2015/01/14
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」

CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。
CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。
WEBデザインの最先端な表現が世界中から公開されていて、初心者には役立つこと必至ですし、熟練者には刺激になることうけあいです。
見ているだけで勉強ならびにインスピレーションを受けられて、しかも、今後のWEB表現のトレンドをつかむうえでもとても役立ちます。
WEB制作のご参考になれば幸いです。
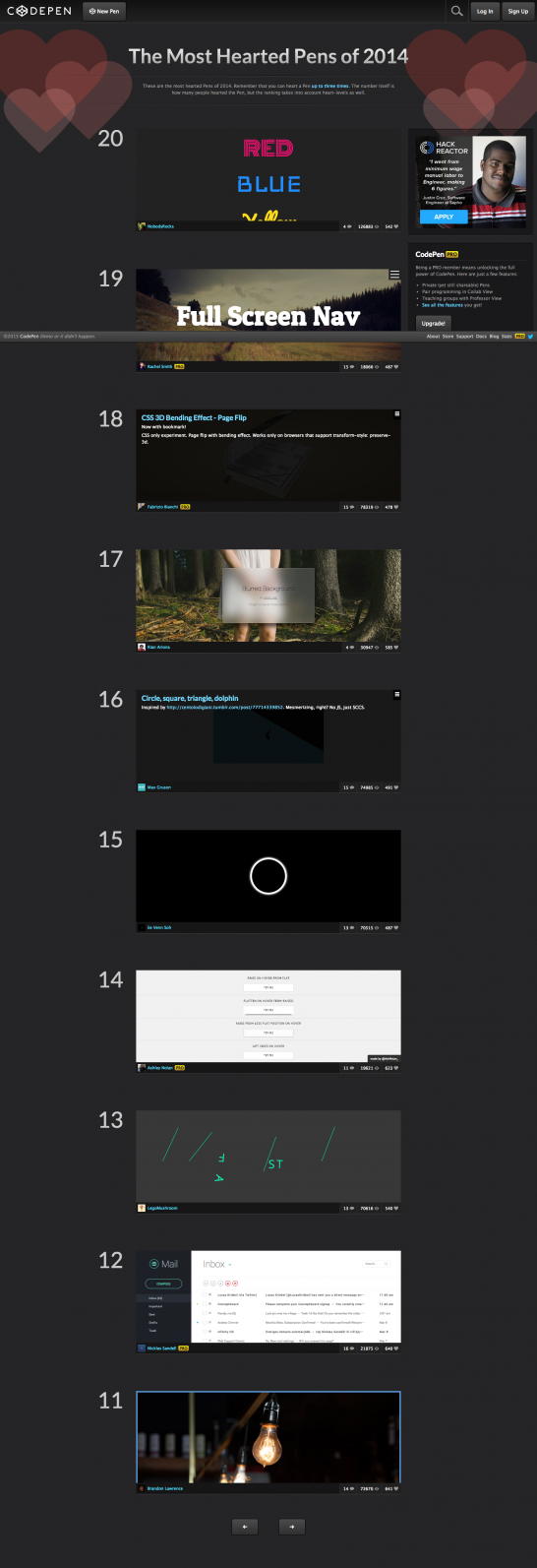
2014年の読者の心を掴んだHTML/CSS/JavaScriptコードのトップ100がわかる「Top Pens of 2014」
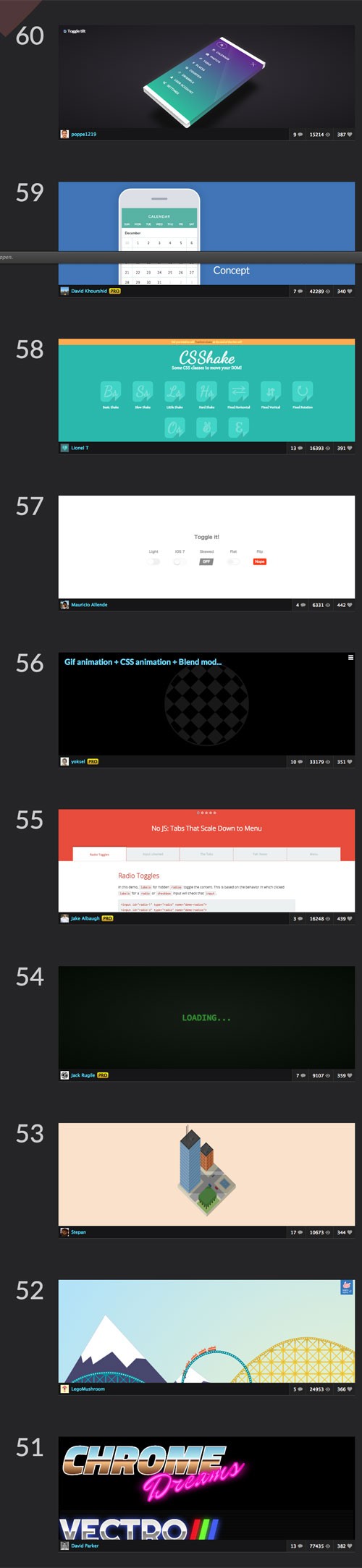
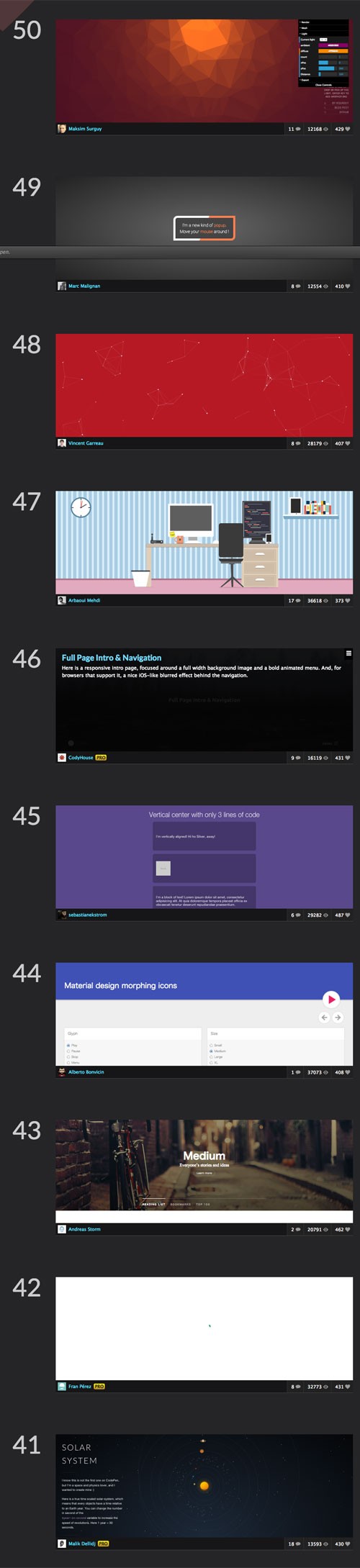
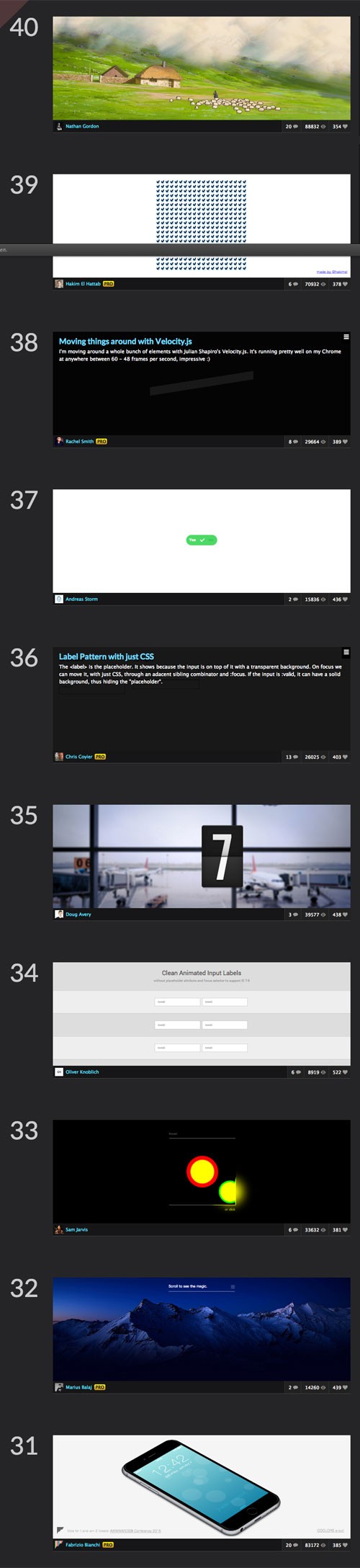
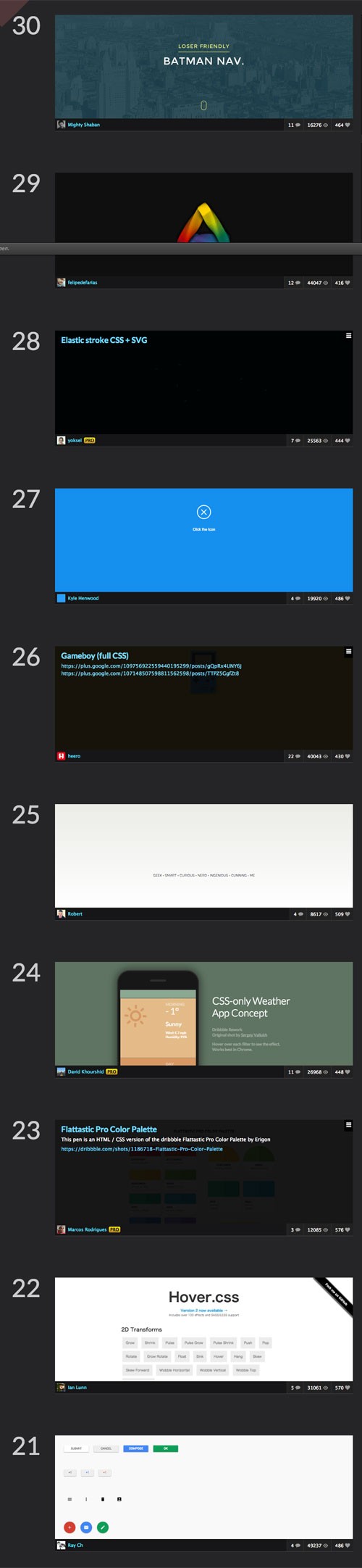
「Top Pens of 2014」は、2014年中により多くの読者の心を掴んだ多かったコードを「Top Pens」として発表している特設コーナーです。
ハイクオリティーな表現ばかりなので、驚きの連続です。
見ているだけでも十分楽しめますよ。
100-91位
90-81位
80-71位
70-61位
60-51位
50-41位
40-31位
30-21位
20-11位
10-1位
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用