2015/03/20
ロゴをより美しく!グリッドがロゴデザインに統一感と判断基準をもたらす

ロゴを美しくデザインするためのテクニックで興味深い記事を見つけました。
私を含め参考になると思いましので、かいつまんでご紹介します。
そのテクニックとは、グリッドを使ったロゴ作成方法です。
具体的には、ロゴをグリッドや円を使って作成する手法になります。
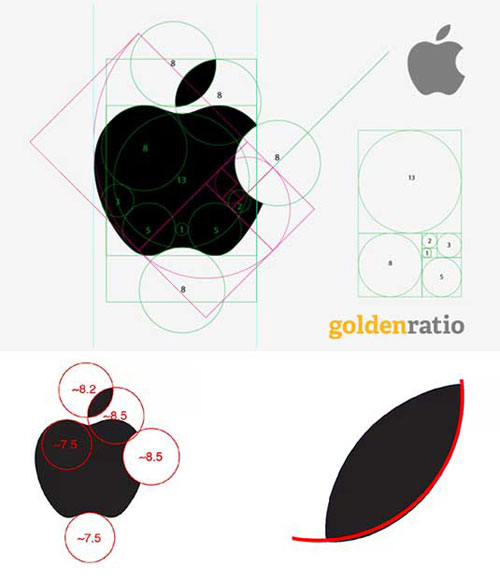
アップルのロゴを説明するときに、よく正円と黄金比が使われるのですが、あの手法ですね。
グリッドを使用したロゴ制作は、幾何学的なデザインテクニックであり、すべてのデザインに必要なテクニックというわけではありません。
しかしながら、グリッドを使ったロゴ制作は、ロゴデザインを正確に制作できながら、ロゴ自体が時代を超えた素晴らしいブランディング力をもつようになる手法であるとも、その記事は指摘しています。
確かに、グリッドや円を使用すれば、論理的なデザインを行うことができるため、しっかりとした根拠のあるデザインを作成できるメリットもあります。
根拠があれば、クライアントや周囲を納得させることもできますよね。
ロゴデザインのご参考になれば幸いです。
グリッドと幾何学的形状がもたらす効果
グリッドを使ったロゴ制作の好例となる動画があるので、まずはそれを見てください。
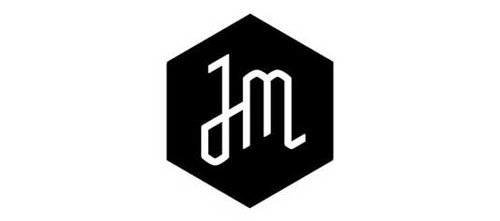
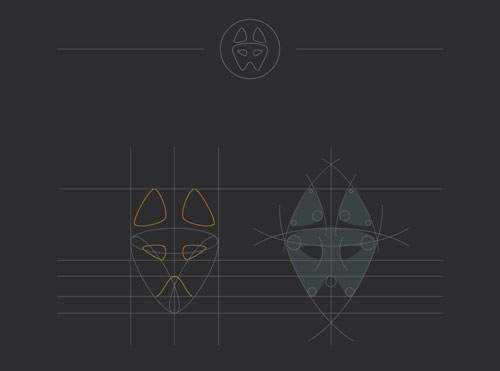
このロゴマークは、SagmeisterとWalshによるThe Jewish Museum(ニューヨーク)のロゴマークです。
SagmeisterとWalshは、六芒星のガイドと正円をベースにし、統一された印象的なビジュアルアイデンティを実現しています。
六芒星のもつグリッドと正円を、新しいロゴに活かしたことによって、過去を喚起させつつも、新鮮でモダンなロゴを誕生させました。

グリッドの使用が、ロゴデザインに明確な根拠をもたらしているのですね。
逆に、グリッドを使用しなければ、このようなデザインは簡単にはできないのかもしれません。
グリッドを使ったロゴデザインがどんなものか、もたらされる効果がどんなものかを、なんとなくわかっていただけたと思います。
時代を超えたロゴにもグリッドが利用されている
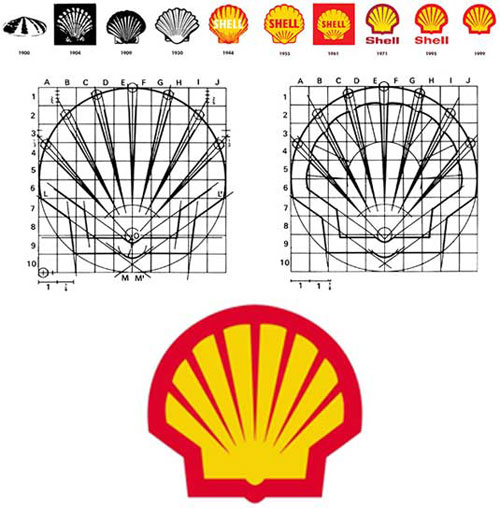
Raymond Loewyは1971年に、有名すぎるシェル石油のロゴデザインをリニューアルしました。
彼は象徴的なデザインをつくるために、いくつかのガイドを利用しています。

ロゴのすべての直線がガイドに正確にマッチしているわけではありませんが、ガイドがデザインの必須ポイントとなっており、力強く認識しやすいロゴになっています。
強力なブランディングを備えたロゴといえるシェル石油のロゴ。
そのロゴにもグリッドが使用されています。
グリッドと幾何学的形状を利用すれば、シンメトリー化、デザインのブラッシュアップにつながる

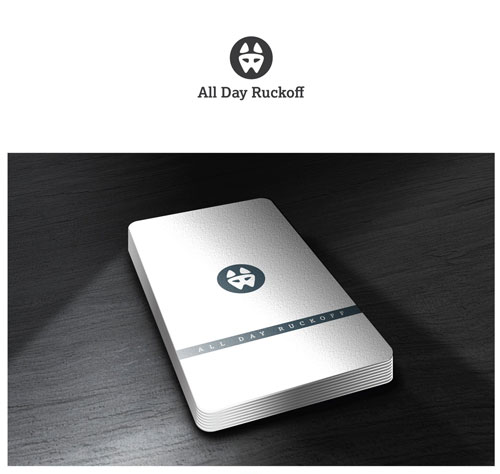
この上品なロゴはガイドを利用することによって、素晴らしい効果をもたらしています。

このロゴを作成したKaelgrafiは、直線と曲線を利用してシンメトリーと一貫性のある空間的関係を維持させることに成功し、99designのロゴコンテストでグランプリを獲得しました。
各コーナーには正円が用いられています。
いきなりIllustratorなどのソフトを利用して作成しているのではなく、スケッチの段階で綿密に計算してから制作を進めているといえるでしょう。
このロゴはグリッドと基本的な幾何学的形状を利用することによって、説得力のあるプロのデザインを実現した成功事例です。
逆に言えば、スケッチの段階でグリッドや幾何学的形状を利用して設計していけば、ゴールはグッと近くなるというわけですね。
グリッドを使ったからといって、すべての人の心を捉えることはできない
ここまで、ロゴデザインにグリッドを利用するメリットをいくつか見てきましたが、すべてのロゴがうまくいくわけでもないようです。
2013年、Yahoo!はロゴマークを刷新しました。

社内デザインチームは、ロゴのガイドに、数学的な設計図を使用して作成しました。
Yahoo!はそのデザインプロセスを動画で公開しています。
グリッドによる制作手法がどのようなものかが大変よくわかる動画になっています。
しかし、あまりにも数学的であり、出来上がったデザインが人々の共感を得ることができなかったため、各方面からかなりの批判が出ています。
いくらグリッドを使ったからといって、すべてのロゴデザインがうまくいくというわけでもなさそうです。
アップルのロゴは厳密ではなかった?

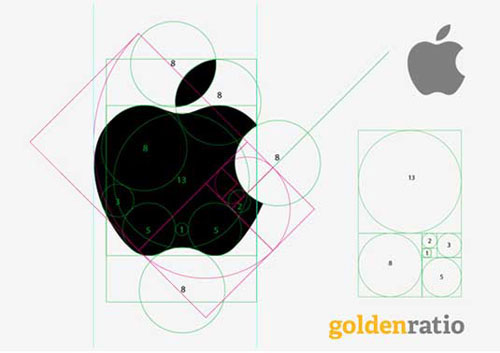
上の図は、広く知られているアップルのロゴを解説する際に用いられる図説です。
正円とフィボナッチ数列、黄金比を利用していることから、「時代を超えたデザイン」としてアップルを神格化させるのに一役買っているようです。
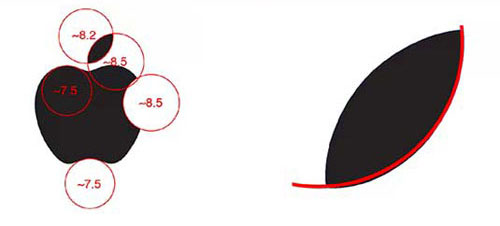
ところが、このガイドはアップルのロゴを完全に解説できていないということをご存知でしょうか。
ロゴを近くでつぶさに観察してみるとわかるのですが、厳格な幾何学的形状に接しておらず、黄金比にもなっていないのです。

この反証は、多くの数学者やデザイナーによって行われています。
完璧な幾何学というものが、いつも人の目にアピールできるとは限りません。
アップルのロゴが成功したのは、幾何学的に完璧ではなかったためといるのかもしれません。
まとめ:グリッドがデザインに統一感と判断基準をもたらす

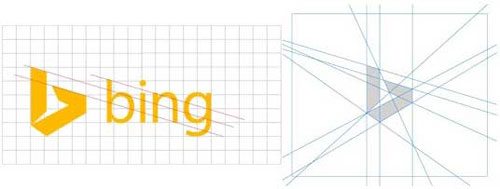
bingのロゴがリニューアルされたとき、同じ角度とグリッドを用いてデザインされました。
他の自社製品のロゴをデザインする際に、同様の角度とグリッドを利用すれば、デザインに統一感をもたらすことができます。
事実、Microsoftは同様の角度とグリッドを使って、統一感のあるデザインを実現させようとしています。
ロゴデザインをグリッドに統合させることは、視覚的・長期的な成功のためになくてはならないものです。
特に、自分のデザインに何かが欠けているように感じる場合、根拠が明確でない場合、視覚的に一貫性のないものになっているかもしれません。
そんなときには、グリッドを使いましょう。
そうすれば、視覚的な意味や構造に一貫性が出てくるだけでなく、デザインをよりいっそう強固なものとすることでしょう。
グリッドを使い倒したあとは、アップルとYahoo!のロゴを思い出しましょう。
グリッドに完全に依存するのか、それとも、最後の最後でグリッドに造反するのか。
いずれにしても、グリッドが確かな判断基準をもたらしてくれるのは間違いないようです。
ここまでは、「6 tips for using grids in logo design」を意訳してご紹介させていただきました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
見とれる!世界中の多様なマップ/地図がコレクションされた「Beautiful Maps」
世界中の多様なマップ/地図がコレクションされたサイトをご紹介します。 地図といえば、Googleマ
-

-
う、美しい!GIFアニメーションを利用した無料のアイコン素材「Animaticons」
美しいGIFアニメーションを利用した無料のアイコン素材「Animaticons」をご紹介。 GIF
-

-
人物/女性の写真レタッチに必要不可欠なPhotoshop用無料スキン/お肌ブラシ100+おまけ
人物の写真を扱うことも多い今日このごろ、女性の写真は特に気を使います。 使わなくてもいいんでしょう
-

-
無料で使えるフリーのSVGアイコン82セット
無料で使えるフリーのSVGアイコン82セットをご紹介します。 SVGはベクターグラフィクスのための
-

-
2013に登場した無料で利用できるアイコンセット53
2013年も無料で利用できるiconが数多く発表されました。 今回はそんななから、psd, ai,
-

-
クリスマスのデザインに! 無料のフリーベクター素材コレクション700+
クリスマスのデザインに使える無料のフリーベクター素材をコレクションしました。 ベクター形式のアイコ
-

-
デザインのための無料アイコンセット100
デザインに役立つ無料で利用できるアイコンセットをまとめてご紹介します。 アイコンの総数は、約2万以
-

-
商用でも利用できる無料画像配信サービス「IM-Free」がおしゃれ
以前、無料でサイトを制作できる「月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービ
-

-
印象的な部分カラー写真を簡単に作れる無料アプリ「ColorStrokes」がとってもお得!
写真の一部分だけをフルカラーにして、それ以外の部分をモノクロにする部分カラー写真という手法は、印象的
-

-
Photoshopで上質かつ緊張感のある背景テクスチャにする方法:海外チュートリアル翻訳03
海外のサイトで公開されているPhotoshopやIllustratorをはじめとした代表的なソフトを
