2014/10/08
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」

今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてしまう無料のサービスです。
規定のSVGだけでなく、オリジナルのSVGファイルもアップロードできるので、お好みのシームレスパターンが作れるのも魅力です。
オリジナルなシームレスパターンを作りたいという方には最適です。
ご参考にどうぞ。
SVGベースのシームレスパターンを簡単に作ってPNG形式でダウンロードできる「Plain Pattern」
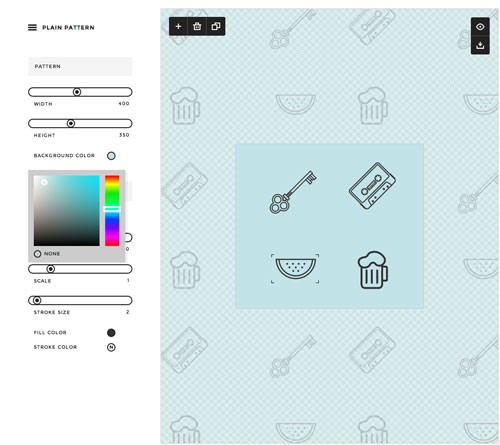
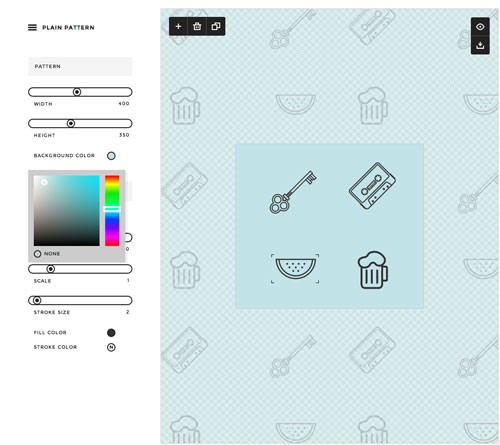
Plain PatternはSVGベースのシームレスパターンを簡単に作ってPNG形式でダウンロードできる無料サービスです。
使い方は直感だけでスイスイ利用できます。
枠線内にSVGを配置して、調整するだけです。
パターン枠の大きさ、背景色、SVGの回転、大きさ、太さ、色(線と中身)を変更することも可能です。

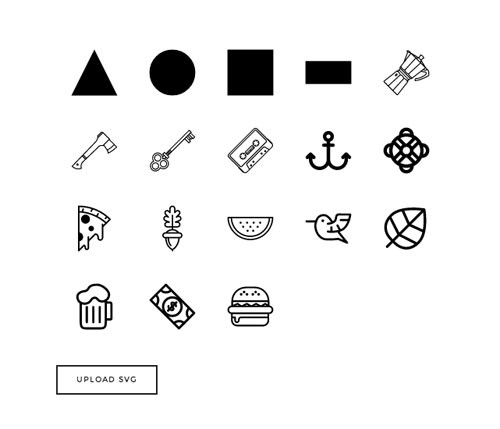
デフォルトのSVGは以下のものしかないので、必要に応じて「UPLOAD SVG」を押して、オリジナルなSVGファイルを利用するのがいいと思います。

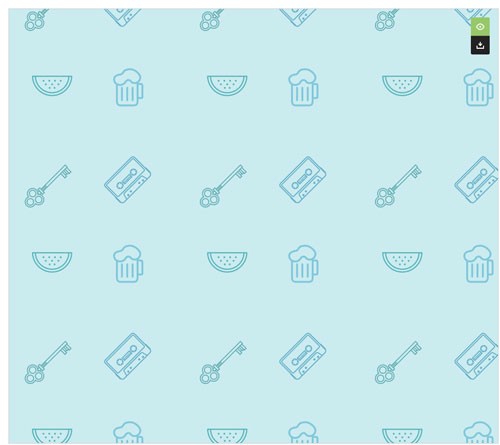
シームレスパータンの状況は、すでに背景にリアルタイムで生成されていますが、右上の「目玉」ボタンを押すと、画面全体を使ったプレビュー画面に切り替わります。

調整が完了したら、画面右上のダウンロードボタンを押せば、PNGファイルが生成され、ダウンロードできてしまいます。
これは便利ですね!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
インパクト大!Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張「Gmail GifLine」
Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張をご紹介します。 メール
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
