2015/11/01
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」

CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」をご紹介。
このジェネレーターを使えば、iPhoneもiMacも、MacBookもすぐに描くことができます。
サイトやアプリなどで、画像を利用しないでAppleデバイスを表示したい場合などに活躍してくれそうです。
CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
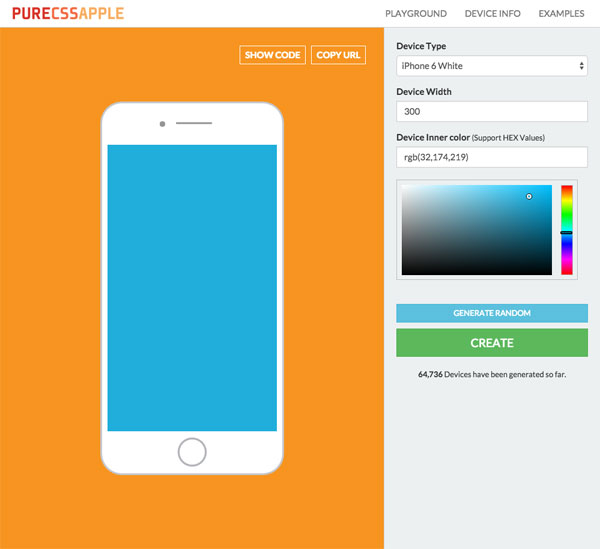
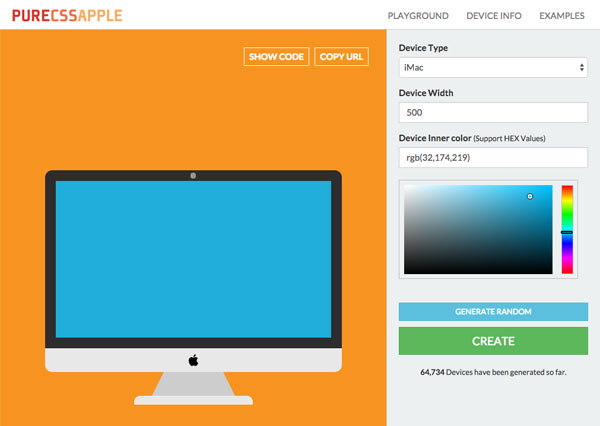
「Pure CSS Apple Device Generator」は、CSSだけでiPhoneやiMac、MacBookなどのAppleデバイスを描くことができる無料のジェネレーターです。
使い方も簡単で、デバイスタイプを選択し、サイズを入力して、モニター画面の色を選ぶだけ。

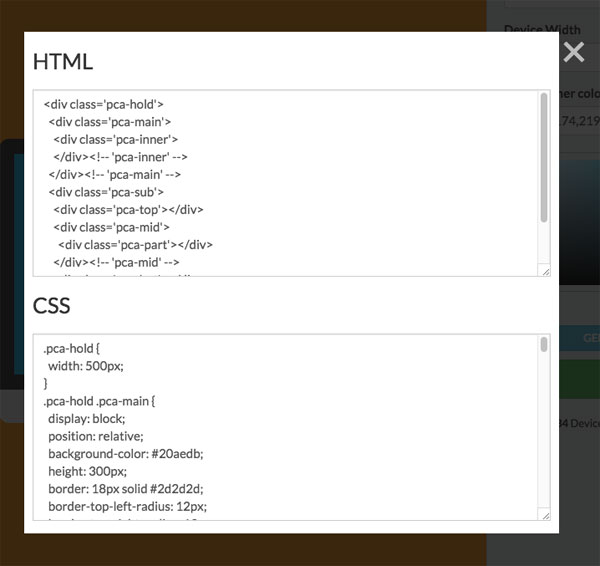
気に入ったデバイスが描画されたら、画面上の「SHOW CODE」を押せば、HTMLとCSSが表示されるので、コピーして利用します。

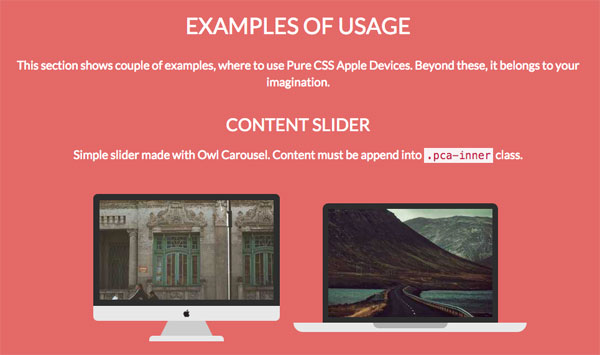
コードを改変して利用すれば、画面上にスライダーを実装したりといったこともできます。
そうしたアイディアについては、メニューの「Example」に掲載されているので、ご興味があるかはそちらをご覧ください。

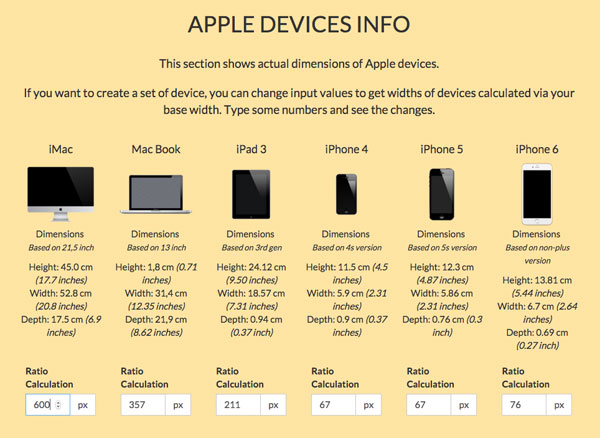
またメニューの「Device Info」というページをみると、Appleの各デバイスの詳細なサイズが表記されています。
「Ratio Calculation」という空欄に制作したい描画のサイズを入力すると、各デバイスのサイズが瞬時に表示されるので、制作の際の参考になります。

Pure CSS Apple Device Generator
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
スタイリッシュなポップアップ/モーダルウインドウ用jQuery無料プラグイン25
jQueryで実装できるスタイリッシュなポップアップ/モーダルウインドウ用プラグインをご紹介します。
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
