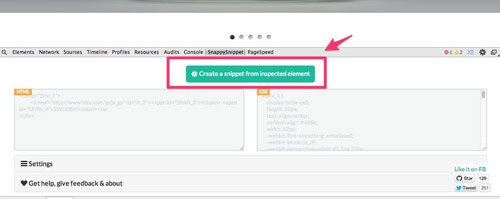
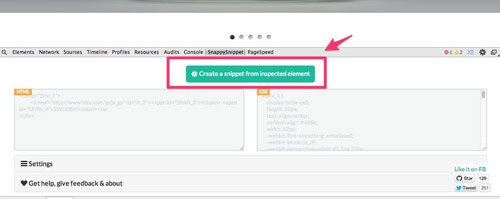
ここで、デベロッパーツールのメニューに新しく加わっている「SnappySnippet」をクリックします。

次のような画面に切り替わるので、「Create a snippet from inspected elemet」をクリックします。
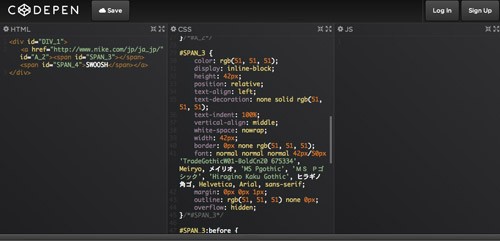
そうすると、下の「HTML」「CSS」の窓枠に、コードが表示されるという具合です。

IDやクラス名は、サイト固有のものではなく、「SnappySnippet」独自のものに置き換わっています。
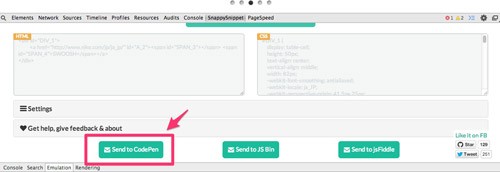
CodePenにもコード部分だけをすぐに送れる
もう一つの便利な機能がこれ。
抽出した部分だけをCodePenに送ることが可能です。
CodePenというのはHTML、CSS、JSのコードコミュニティサイトで、ブラウザ上でコードの検証もすぐに出来てしまうサイトです。
ここにコード部分だけがすぐにコピペされるので、その後の検証・勉強でもとても役立ちます。


とってもシンプル!だから使いやすい。
いい機能拡張です、SnappySnippet。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル
初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
