2015/05/20
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」

レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」をご紹介します。
レスポンシブ対応のHTMLメールは、スマホでも見やすくついついクリックしてしまいます。
見やすい反面、レスポンシブ対応のHTMLメールを制作するとなると、けっこう面倒だったり……。
そんなとき便利なのが、今回ご紹介するレスポンシブ対応のHTMLメール用フレームワーク集です。
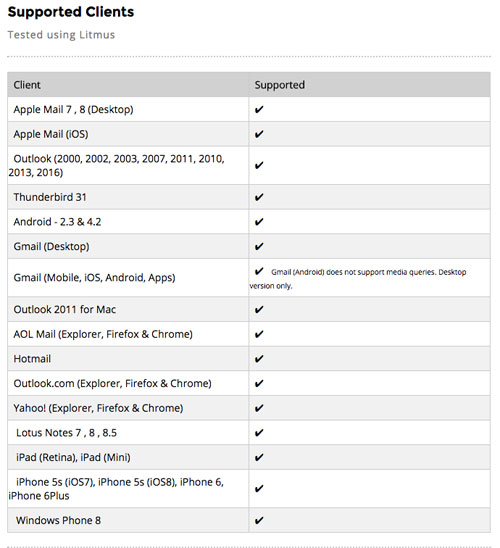
サポートしているメールアプリ/サービスも40以上となっているので、安心して利用しています。
使い勝手よくまとめられているので、制作時間を短縮させたいという方や、これからHTMLメールを利用してみたいという方はぜひチェックしてみてくださいね。
レスポンシブ対応HTMLメールのフレームワークを集めた「Responsive HTML Email Framework」
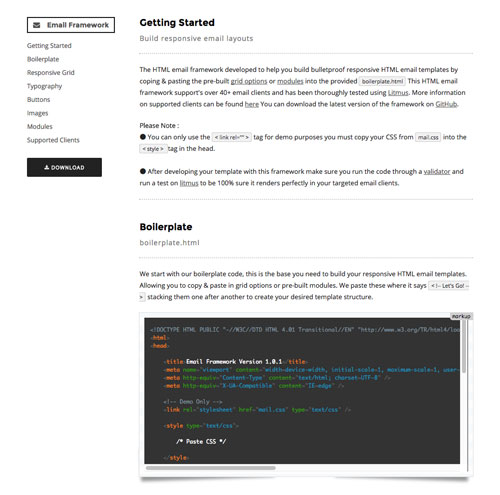
「Responsive HTML Email Framework」は、レスポンシブ対応HTMLメールのフレームワーク集です。
HMTLコードがコレクションされており、コピー&ペーストで利用できます。
サポートしているメールアプリ/サービスも40以上。安心して利用しています。

使い方
ファイルをダウロードすることもできますが、サイトから必要なコードをコピペして利用するほうが簡単だと思います。
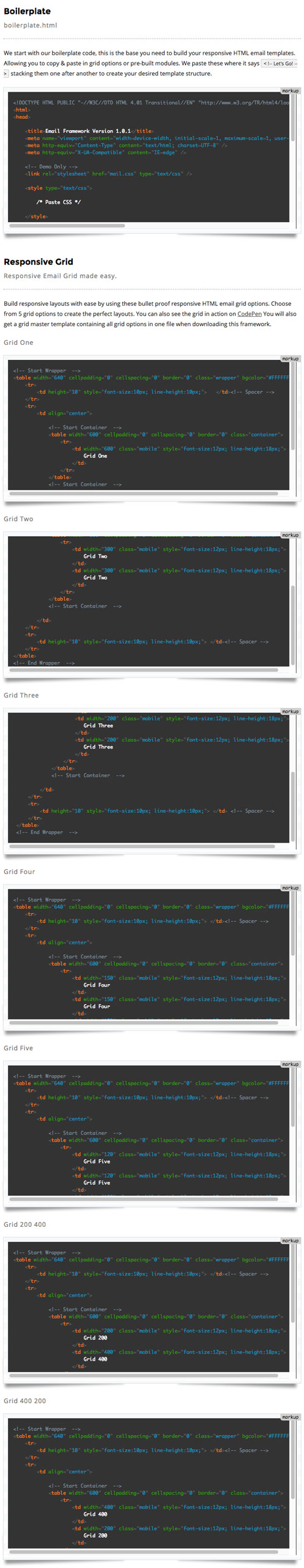
ベースとなるコードをコピペする
利用する際には、まずベースとなるHTMLコード「Boilerplate」あるいは「Responsive Grid」から、気に入ったコードをコピーします。

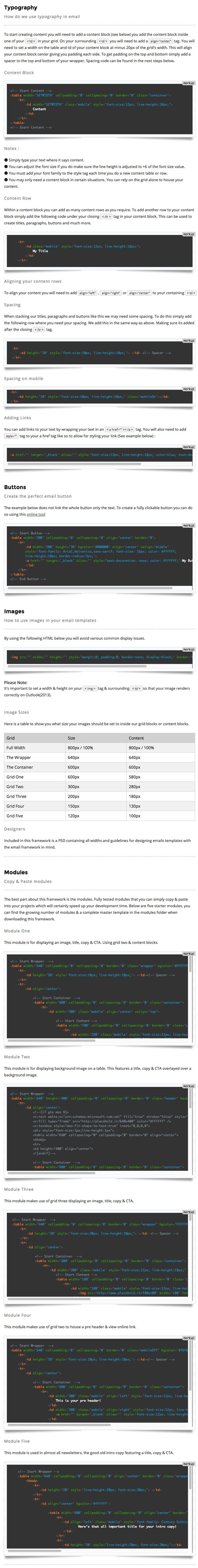
コンテンツ部分のコードをコピペする
続いて、コンテンツで利用するパーツ部分を「Typography」「Butons」「Images」か、それぞれのパーツから汎用性のある組み合わせになったコード「Modules」から、気に入ったコードをコピペして利用します。

CSSは自分で記述を
CSSについては、自分で記述する必要があります。
その際には、ベースとなるHTMLコードに記述されている「<link rel=”stylesheet” href=”mail.css” type=”text/css” />」を削除して、「<style type=”text/css”>〜 /* Paste CSS */ </style>」の間にスタイルを記述するようにしましょう。
Responsive HTML Email Framework
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
-

-
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21
CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイ
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
