2013/11/18
無料で使えるフラットデザインUIキット40

フラットデザインのUIキットをご紹介します。
さまざまなサイトで取り入れられているフラットデザイン。
フラットデザインを取り入れてみたい、というときに便利なのがUIキット。
これを使えば、いとも簡単にフラットデザインの要素をそのまま利用できるし、カラーリングなども参考にできます。
今回ご紹介しているUIキットは、どれもクオリティーが高く、そのまま現場で利用できるものばかりです。
ライセンスについては、明示されているものについては明記していますが、不明瞭なものについては明記していません。各ファイルに記載されているライセンスを事前にご確認のうえ、ご利用ください。
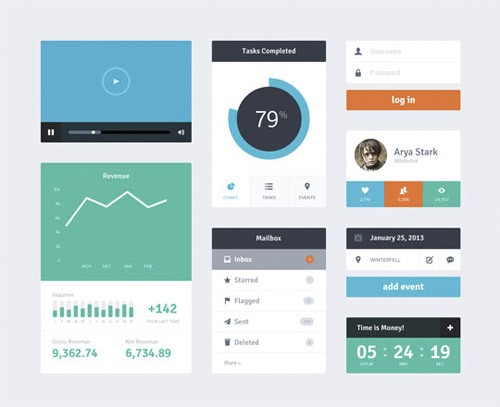
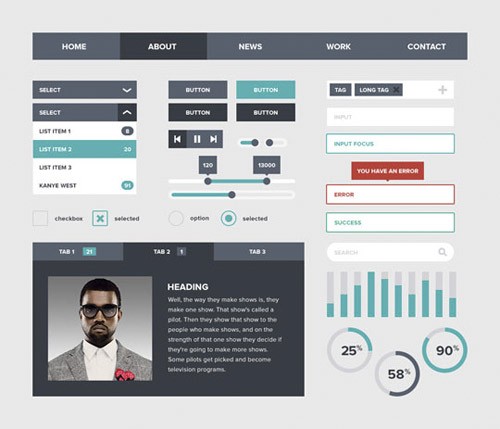
dribbbleのデザイナーが作成したコンパクトなFlat UI Kit

商用利用可
Flat UI Kit
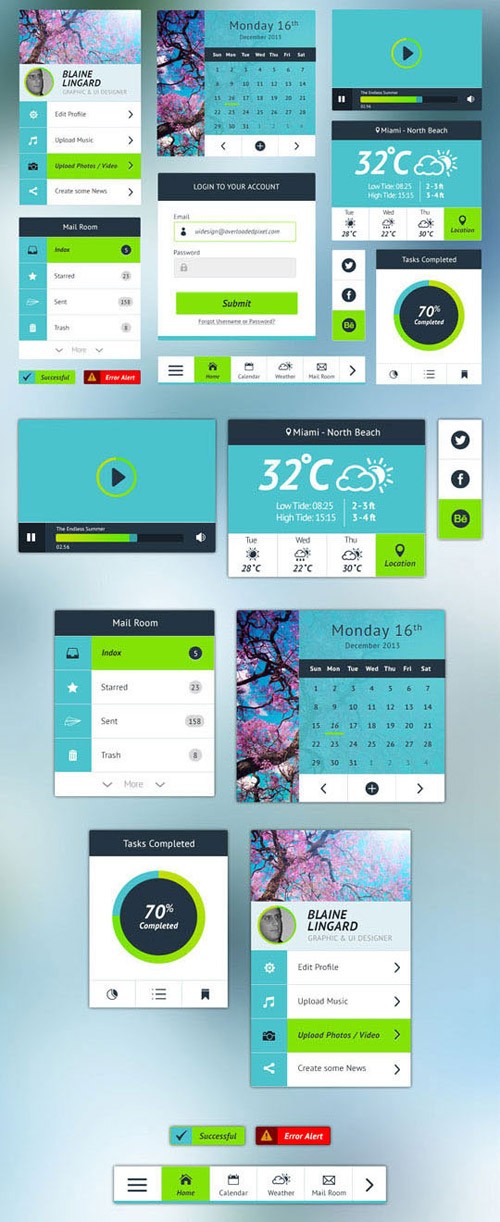
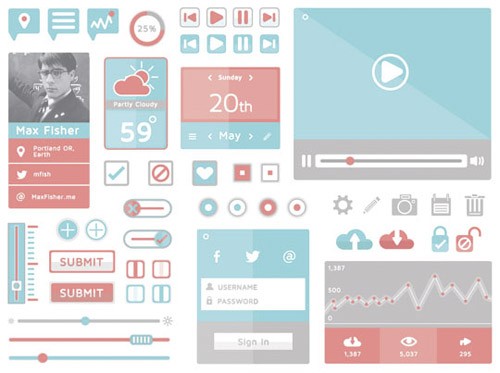
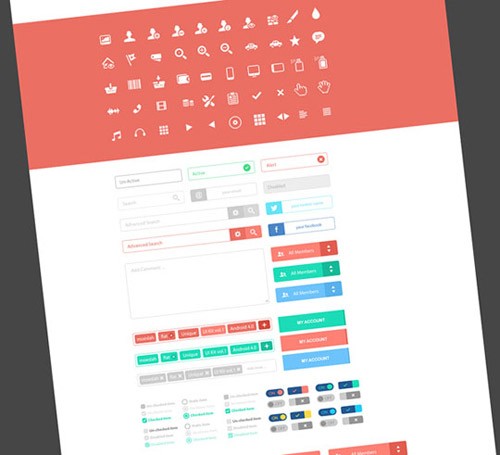
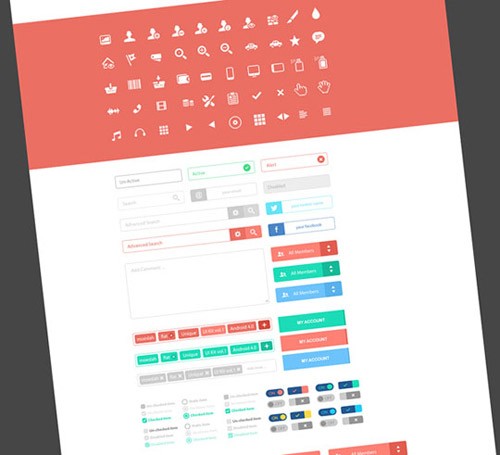
アイコンや見出しもすべて揃った、微妙な角丸が特長のFlat Rounded Square UI Kit

商用利用可
Flat Rounded Square UI Kit
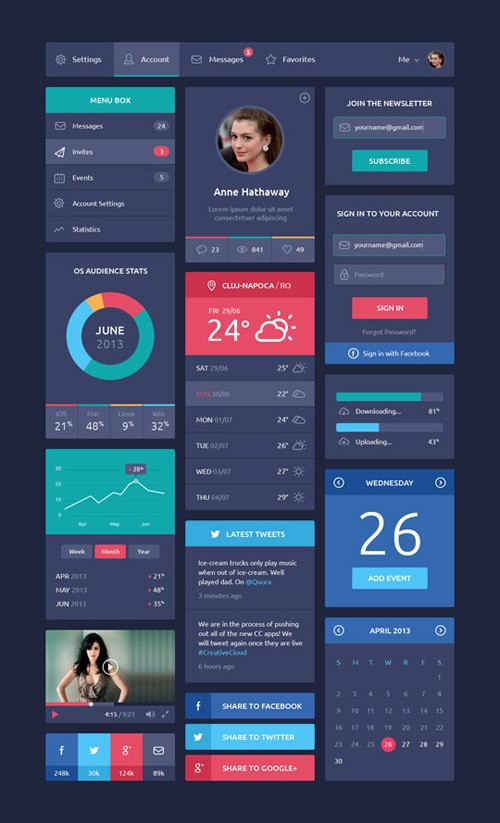
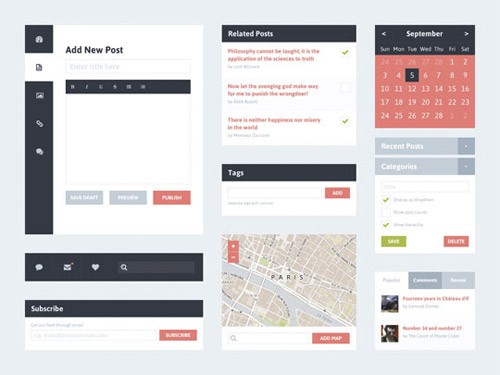
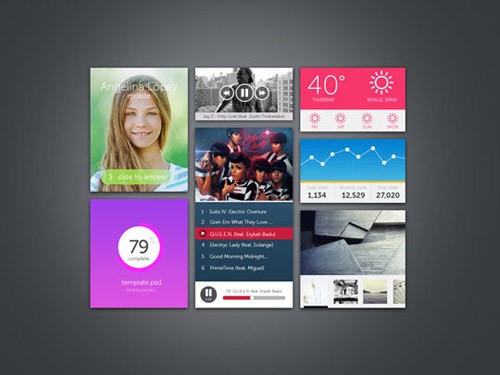
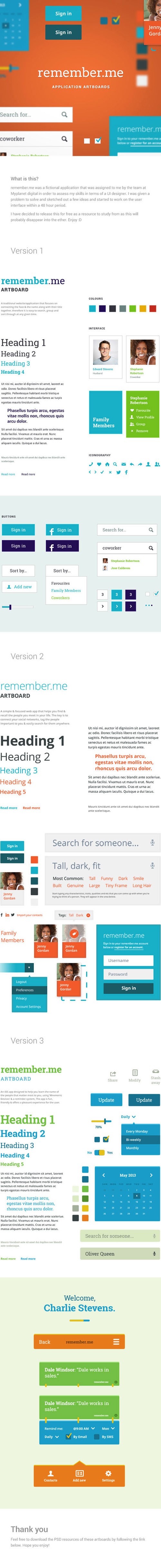
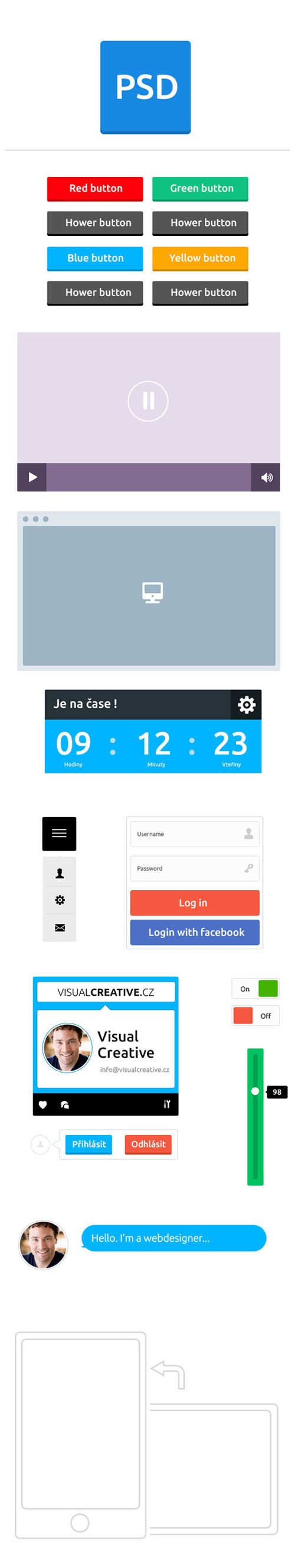
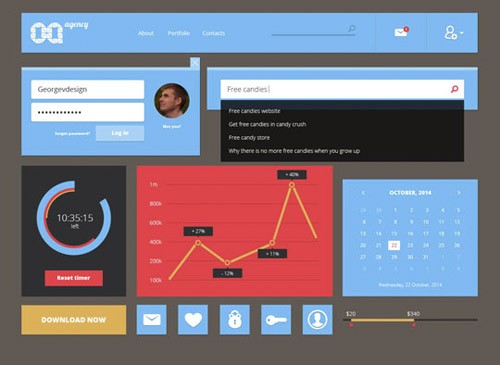
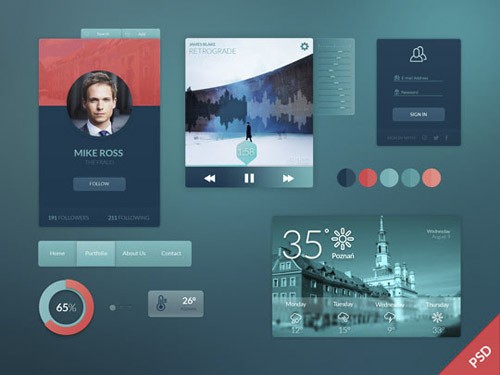
明るいブルーが印象的なUI Template
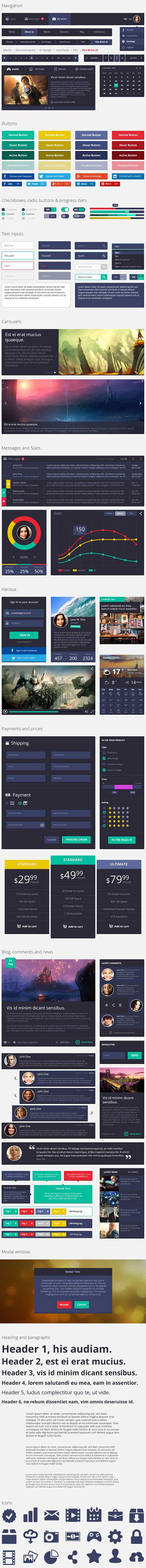
オレンジベースのFlatex UI Kit Pro v1.0

非商用のみ利用可
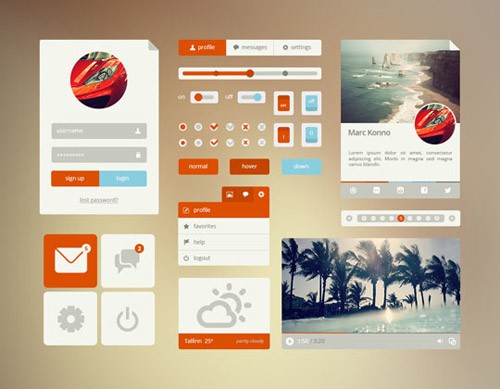
Flatex UI Kit Pro v1.0
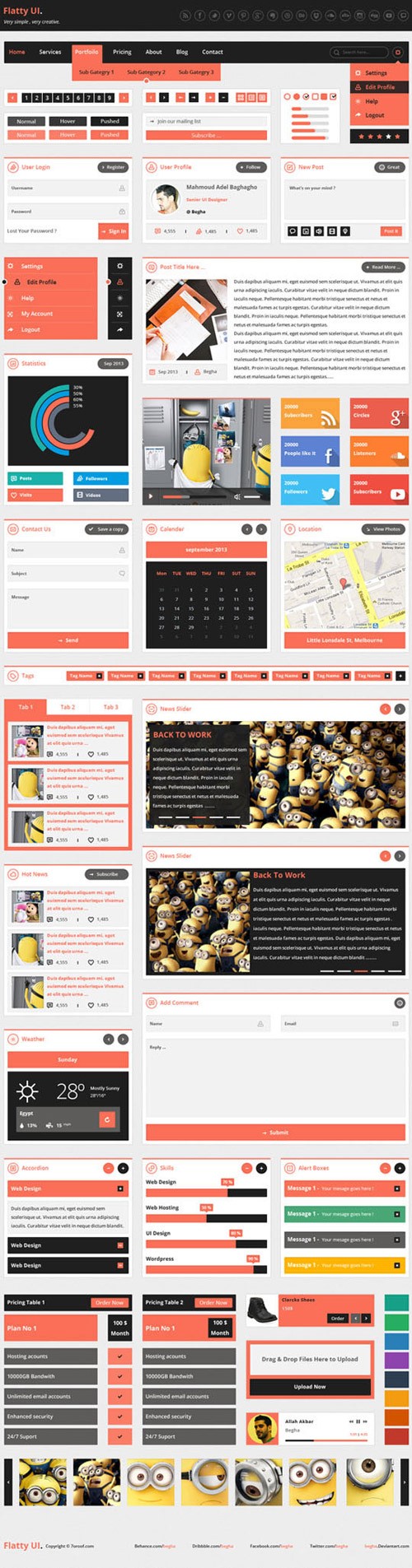
オレンジをキーカラーに使ったFlatty UI Kit
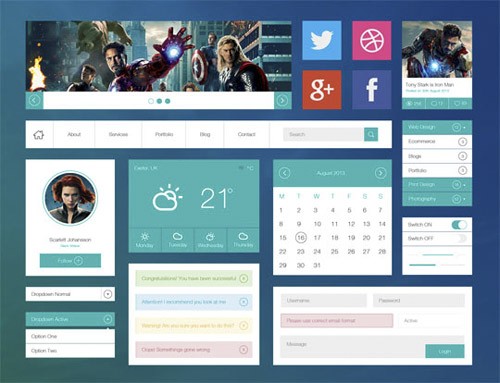
エメラルドグリーンが鮮やかなAvengers Flat UI Kit
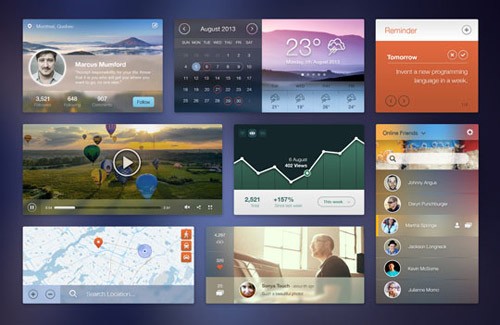
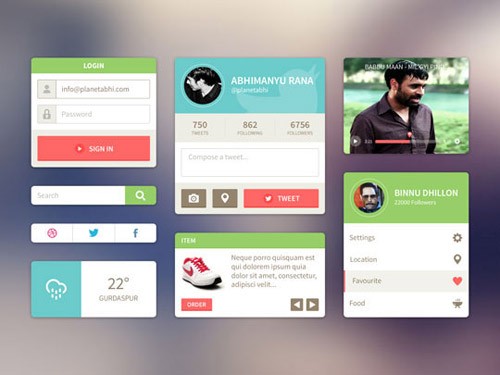
画像ベースのFree UI Kit
落ち着いたグリーンベースのUI Kit

商用利用可
UI Kit
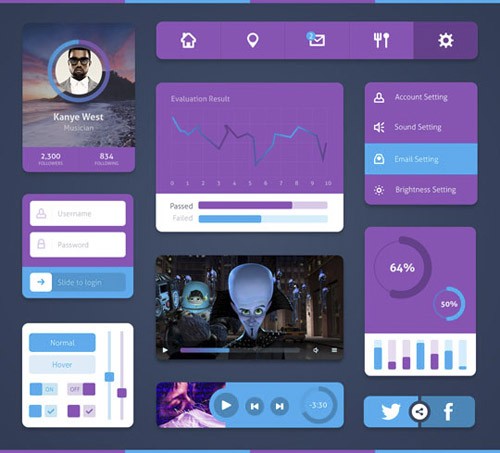
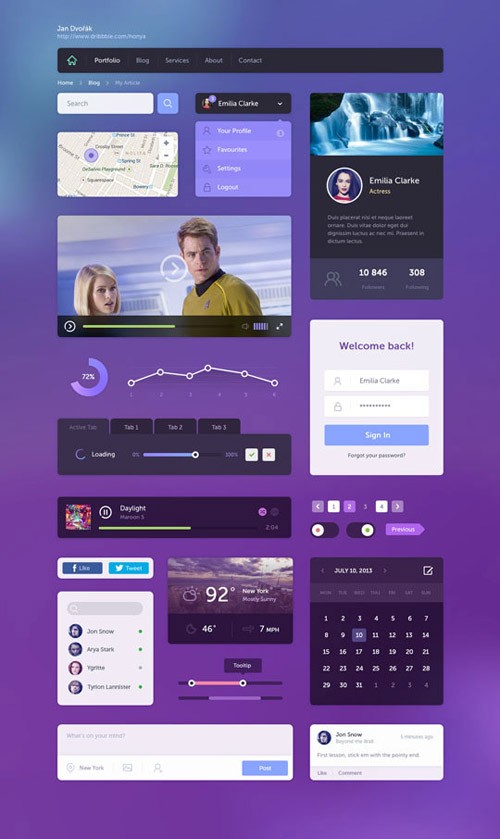
パープルが美しいFree Minimal Ui Kit
オレンジとシアンを基調にしたOrange/Cyan UI
3色配色でもまとまっているFree UI Kit

Illustration by @Fil Dunskyの表記が必要
Free UI Kit
多色でもきれいにまとまっているColor UI Kit
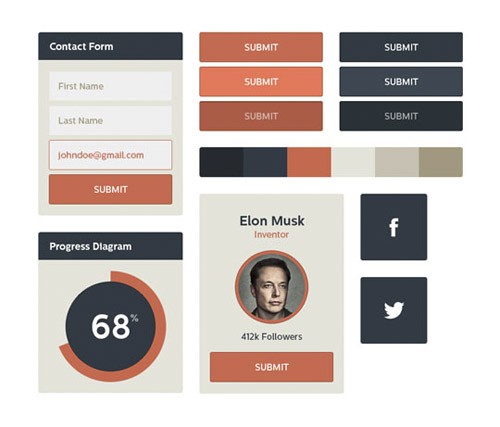
ブラウンベースのFlat UI Kit
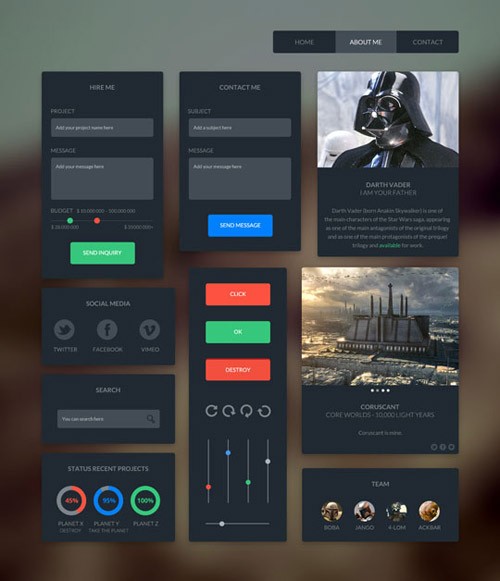
ダークな印象のDark UI Kit
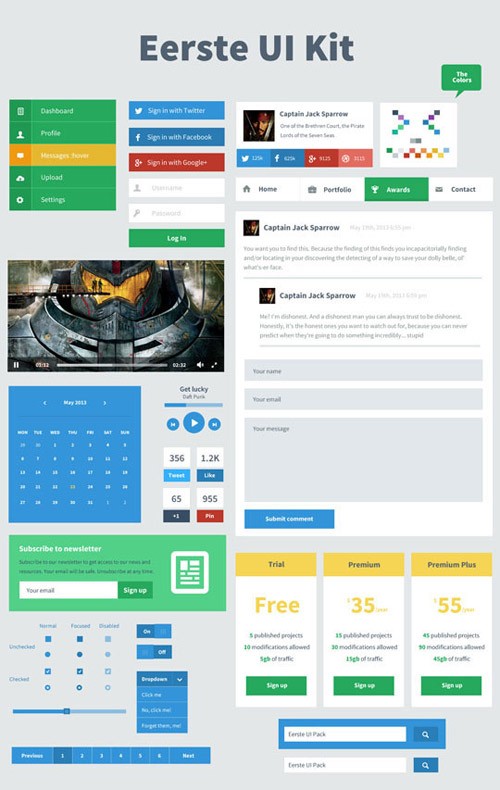
カラフルな印象のEerste – Flat User Interface Kit

商用利用可
Eerste – Flat User Interface Kit
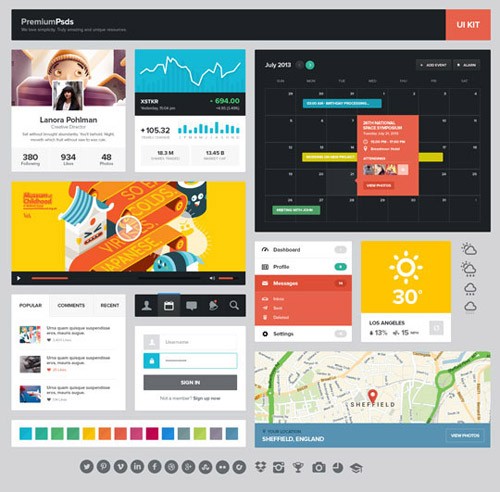
紺色が基調のMagazine Flat UI Kit
落ち着いたトーンを落としたパープルをベースにしたFlat Design UI Components
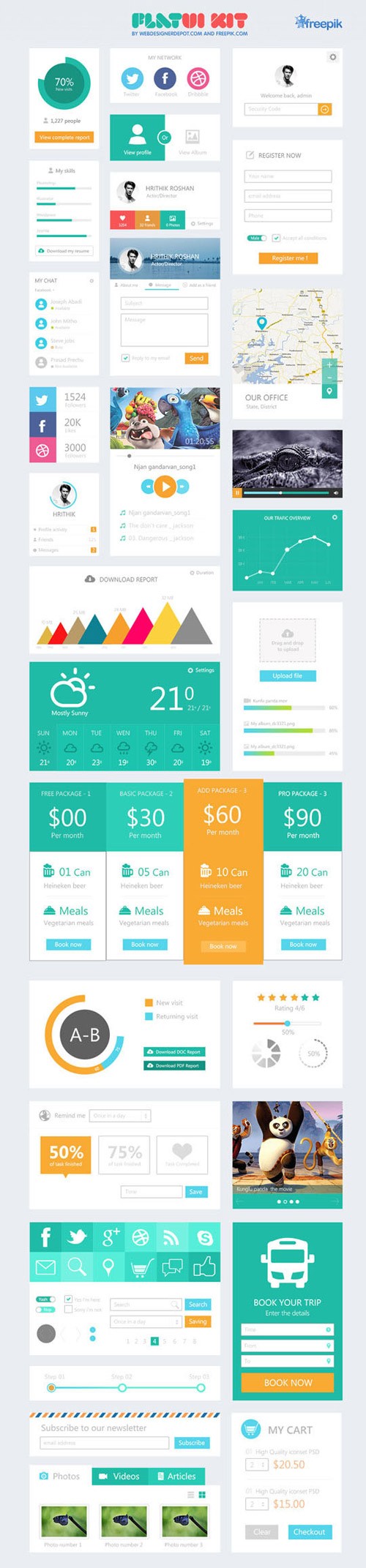
緑と黄色でスッキリした印象のFlat UI Kit
大人気のFlat UI Proの無料版Flat UI Free v.2.1
落ち着いた印象のFlat UI Kit 2
ウェジェット用のFreebie PSD: Flat UI Kit
カラフルなFree UI Kit
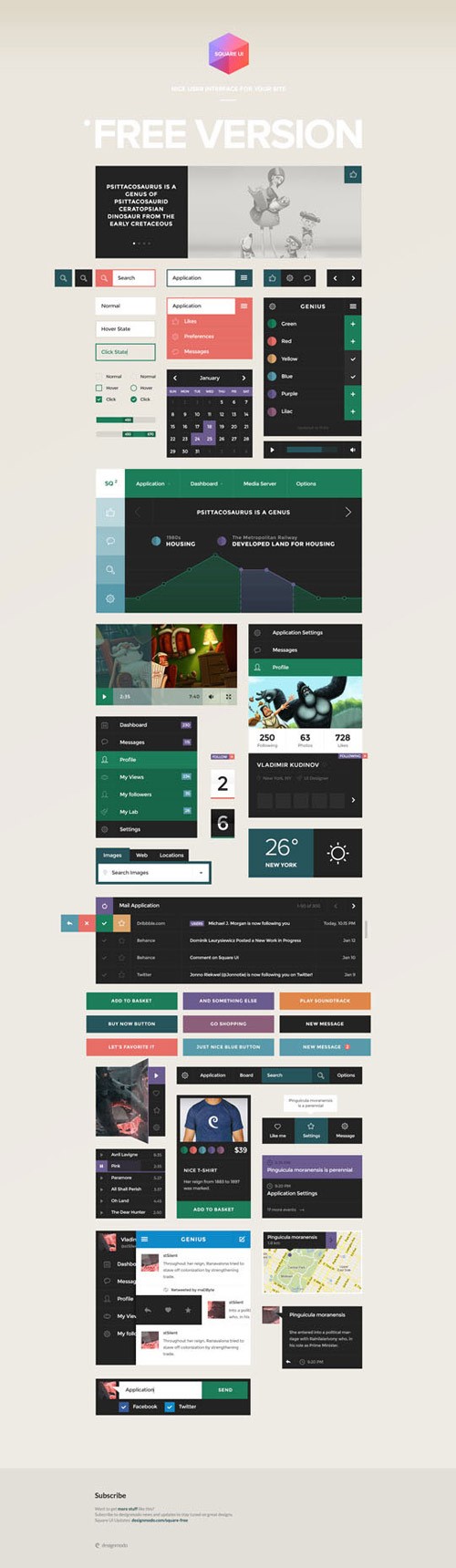
濃いグリーンで種類豊富なSquare UI Free

クリエイティブコモンズ表示CC BY
Square UI Free
マゼンタ系のFlatic UI Kit
シックなグリーンのFlat UI Kit
パステルカラーが印象的なFlat Ui Kit
ウェジェット用のUi Kit
すべてが揃ったrtboard V3
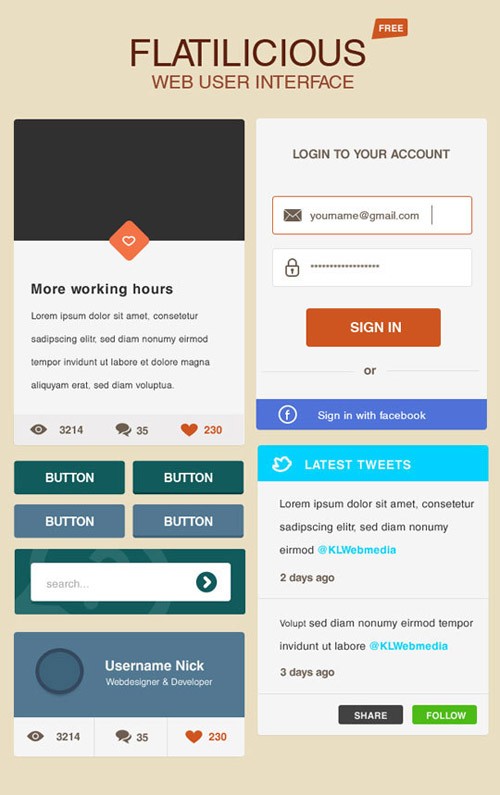
最小限のパーツがあるFlat UI Kit
960グリッドベースのFlatilicious User Interface
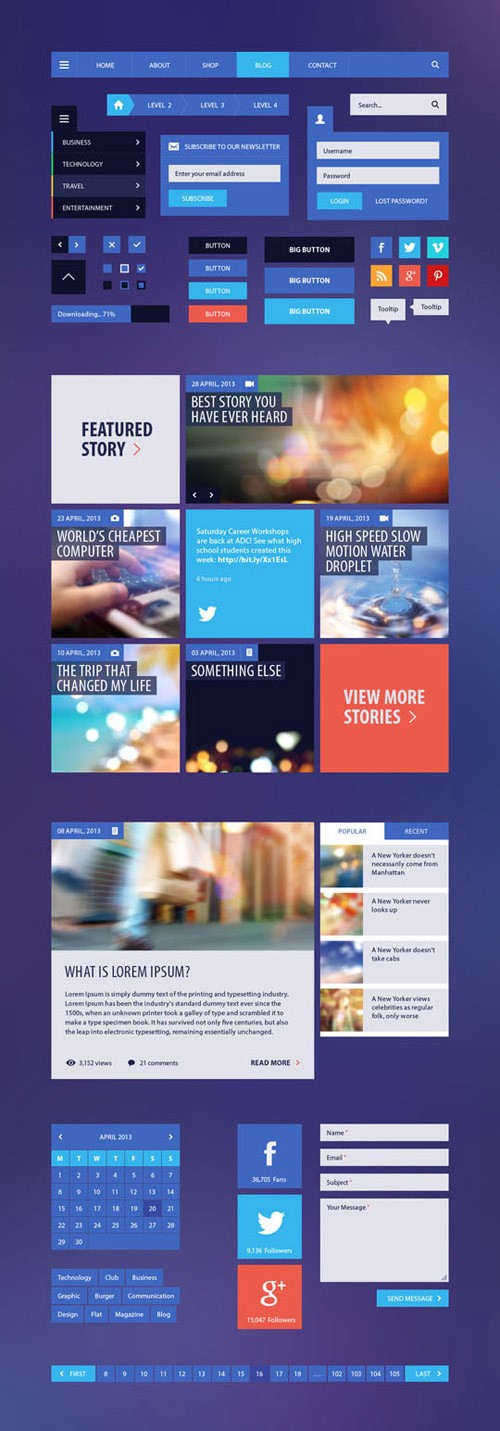
紫ベースのFlat UI Kit
トーンを落とした多色が印象的なFlat Web Elements

クリエイティブコモンズ表示—非営利CC BY-NC
Flat Web Elements
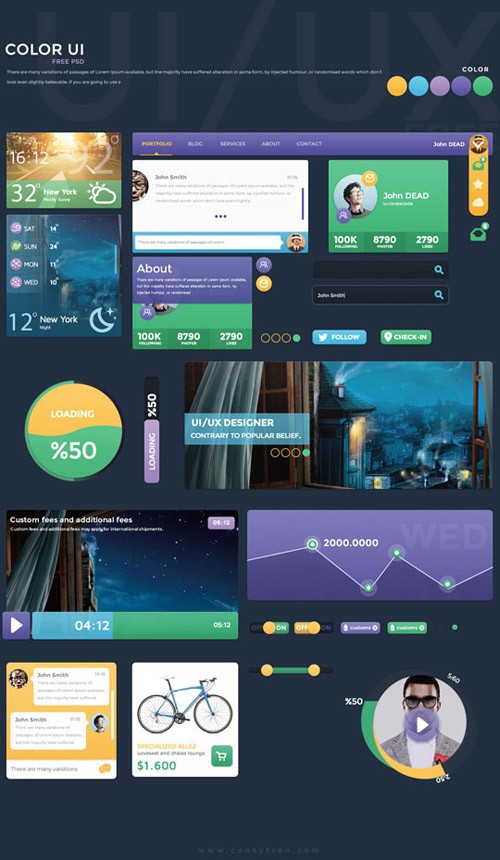
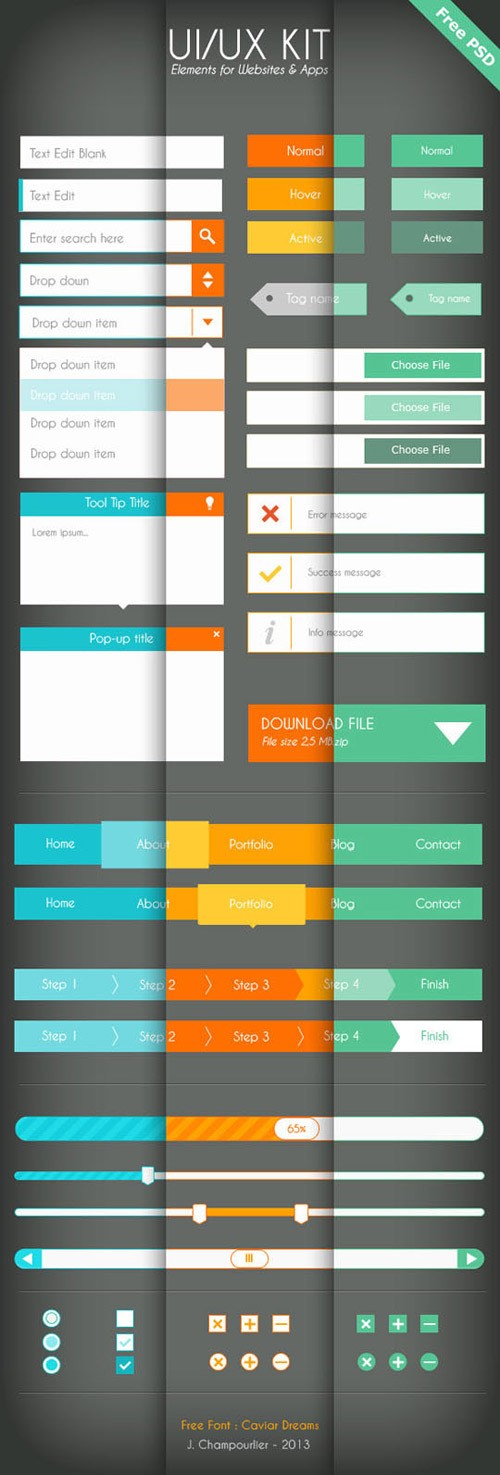
キーカラーが3色用意されたUI/UX Flat design – Free PSD

クリエイティブコモンズ表示—非営利—改変禁止CC BY-NC-ND
UI/UX Flat design – Free PSD
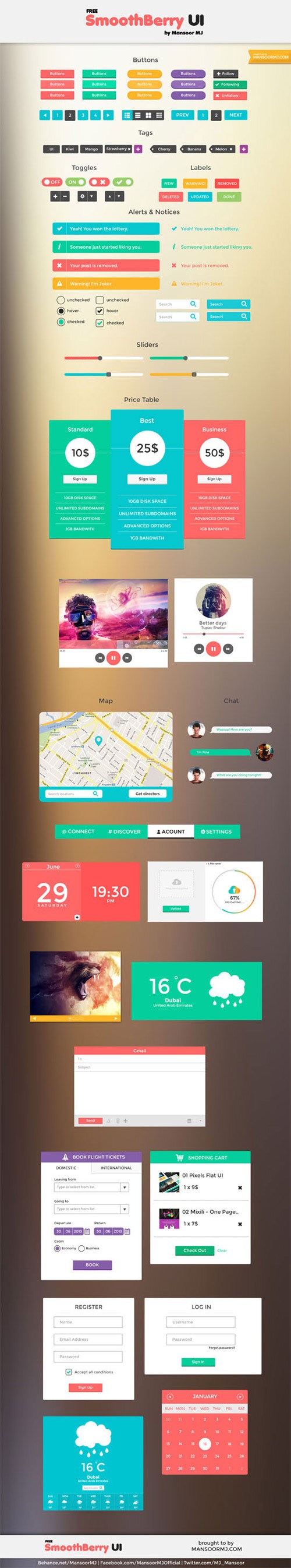
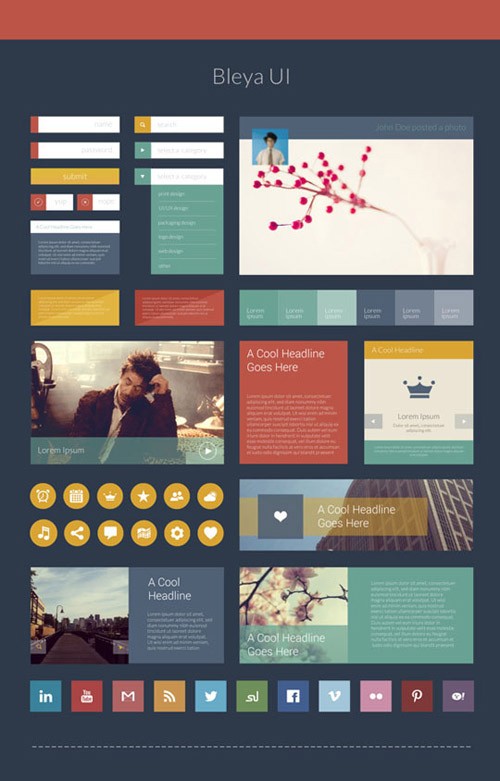
カラフルなSmooth Berry UI
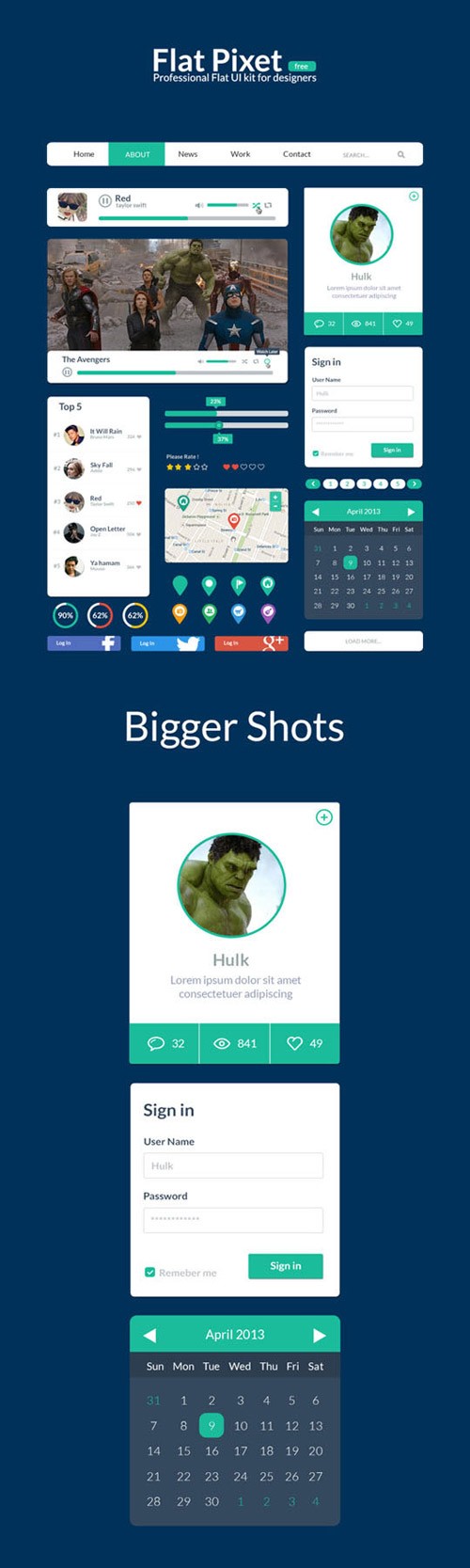
落ち着いた印象のFlat Pixet

クリエイティブコモンズ表示—非営利CC BY-NC
Flat Pixet
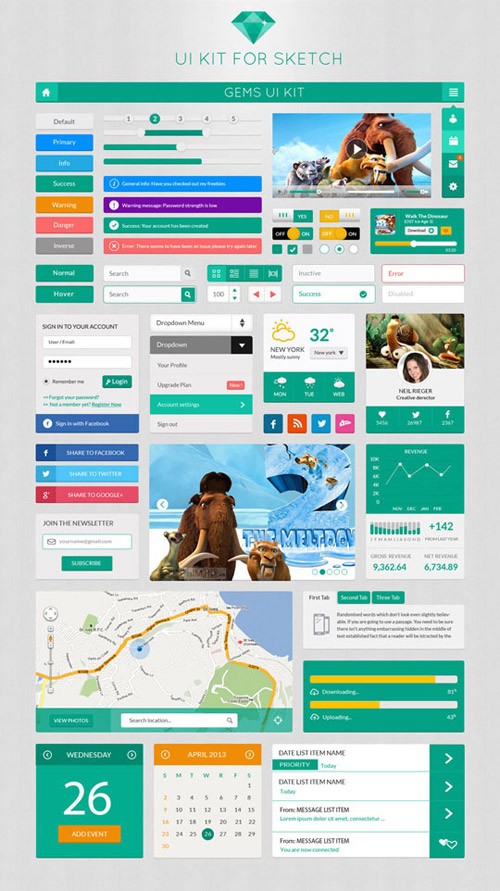
ゲームに利用できるGems UI Kit

クリエイティブコモンズ表示—非営利CC BY-NC
Gems UI Kit
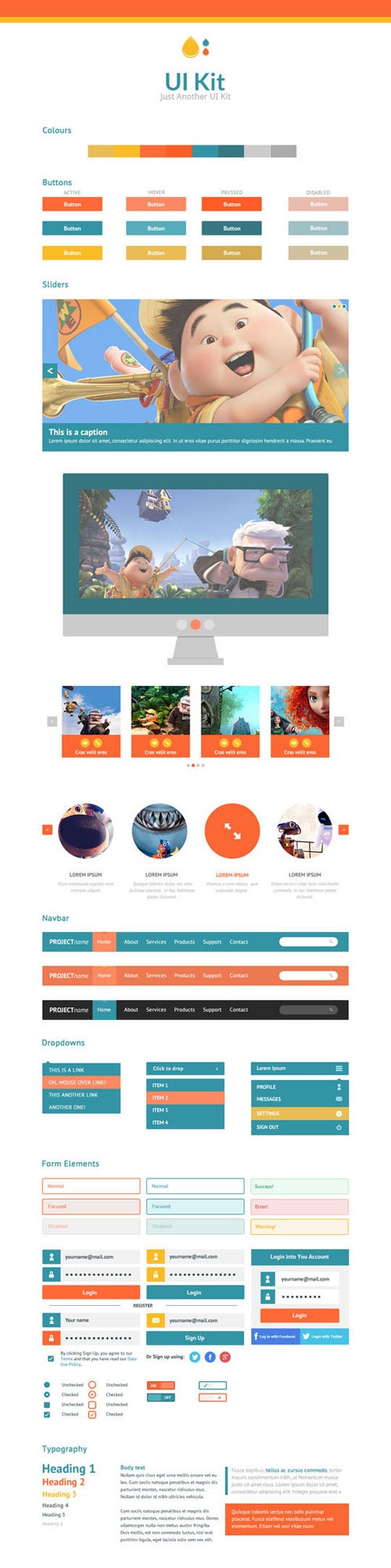
種類が豊富なFlat UI Kit

クリエイティブコモンズ表示—非営利—改変禁止CC BY-NC-ND
Flat UI Kit
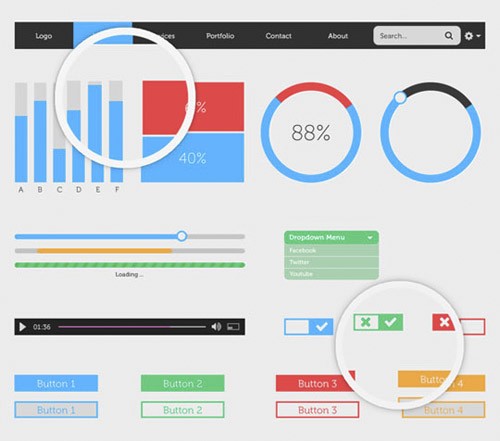
シンプルなFree Flat UI Kit

商用利用可
Free Flat UI Kit
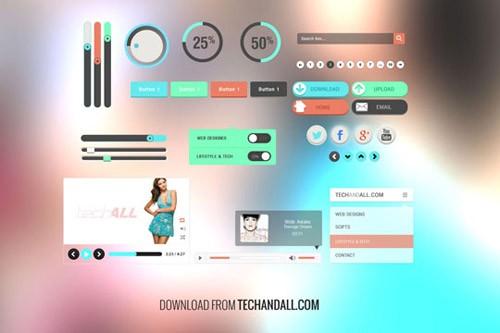
高い明度が印象的なSimple UI Kit with Flat Colors

クリエイティブコモンズ表示—非営利CC BY-NC
Simple UI Kit with Flat Colors
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
無料のスクロール/パララックススクロール系jQueryプラグイン24
スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。 今回はそんな魅
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
無料のドメインを取得してレンタルサーバーに設定する方法
ドメインって無料で取得できるサービスがあるのをご存知でしたか? ドメインというとお名前.comなど
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ