2015/03/19
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+

CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。
アイコン制作手法も様変わりを見せており、CSSだけ作成されたピュアCSSアイコンが次々に公開されています。
CSSであれば利用するのもとっても楽!
古いブラウザによって制限があるのは確かですが、レスポンシブへの対応や色の変更など、利便性を考えれば使わない手はないと思います。
今後も、ピュアCSSアイコンはどんどん増えていくのではないでしょうか。
そこで今回は、CSSだけで制作されたアイコンのうち無料のものをコレクションしてみました。
CSSでつくられたアイコンを利用してみたいという方のご参考になれば幸いです。
<>ne div (One Div)

アニメーションエフェクトが施されたアイコンなどがあるほか、対応するブラウザ表示なされているなど、配慮も細やかです。
<>ne div (One Div)
Icono Pure CSS icons

アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」という記事でもご紹介したCSSアイコンセットサービスです。
Icono Pure CSS icons
CSS3 Monochrome Icons

現在までに85以上のアイコンが公開されています。
アイコンは少しづつ増えていくようです。
CSS3 Monochrome Icons
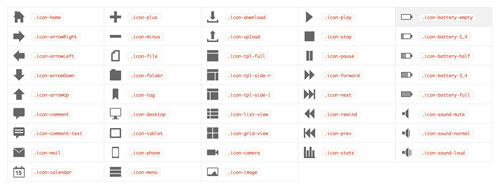
CIKONSS

うれしいことに、IEフレンドリーなアイコンだそうです。
CIKONSS
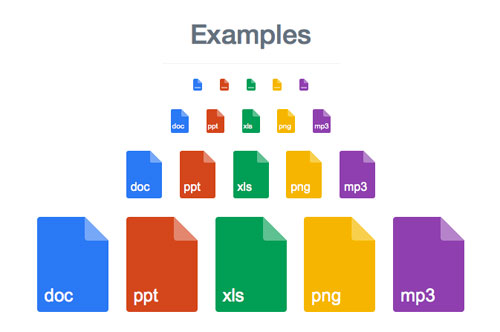
Fileicon.css

ファイルをテーマにしたアイコンセット。
Fileicon.css
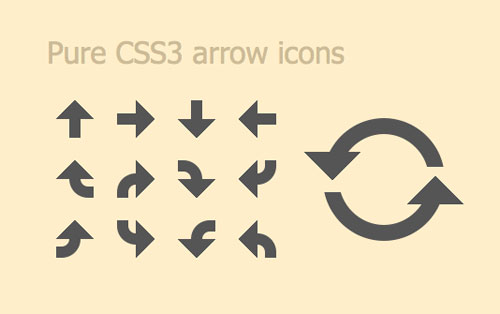
Arrow Icons

矢印をテーマにしたアイコン。
Arrow Icons
Peculiar

現在までに45のアイコンが公開されています。
Peculiar
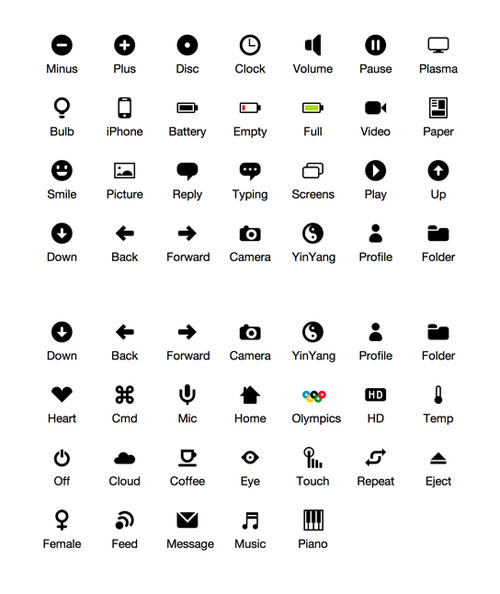
GUI Icons

84のGUIアイコンが揃っています。
GUI Icons
Licon

LESSやSASSにも対応したCSSアイコン。
Licon
Pure CSS3 Responsive Social Media Flat Icons
![]()
ソーシャル系をテーマにしたアイコンセット。
Pure CSS3 Responsive Social Media Flat Icons
Bootstrap Social Icons: Pure CSS Icons and Buttons
![]()
Bootstrap用のソーシャルアイコン。
ボタンも含まれています。
Bootstrap Social Icons: Pure CSS Icons and Buttons
CSS3 Social Media Icons
![]()
こちらもソーシャル系のアイコンセットです。
CSS3 Social Media Icons
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
