2015/01/07
スタイリッシュなポップアップ/モーダルウインドウ用jQuery無料プラグイン25

jQueryで実装できるスタイリッシュなポップアップ/モーダルウインドウ用プラグインをご紹介します。
数は全部で25種類。
簡単に実装できるものばかりなのに加えて、チュートリアル付きのプラグインもたくさんあるので、実装する際にはとても参考になります。
もちろんすべて無料。
お役に立てましたら、幸いです。
Nifty Modal Window Effects

19種類のエフェクトからなるポップアップウインドウ。
チュートリアル付き。
DownloadDemo
Build a Popup Modal Window Using the jQuery

シンプルなポップアップモーダルウインドウ。
詳しいチュートリアル付き。
DownloadDemo
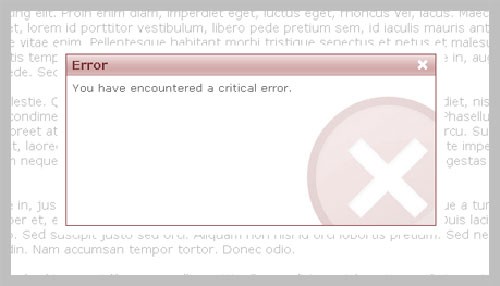
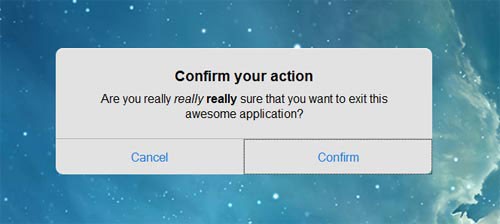
jQuery Confirm Dialog Replacement with CSS3

こちらも、シンプルなポップアップモーダルウインドウ。
詳しいチュートリアルがついています。
DownloadDemo
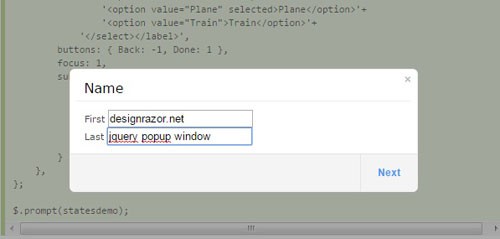
jQuery Impromptu – Jquery Popup Plugin

ユーザビリティが考慮されたフォーム入力に最適なポップアッププラグイン。
DownloadDemo
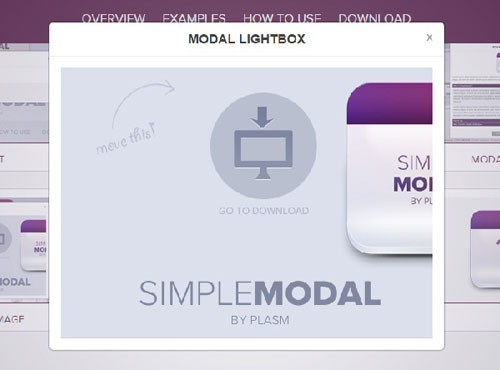
Simple Modal jQuery Popup Window

シンプルかつ使い方も簡単なプラグイン。
動画などにも対応しています。
DownloadDemo
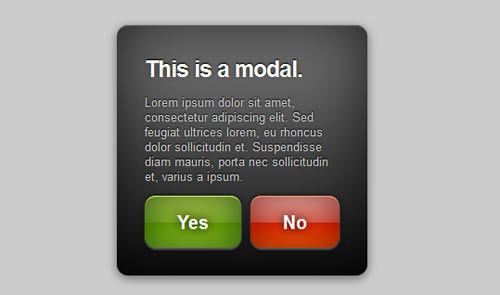
CSS3 Sleek Black Jquery Modal Window

CSSだけでつくられたモーダルウインドウ。
ボタンを追加する場合はjsを追加します。
DownloadDemo
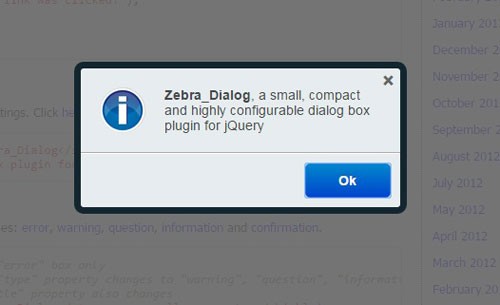
Zebra Dialog Box – jQuery Popup Plugin

ダイアログ用ポップアップウインドウプラウグイン。
詳しいチュートリアル付き。
DownloadDemo
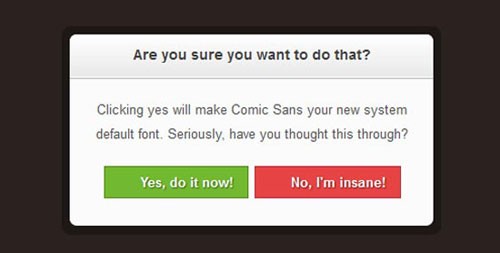
Custom JavaScript Dialog Boxes

4.5キロバイトと軽量なプラグイン。
4種類のデザインが用意されています。
DownloadDemo
Popup Modal Window

こちらもシンプルなポップアップウインドウ。
DownloadDemo
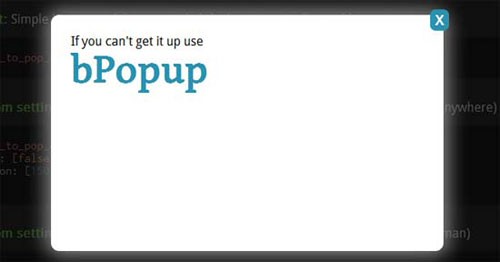
bopup – Jquery Popup Plugin

1.49キロバイトと軽量なプラグイン。
エフェクトの種類、カスタマイズ性にもすぐれています。
DownloadDemo
jQuery YouTube Popup Player Plugin

YouTube用プラグイン。
詳しいチュートリアル付き。
DownloadDemo
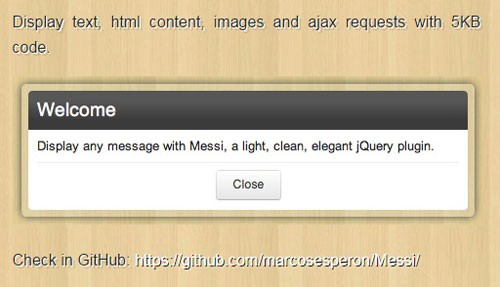
Messi – Simple Jquery Popup Plugin

クリーンかつエレガントなダイアログボックスを実装できるプラグイン。
DownloadDemo
TinyBox 2 – Javascript Modal Windows

軽量かつスタイリッシュなポップアップ用プラグイン。
DownloadDemo
Apprise – The attractive jQuery Alert Alternative

2万3000回ダウンロードされているというプラグイン。
DownloadDemo
NOTY – Jquery Notification Popup Plugin

アラートを簡単に作成できるポップアップ用プラグイン。
Download
CSS Love Confirmation

テキストやアラート、入力などに対応したポップアップ用プラグイン。
DownloadDemo
Simple jQuery Modals Made Easy

1.75KBと超軽量でありながら、クロスブラウザに対応したZerb製のプラグイン。
DownloadDemo
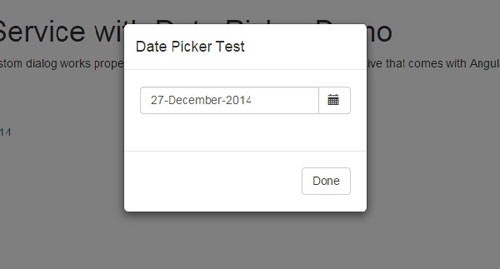
Jquery Popup Dialog with Date Picker Demo

日付ピッカーがついたポップアップダイアログ。
DownloadDemo
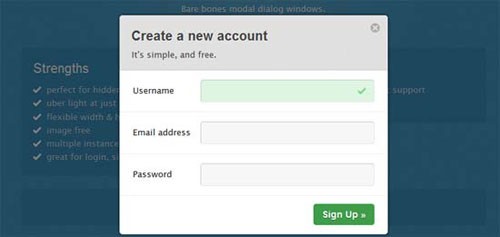
LeanModal – jQuery Popup Window

hidden pageに適したポップアップ用プラグイン。
DownloadDemo
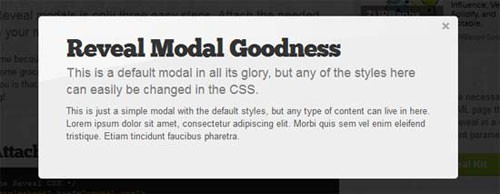
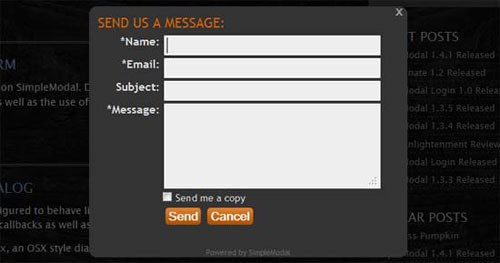
SimpleModal jQuery Popup Box

シンプルながら多様なコンテンツに対応したポップアップ用プラグイン。
DownloadDemo
iOS7-like Confirm Dialog

iOSライクなダイアログボックスを実装できるプラグイン。
DownloadDemo
jQuery modalPopLite

シンプルかつ軽量なポップアップ用クラグイン。
DownloadDemo
jQuery PopBox – Jquery Popup Plugin

テキスト入力エリア用のプラグイン。
DownloadDemo
Greybox – Simple Jquery Popup Plugin

軽量プラグインで、画像などのコンテンツを表示できます。
DownloadDemo
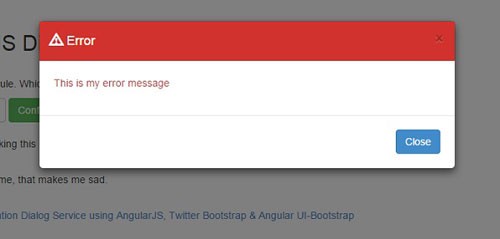
Bootstrap 3 & AngularJS Dialog/Modals

Bootstrap3、angular.js用のモーダルウインドウ用プラグイン。
DownloadDemo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
HTML5/レスポンシブ/フラットデザインの無料テンプレート50(2013年分)
以前「全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121」という
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
