2015/01/26
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25

海外サイトなどではよく目にするプライステーブル/価格表。
この価格表は、いうまでもなく、コンバージョン率を左右するほど重要なデザインパーツの一つです。
ある報告ではプライステーブル/価格表のデザインを変えただけで、コンバージョン率が10%以上も改善したという驚きの報告があったほどです。
今回は、そんなプライステーブル/価格表のうち、デザイン性にすぐれ、かつ無料のHTML+CSSでつくられたプライステーブル/価格表をご紹介します。
デザインの参考になれば幸いです。
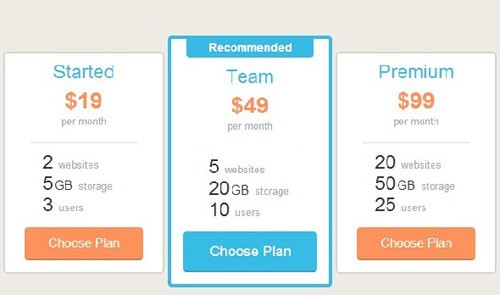
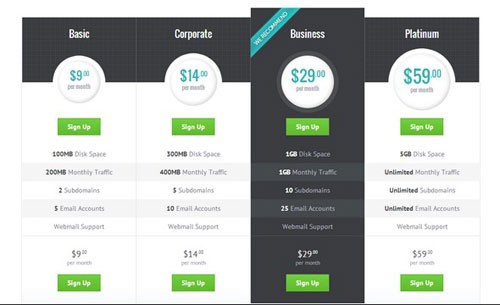
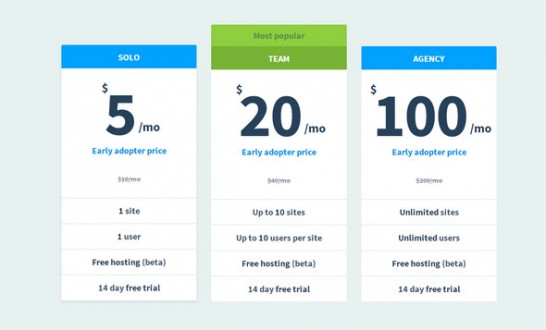
Responsive Pricing Table with Neat Hover States

非常に詳しいチュートリアルがついた、レスポンシブ対応のプライステーブル/価格表。
しかも、マウスオーバーすると、該当するプライステーブルが拡大するアニメーション付き。
DownloadDemo
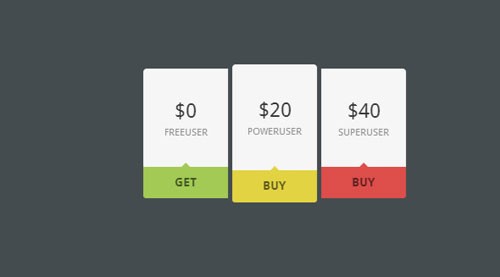
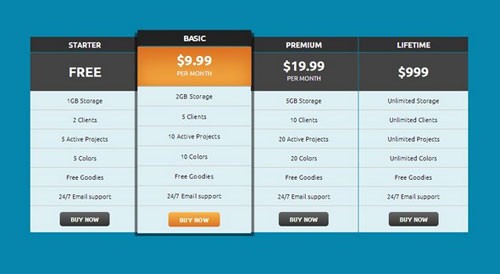
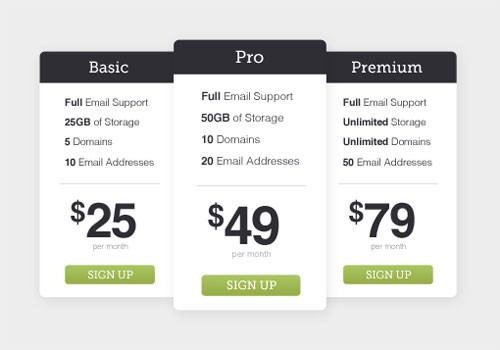
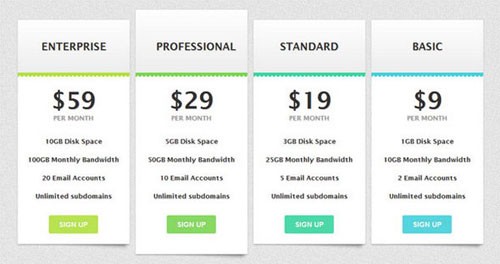
Cool Table – Free Pricing Table

フラットデザインのプライステーブル/価格表。
DownloadDemo
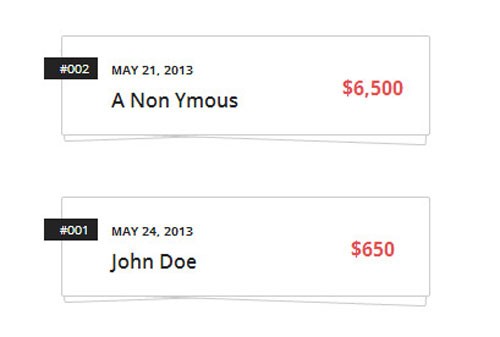
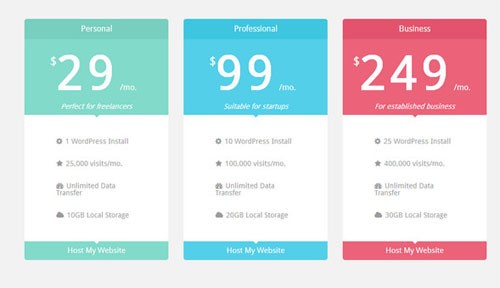
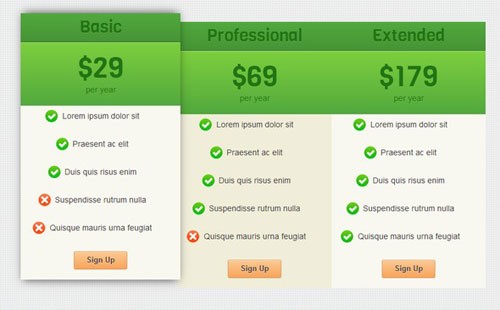
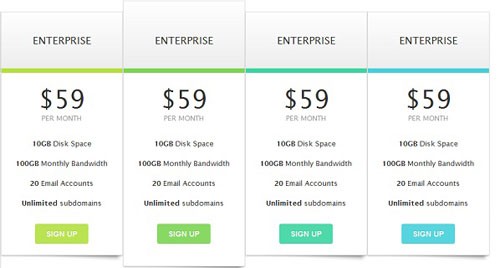
Free Responsive CSS Pricing Table with HTML/CSS

便利なレスポンシブ対応のプライステーブル/価格表。
DownloadDemo
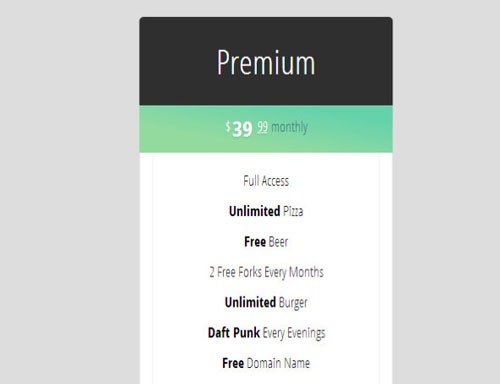
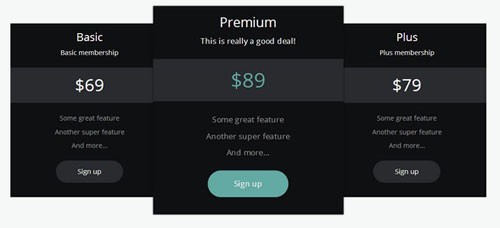
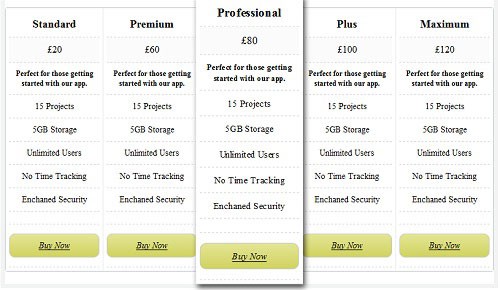
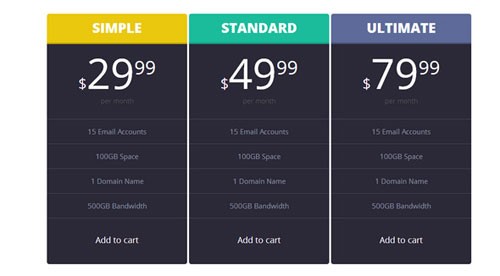
Free CSS3 HTML Pricing Table

チュートリアル付きのCSSプライステーブル/価格表。
DownloadDemo
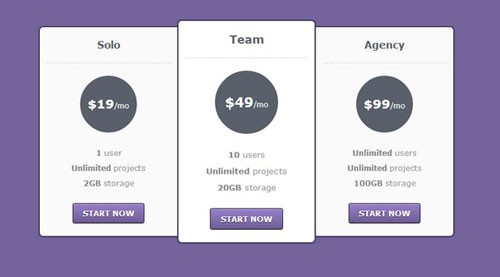
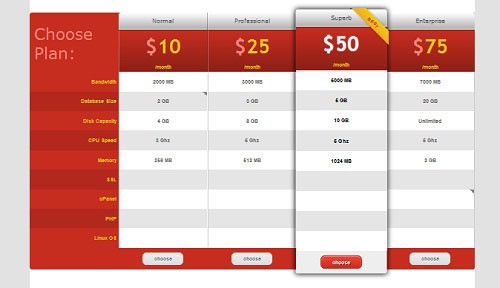
Pimp Your Tables With Css3

カスタマイズが簡単なプライステーブル/価格表。
3種類のデザインがあります。
DownloadDemo
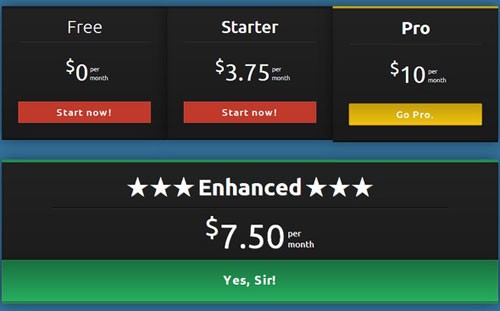
Free Flat Responsive Pricing Table

フラットデザインのプライステーブル/価格表。
DownloadDemo
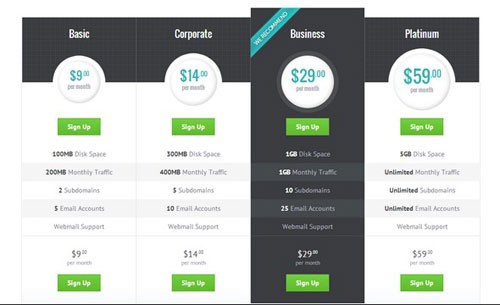
Multiple Pricing Table

シンプルながらとても見やすいプライステーブル/価格表。
DownloadDemo
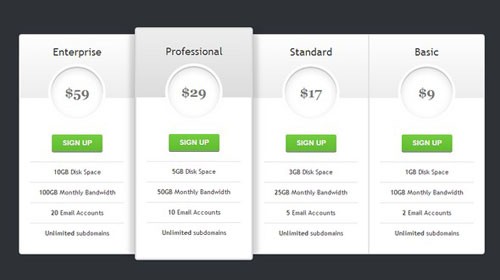
Free CSS3 Pricing Table With Html

マウスオーバーすると、当該価格表がズームアップするアニメーションが実装されています。
DownloadDemo
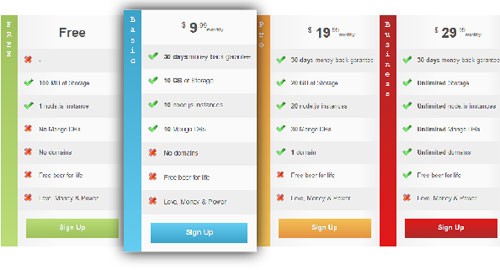
Responsive Html Price Box Table Template

こちらもレスポンシブ対応のプライステーブル/価格表。
DownloadDemo
A Modern Pricing Table With HTML and CSS

まるでPhotoshopで作成したかのようなデザインのプライステーブル/価格表。
これもHTML+CSSだけで実装されています。
DownloadDemo
Free CSS3 pricing table

プライステーブル/価格表として王道パターンともいえる安定したデザインが特徴です。
DownloadDemo
Free Pricing Tables Using CSS3

こちらも、マウスオーバーすると、該当するプライステーブルが拡大するアニメーションがついたプライステーブル/価格表。
Download
Stylish free Pricing Table

スタイリッシュなプライステーブル/価格表。
DownloadDemo
CSS3 Pricing Table UI Element

マウスオーバーすると、該当するプライステーブルが斜めにズレるアニメーションがついたプライステーブル/価格表。
DownloadDemo
Simple Free Css Pricing Table

カスタマイズ性にすぐれたシンプルなプライステーブル/価格表。
Download
Checkout Pricing Table HTML Template

シンプルデザイのプライステーブル/価格表。
DownloadDemo
CSS3 table pricing style – Tutorial

シンプルなプライステーブル/価格表。
作成のためのチュートリアルがついています。
DownloadDemo
Plans & Pricing Table
Stylish Free Html Css Pricing Table

スッキリしたデザインのプライステーブル/価格表。
Download
Standard Table Showcase

ミニマルデザインのプライステーブル/価格表。
DownloadDemo
Mini Free Pricing Table
9 Free CSS Html Pricing Table Pack

9つのデザインからあるプライステーブル/価格表。
Download
Flat Price Template

フラットデザイのプライステーブル/価格表。
DownloadDemo
CSS Price Tags Free
Simple Pricing Table Free
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」
ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」を
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し