2014/05/27
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。
最初は正直よくわからず、戸惑ってしまいましたが、無事に表示することができました。
アイコンフォントは、海外のサービスを利用することが多いため、導入に二の足を踏んでいる方も多いと思います。
ただ、最近はアイコンフォントを利用しているサイトも非常によく見かけるようになりましたし、何より、表示がきれいで、メンテナンスも容易です。
今更感はありますが、実践してみたアイコンフォントの導入の仕方・使い方をご紹介したいと思います。
IcoMoonとFont Awesome Iconsという海外の有名アイコンフォントサービスを使い、HTMLやCSSを使って、アイコンフォントを表示させる方法です。
「アイコンフォントを利用してみたいけど難しいそう」と思っている方々のご参考になれば幸いです。
海外のアイコンフォントサービスを利用する
アイコンフォントはフォントですので、拡大縮小が自由にできます。
retinaだってきれいに表示されます。
フォントなので、cssで色をつけたりもできますよ。
で、実際の利用方法ですが、海外のWEBサービスを利用します。
アイコンフォントを扱っているサービスはたくさんありますが、「IcoMoon」が国内外で評判いいようです。
もう一点、新しいサービスで、「Font Awesome」というものも、とても人気があります。
今回はこの2つを利用したアイコンフォントの使い方をご説明したいと思います。
IcoMoonを使ったアイコンフォント導入の仕方

まずは昔から定評のあるIcoMoonから。
有料版もあります(フォントを自サーバに入れる必要がないなどの特典あり)が、ひとまず無料がいいですよね。
無料版であっても、自分オリジナルのフォントを作成できるスグレモノです。
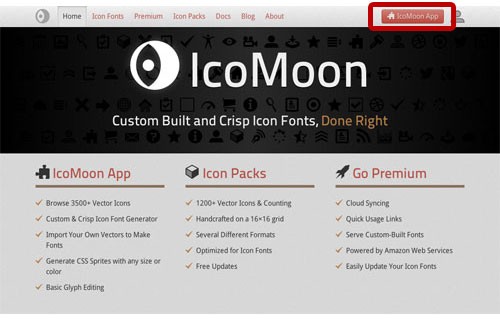
IcoMoonAPPをクリック
IcoMoonのサイトに行き、画面右上にある「IcoMoonAPP」をクリックします。

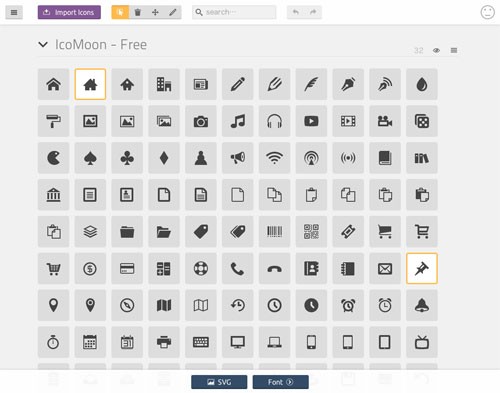
好きなアイコンを選ぶ
画面にアイコンがズラリと現れるので、好きなアイコン、導入したいアイコンをクリックして選択していきます。
画面に表示されているものがすべてではなく、画面下にある「Add Icons Fonts Library」をクリックすると、ライブラリーからさらに多様なデザインのアイコンを組み込むことが可能です。
ただし、作者によってライセンスの違いがあるので、ご利用される場合にはご注意ください。

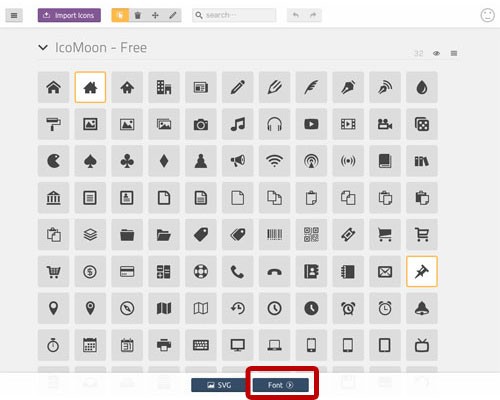
Fontsボタンをクリック
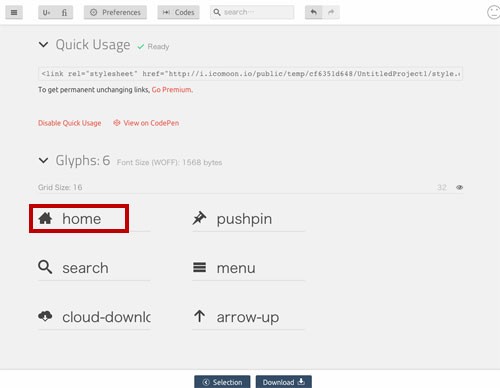
アイコンを選択できたら、Fontsボタンをクリックします。

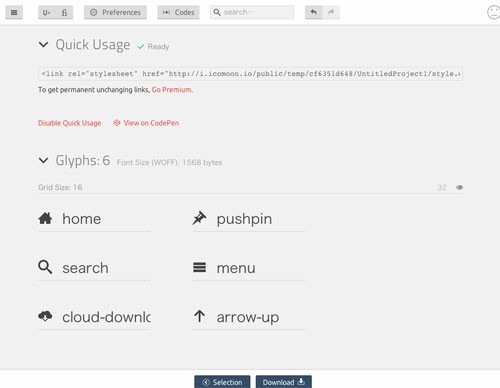
すると画面が切り替わって、Glyphsという見出しの下に、選択したアイコンが表示されます。
Cookieが残っている限り、このリストは削除されません。
ですので、追加し忘れた!という場合でも、のちほど追加できます。
完全に削除したいときには、カーソルをアイコンに合わせると×ボタンが表示されるので、×ボタンを押すとリストから削除されます。

フォント名などを決める
選択したフォントは、自分で名前をつけることも可能です。
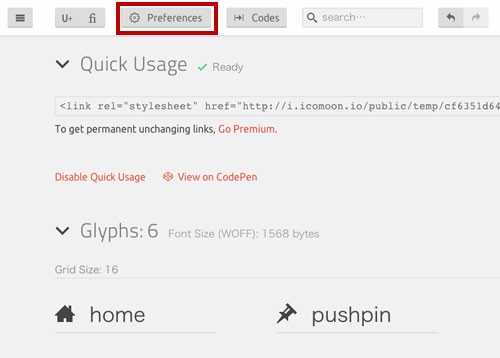
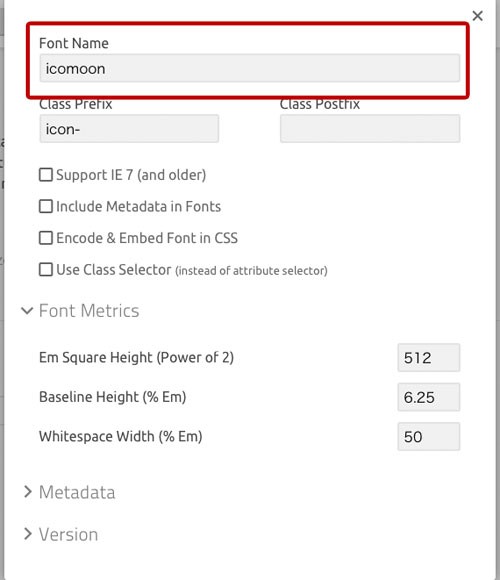
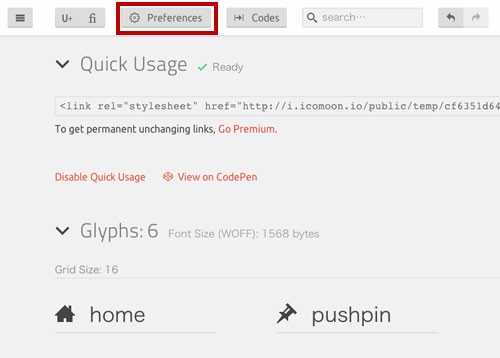
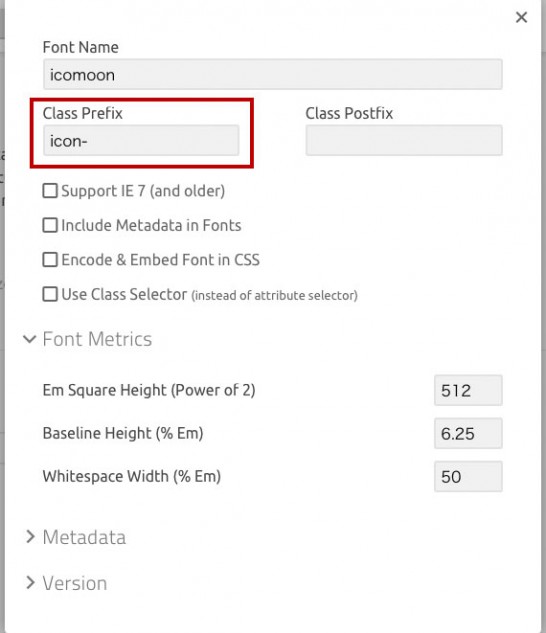
画面上の「Preference」というボタンを押すと以下の画面が現れます。
「FontName」の欄に入力すれば、それがフォント名になります。
デフォルトはicomoonとなっています。


ダウンロードする
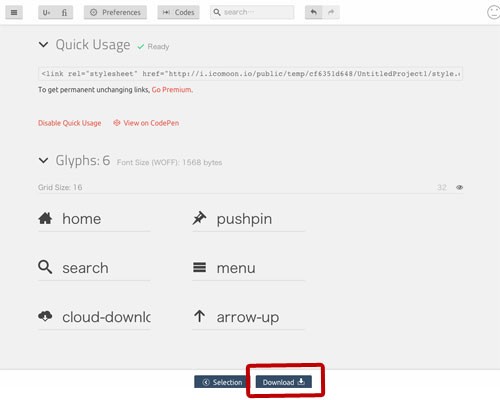
表示されているリストに問題がなければ、画面下にある「Download」ボタンを押します。

解凍して自サーバーなどにアップ
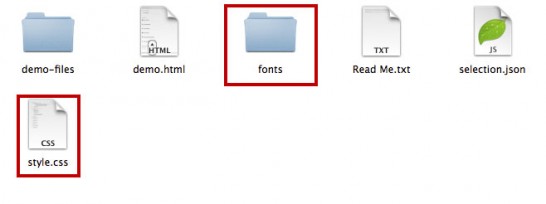
ダウンロードしたzipファイルを解凍して中身を確認します。
利用するのは、「fonts」フォルダと、style.cssです。
この2つを、自サーバーなどにアップします。
ただし、style.cssの場合、既存のファイルと名前がかぶる場合があると思うので、fonts-style.cssなどに変えておくといいと思います。
ディレクトリ構成はこのままのほうが、扱いやすいと思います。

head内にアイコン用のcssを読み込む
サーバーにアップしたら、htmlファイルのhead内の、さきほどアップしたアイコン用のcssを読み込んでやります。
ディレクトリを変更した場合は、パスを適宜変更してください。
|
1 |
<link rel="stylesheet" href="style.css"> |
HTMLで利用する場合
あとはマークアップするだけです。
最初はHTMLで利用してみましょう。
アイコンフォントを利用する場合は、class名やdata要素を利用して表示します。
IcoMoonの場合は、以下のような形でマークアップします。
|
1 |
<span class="icon-logo"></span> |
この表記方法については、さきほどIcoMoonからダウンロードしたフォルダの中に、demo.htmlというものがありまして、その中に記述されています。
それをコピペしました。
それが面倒な場合には、IcoMoonでの作成したいアイコンフォントリストに表示されていた名前を、icon-のあとに記入して、クラス名にしてあげれば表示されます。

また、icon-というプリフィックスは、「Preference」の「icon prefix」にて変更可能です。


CSSで利用する場合
CSSでも利用できます。
CSSで利用する場合はまず最初に、ダウンロードしたstyle.cssの中にあった以下の記述を、サイトの装飾用に利用しているcssファイルにコピペしてあげます。
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'icomoon'; src:url('fonts/logo.eot?1scel7'); src:url('fonts/logo.eot?#iefix1scel7') format('embedded-opentype'), url('fonts/logo.woff?1scel7') format('woff'), url('fonts/logo.ttf?1scel7') format('truetype'), url('fonts/logo.svg?1scel7#logo') format('svg'); font-weight: normal; font-style: normal; } |
実際にCSSで利用する場合は、以下のような形で利用します。
|
1 2 3 4 5 6 |
#menu-item a:before { /*指定した要素の前にアイコンを表示*/ content: '\e601'; font-family: 'icomoon'; speak: none; padding-right: 5px; } |
ここで、\e601という見慣れない数字が出てきます。
これはアイコンフォントに割り当てられたコードです。
このコードによって、表示されるフォントも変わります。
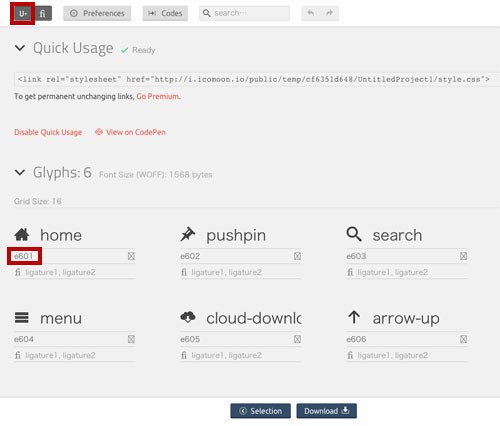
で、このコードはどうすればわかるのかというと、IcoMoonでの作成したいアイコンフォントリストに表示されていた画面の上にあった「U+」というボタンを表示すると、リストの下にコードが表示されます。

また、IcoMoonからダウンロードしたフォルダの中にあったstyle.cssのなかにも記述されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.icon-home:before { content: "\e601"; } .icon-pushpin:before { content: "\e602"; } .icon-search:before { content: "\e603"; } .icon-menu:before { content: "\e604"; } .icon-cloud-download:before { content: "\e605"; } .icon-arrow-up:before { content: "\e606"; } |
なお、この数字は自由に変更することが可能です。
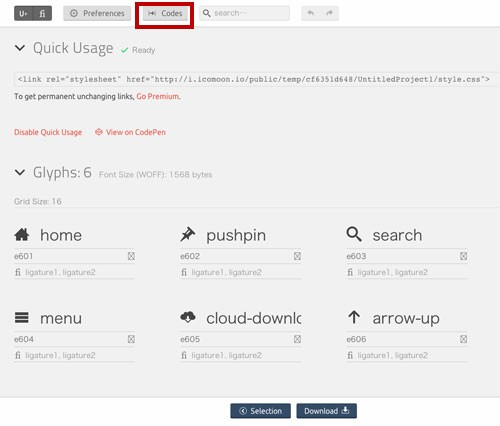
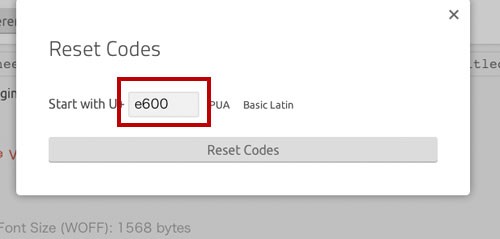
画面上の「Codes」というボタンを押せして表示されるウインドで任意の数値を入れれば変更可能です。
次回プロジェクトで、被らない数値でフォントを作りたいなんていうときに便利ですよね。


Font Awesomeを使ったアイコンフォント導入の仕方

Font Awesomeは、IcoMoonに比べて非常に簡単です。
Font Awesomeのサーバーにあるアイコンフォトをリンクで利用するだけ(IcoMoonの場合は現段階では有料のサービスです)。
お手軽ですよね(ファイルをダウンロードして利用することも可能ですが、今回は省いています)。
しかも、回転、大きさ、サイズ固定、角度などのアイコン表示方法も準備してくださっており、至つくせりです。
Bootstrap、LESS、SASSに対応しています。
headに読み込む
利用にあたっては以下の記述をhtmlのhead内に読み込んであげます。
|
1 |
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"> |
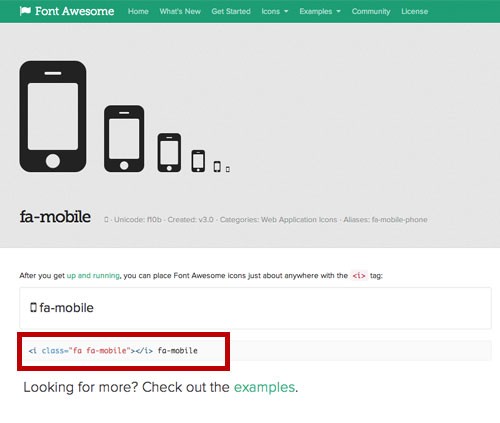
HTMLで利用する
HTMLで利用する場合には、以下のように記述します。
|
1 |
<i class="fa fa-camera-retro"></i> |
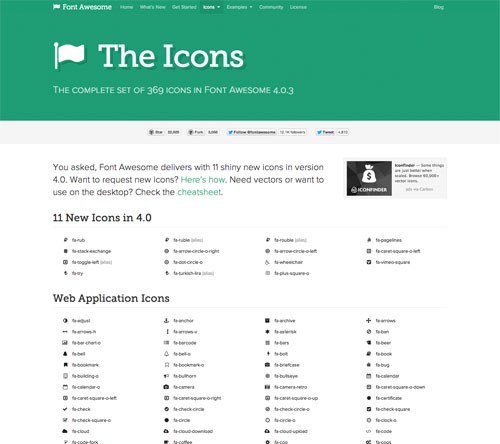
アイコンに対応するclass名については、Font Awesome Iconsに表示されているアイコンの中から好きなアイコンをクリックすると表示されます。

表示されるコードをコピペして利用します。

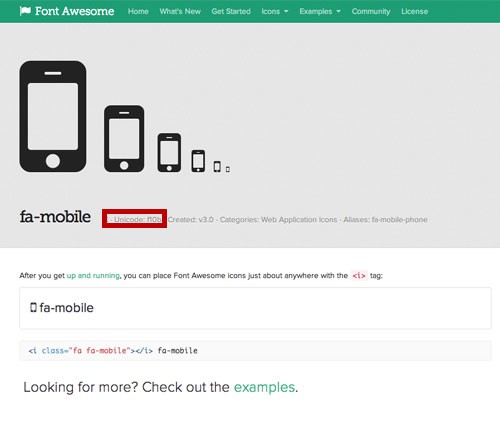
CSSで利用する
基本的な追加は、IcoMoonのときと同じですが、コードが異なるだけです。
|
1 2 3 4 5 |
#menu-item a:before { /*指定した要素の前にアイコンを表示*/ content: '\f030'; font-family: 'FontAwesome'; padding-right: 5px; } |
フォントのコードは以下の画面に表示されています。

簡単ですよね。
アイコンフォントを利用するだけで、驚くほどきれいな印象のサイトに変身するので、まだ利用していないという方はぜひぜひ試してみてください。
Font Awesome
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
欧文/英語フォント選びでもう迷わない!「タイポグラフィ10の掟(The 10 commandments of typography)」
欧文/英語フォントを利用するときに、1つの判断基準というか参考になりそうだったのでご紹介。 海外の
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
商用利用可!英語フリーフォント200+デザイナーなら持っておきたいプロフェッショナルな欧文フォントコレクション
英語(欧文)のフリーフォントのなかでも、「これはぜひとももっておきたい」プロフェッショナルなフォント
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
ロマンチックな英語/欧文の無料フリーフォント19
ロマンチックな英語/欧文の無料フリーフォントをまとめてみました。 年に数回あるロマンチックなイベン
-

-
無料で日本語WEBフォントが実装できる「Japont」が有難すぎる!
日本語のWEBフォントが無料で利用できてしまうサービスを個人の方がリリースしましたのでご紹介。 こ
-

-
WordPressにベストな格安レンタルサーバーはこれです!
WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPr
