2014/01/02
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60

新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。
そんななかから今回は、海外の人気ブログさんたちが「これは素晴らしいWEBデザインだ」と評価したサイトをご紹介したいと思います。
これからのデザインワークにとってきっといいヒント、インスピレーションになれば幸いです。
Fixed Digital Agency
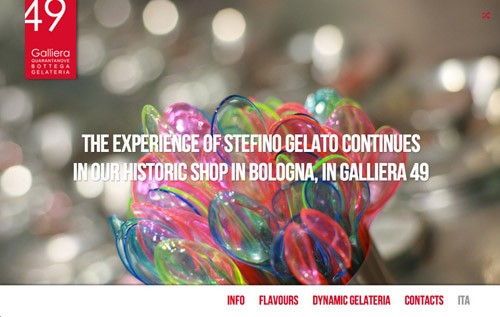
Gelateria Galliera49
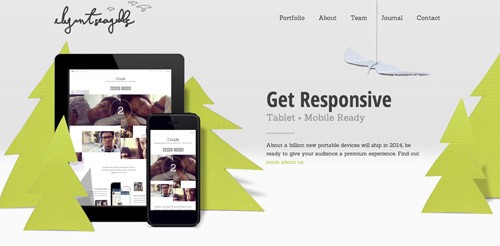
Elegant Seagulls
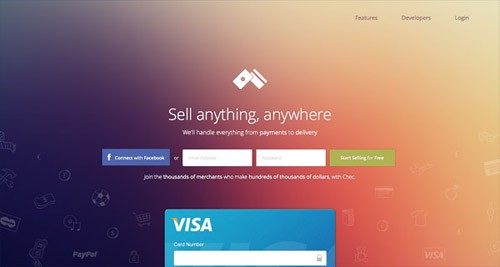
Chec
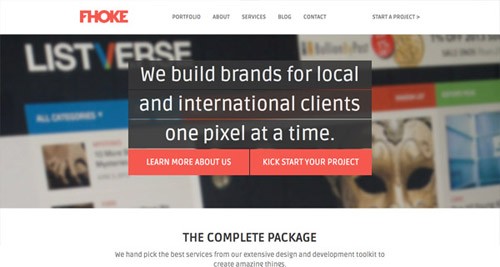
FHOKE
Tack
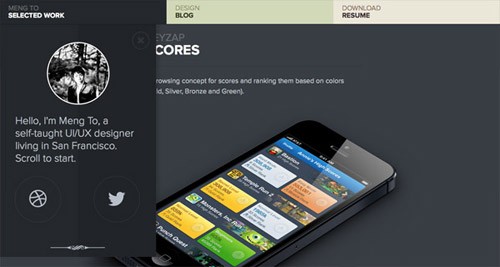
Meng To
Every Last Drop
CoolJet
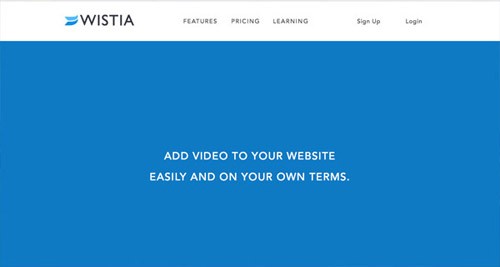
Wistia
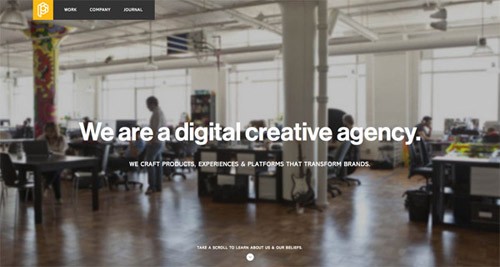
Playground Inc.
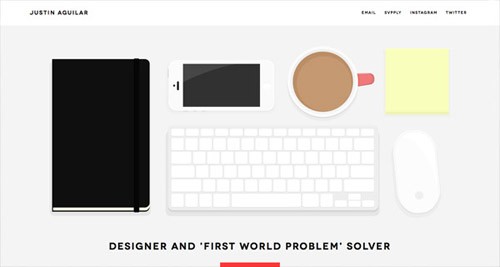
Justin Aguilar
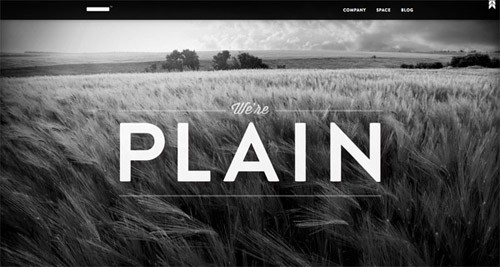
Plain
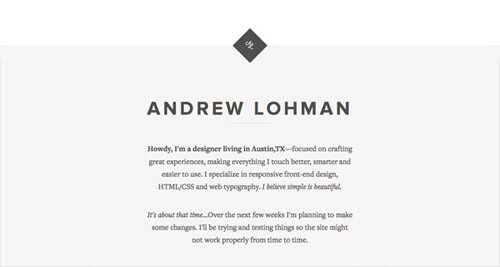
Andrew Lohman
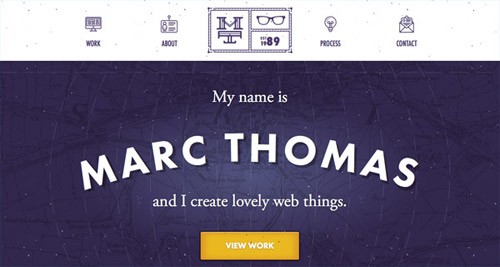
Marc Thomas
Dolox Inc.
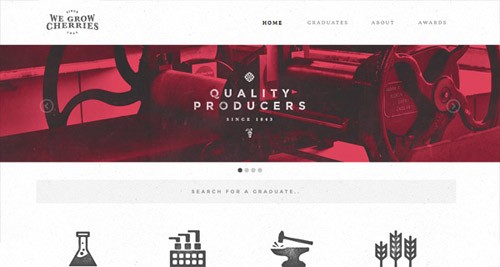
We Grow Cherries
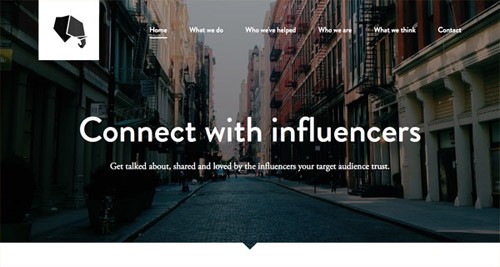
Tribal
Cyclemon
MoreSleep
We Are Pixel8
Made by Joyce
Marco Meßer
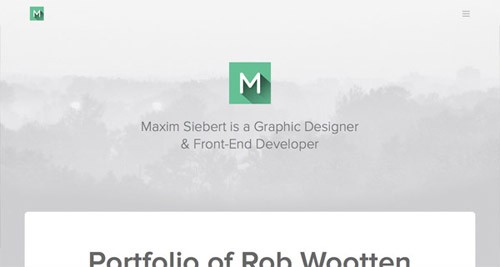
Maxim Siebert
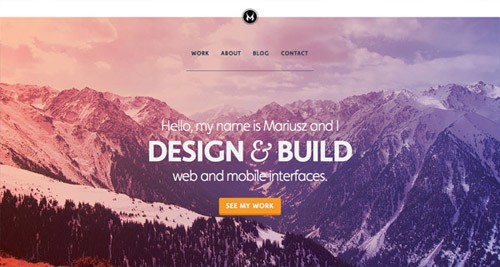
Mariusz Cieśla
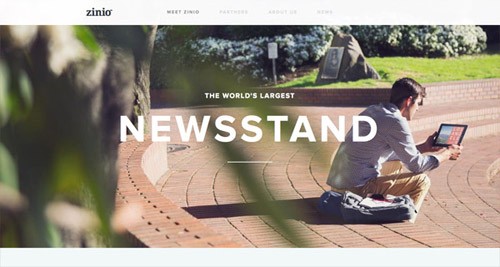
Zinio
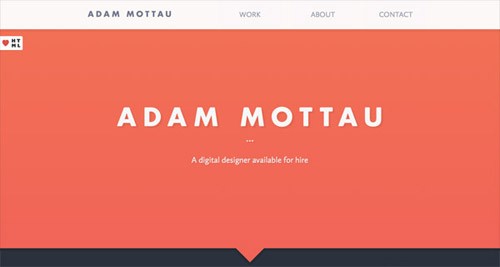
Adam Mottau
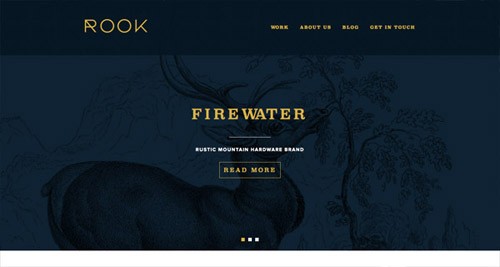
Rook
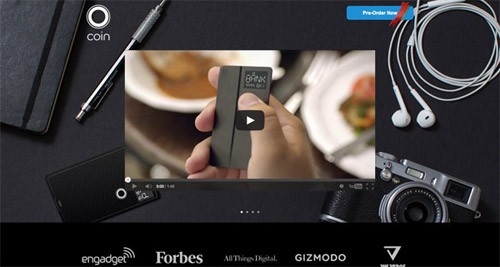
Coin
Crop the Block
Dunlop WinterMAXX
Happy New Year 2014
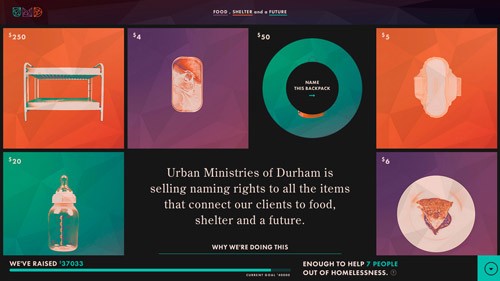
Names for Change
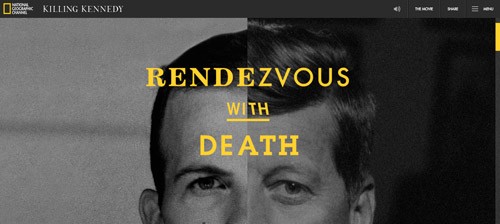
Killing Kennedy
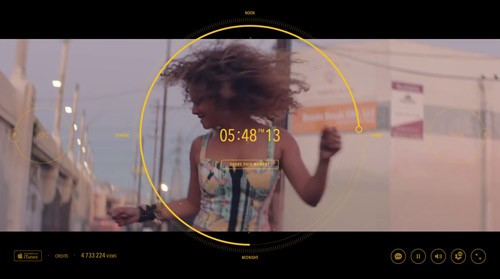
PHARRELL WILLIAMS – 24 HOURS OF HAPPY

PHARRELL WILLIAMS – 24 HOURS OF HAPPY
96 Elephants
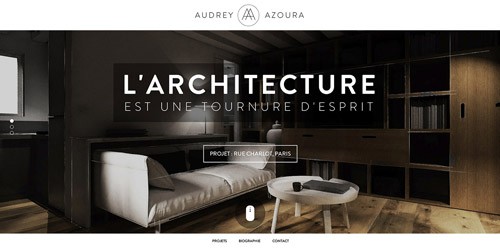
Audrey Azoura
Meet Your MX
MoonCamp
100 McDonald’s Moments
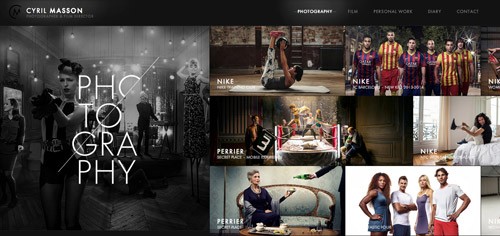
Cyril Masson Portfolio v2
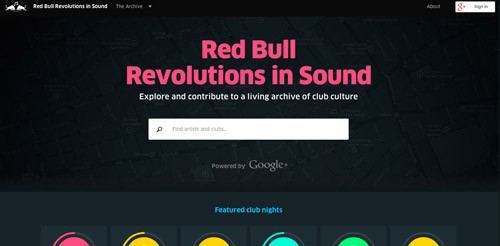
Revolutions In Sound
August
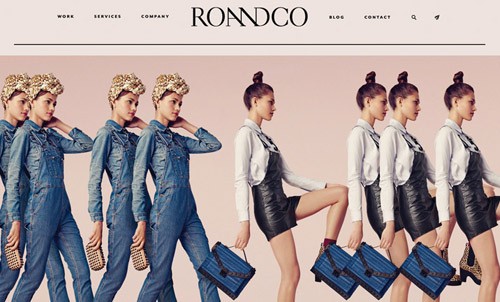
RoAndCo
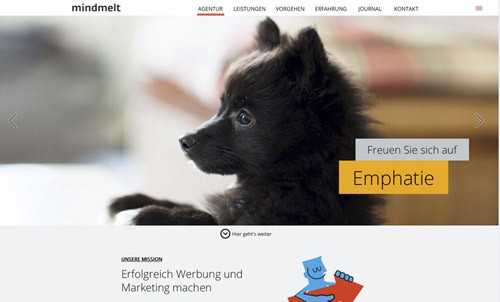
Werbeagentur mindmelt
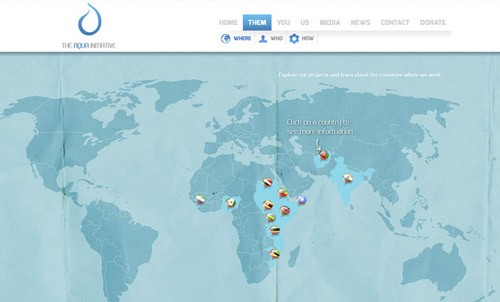
The Aqua Initiative
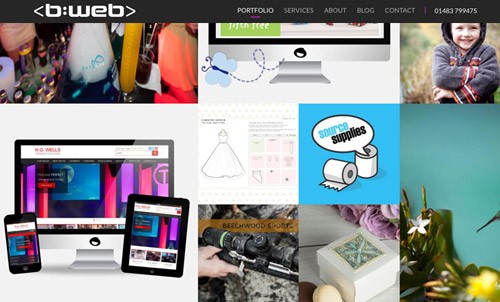
b:websites
The Charles NYC Annual Report
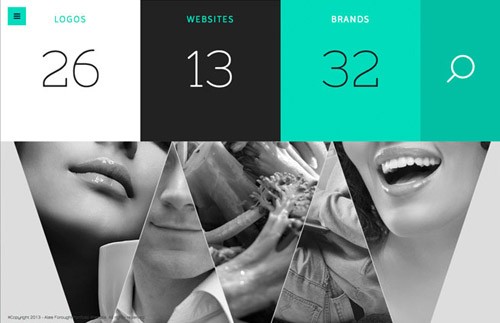
Alee Foroughi
Life Sucks
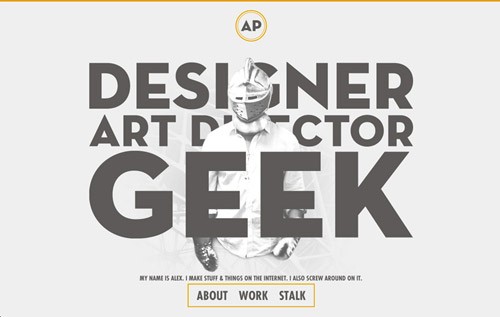
The Geek Designer
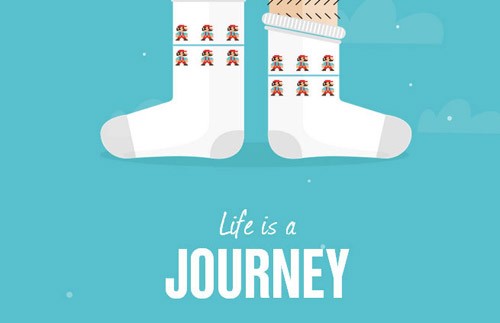
Shake it
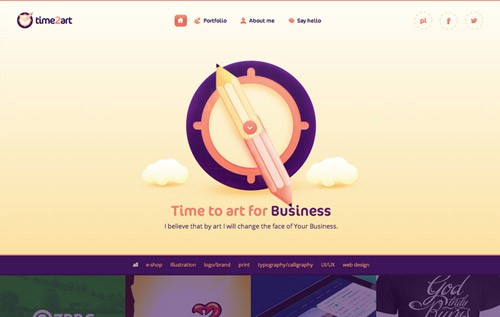
Time2art
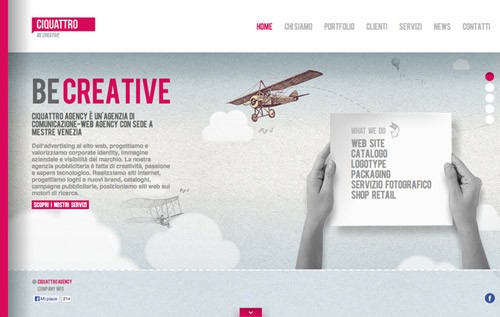
Ciquattro Agency
Matthieu LOIGEROT’s portfolio
JANUAR Designbureau
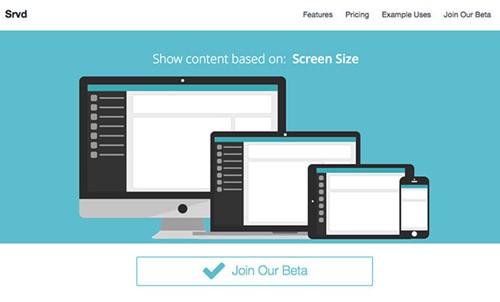
Srvd
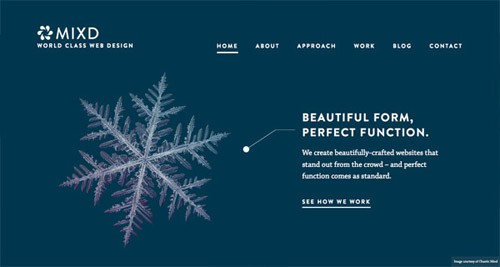
Mixd
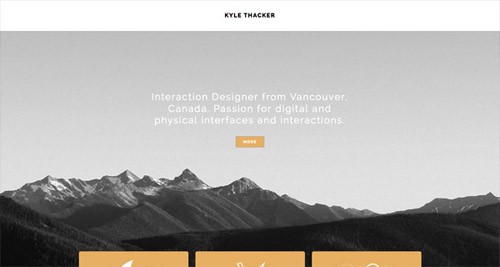
Kyle Thacker
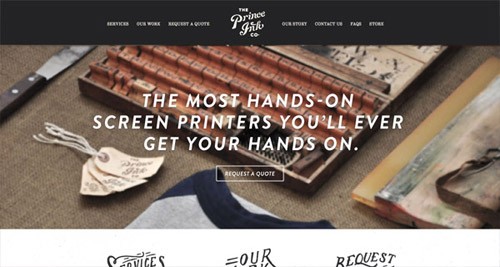
The Prince Ink Company
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
iPhoneもMacも簡単OK!CSSだけであなただけのAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device Generator」
CSSだけでAppleデバイスを描ける無料ジェネレーター「Pure CSS Apple Device
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し