2015/08/20
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」

WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoidea」をご紹介。
何かしらデザインするとき、サイトや資料を見てインスピレーションを得てからデザインにとりかかるという人も多いでしょう。
サイトの見本帳やGoogleの画像検索でもいいですが、今回ご紹介する「calltoidea」もいいですよ。
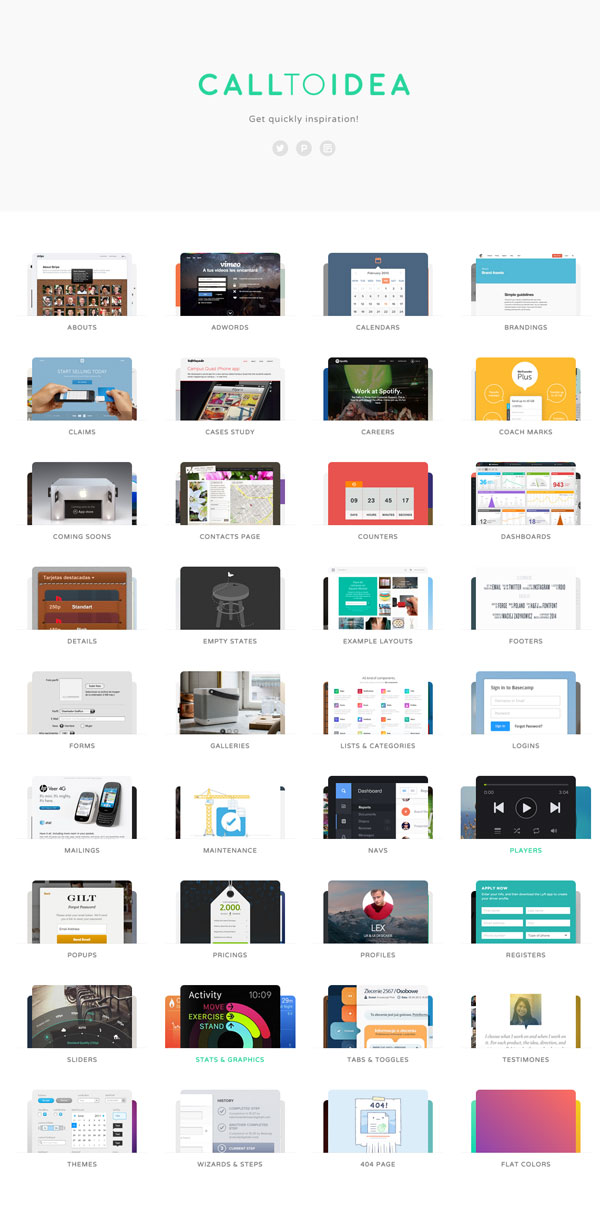
パーツあるいはテーマごとにカテゴライズされたWEBデザインの見本帳です。
煮詰まったときなどに見ると、どんどんインスピレーションがわき出してきそうです。
デザインのご参考にどうぞ。
パーツ/テーマごとのWEBデザイン見本帳「calltoidea」はデザインのインスピレーションに最適
「calltoidea」は、パーツ/テーマごとのWEBデザイン見本帳デザインです。
カテゴライズされているのは以下の36カテゴリーです。

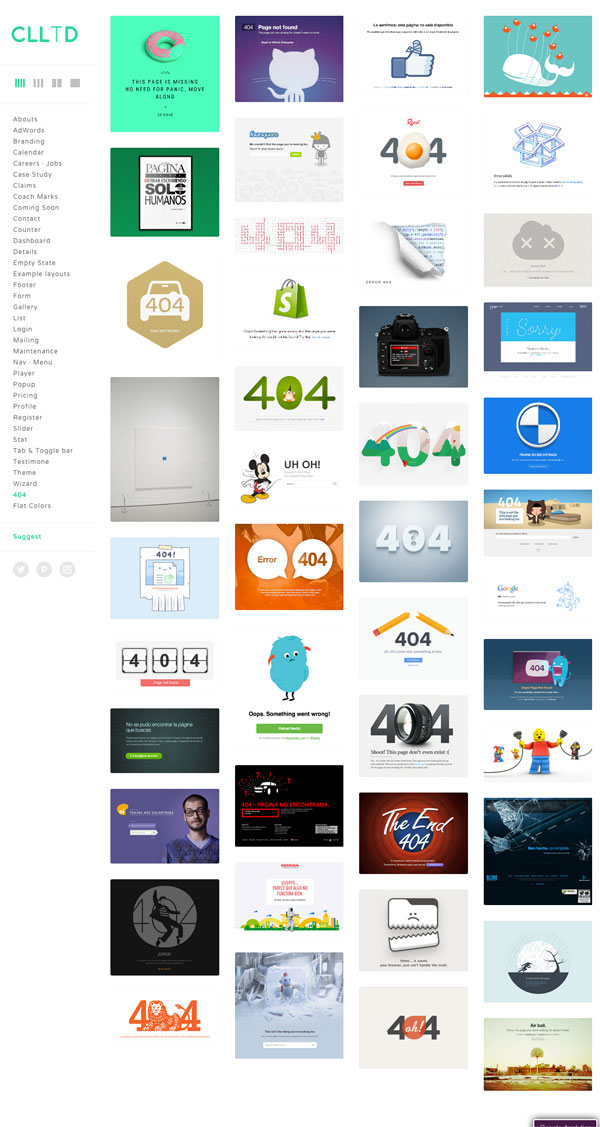
例えば、404ページだと、以下のような感じで、ズラズラと魅力的なデザインの404ページが表示されます。

こうしたサイトは、少しでも多くストックしておいて損はありません。
どんどん見て、インスピレーションをもらいまくっちゃいましょう。
Calltoidea
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18
プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2とい
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
