2014/07/08
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!

html/cssでtableを組むのって、手間がかかりますよね。
そんなとき便利なのがジェネレーターですが、今回ご紹介するジェネレーターは表組の決定版とも言えそうな使いやすさ、便利さです。
Excelやスプレッドシートで入力するような感覚でtalbeを作成できて、スタイリングやセルの結合・分離も思いのまま。
シンプルな配色のテーマもあって、至れり尽くせりという感じです。
これは活用しないと損かも!
html/cssで表を組むのが苦手といった方々の参考になれば幸いです。
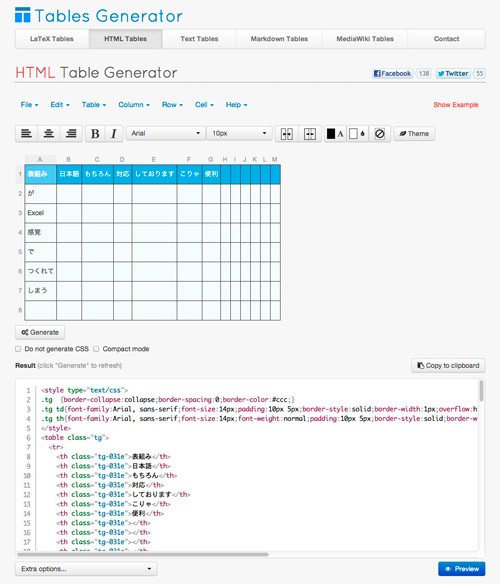
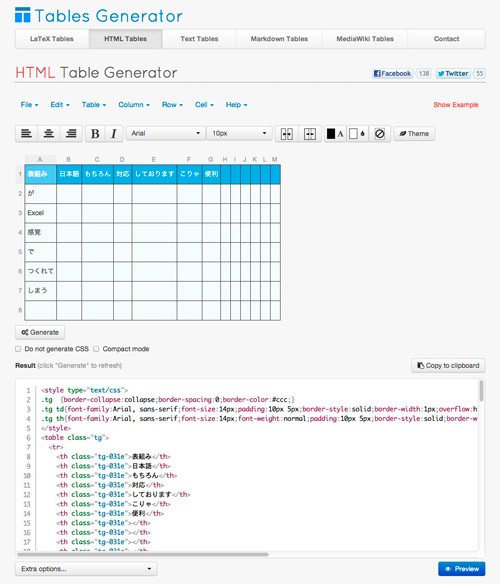
「Tables Generator」は、table作成の決定版!
「Tables generator」は、htmlでの表組みはもちろん、LaTex、text、Markdown、MediaWikiといったtalbeまで生成できるジェネレーターです。
実にわかりやすいインターフェースで、Excelやスプレッドシート感覚でそのまま使っても特に支障はありません。
外部からcsvファイルを読み込むことも可能なようです。

簡単な使い方
「Tables generator」のサイトに行き、上部のグローバルメニューから「HTML Table」を選択します。
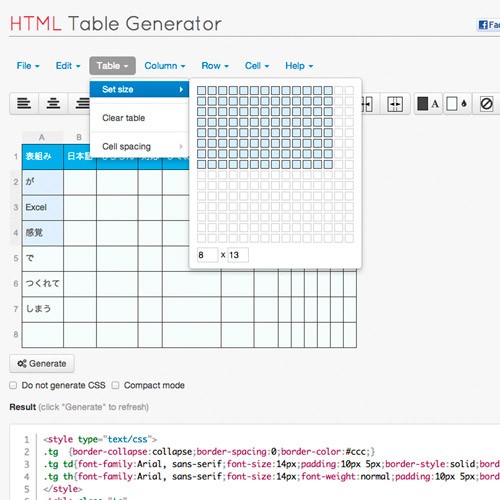
メニューの「Table>Set Size」から作成したい表組のコラム数を選択。
すると、下部スペースに表組みが現れます。
あとは、セル部分をダブルクリックして項目を入力するだけ。
もちろん、日本語にも対応していますよ。
文字揃えやフォントサイズ、マージン調整も簡単です。
操作を誤っても、「Edit>Undo」を使えば、もとに戻せます。

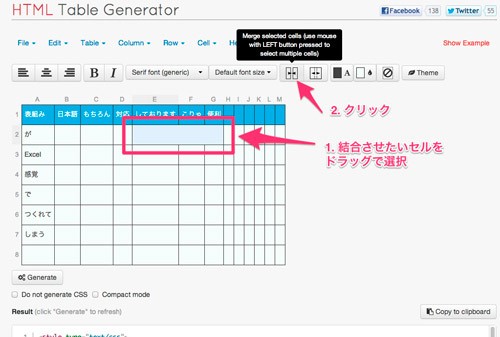
うれしいことに、セルの結合や分離がいとも簡単に行えます!

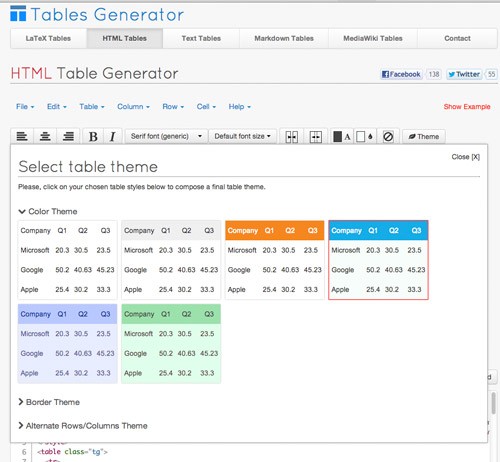
カラーやボーダーなども既存のテーマを選択すれば、簡単に装飾ができてしまいます。

表が出来上がったら、表組の下にある「Generate」を押して、コードをコピーするだけです。もしくは「File>Save tables」でファイルをダウンロードすることも可能です。css有/無も選択できますよ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
