2015/07/03
twitterでのキーワードのひろがりを調べられるツール「twimp」

twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。
作成者したのは、以前「YouTube動画を簡単に手早くGIFアニメーション化!「ギフチューブ」」でご紹介した個人の方。
「twimp」は、キーワードが含まれるツイートを検索し、そのツイート回数、表示回数(imp)、ユニークユーザー、ボット数を調べられてしまうサービスです。
話題のキーワードや調査したキーワードを調べられるので、マーケティング活動にはもってこいのサービスです。
twitterでのキーワードのひろがりを調べられるサービス「twimp」
「twimp」は、twitterでのキーワードのひろがりを調べられるサービスです。
キーワードが含まれるツイートを検索し、そのツイート回数、表示回数(imp)、ユニークユーザー、ボット数を調べられます。

1週間~3ヶ月での期間をサポート
「twimp」は、時間をさかのぼれるのが特徴です。
期間は、1週間~3ヶ月。
競合ワードと比べれば、そのキーワードが、どれくらいの影響力があったのか、長期間にわたって調べることも可能になります。

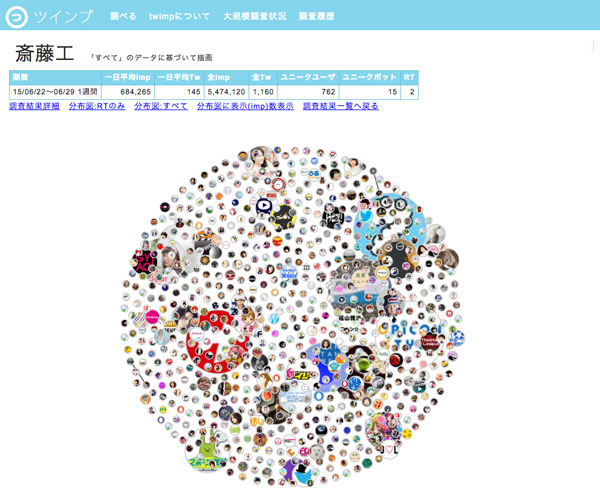
グラフィカルな図解(分布図)で各ツイートの状況が一目瞭然
おもしろいのは、各ツイートの状況がグラフィカルな図解(分布図)で表示されること。
影響力があるユーザーは大きな円で表示されるだけでなく、リツイートは線で結ばれているので、バズの発生状況が一目瞭然になります。

マーケティングの活動の役立つツールですね。
これを個人で作成するとは、すごいなあ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」
WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoid
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」
UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。 Googl
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介
2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグイン
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
