2014/10/21
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」

HTMLメールは、メールでの占める割合を着実に増やしていますよね。
美しいデザインのHTMLメールは、文字だけのメールに比べて、かなりキャッチーです。
見る気がなくても、デザインの美しさに、思わず最後まで見てしまったという経験をお持ちの方もいらっしゃるのではないでしょうか。
今回ご紹介するのは無料で利用できるオープンソースなHTMLメールテンプレートコレクションサイトです。
コレクションされているHTMLメールは、今主流になりつつレスポンシブWEBデザイン対応のHTMLメールテンプレートです。
HTMLメールを利用してみたいという方のご参考になれば幸いです。
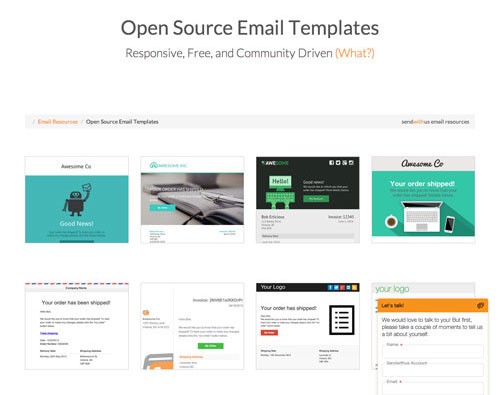
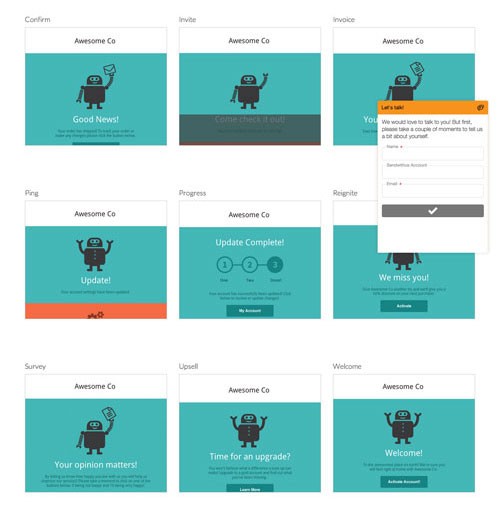
無料で利用できるオープンソースなHTMLメールテンプレートコレクションサイト「無料で利用できるオープンソースなHTMLメールテンプレートコレクションサイト」
Open Source Email Templatesは、無料で利用できるオープンソースなHTMLメールテンプレートコレクションサイトです。
レスポンシブ対応のHTMLメールであります。
さまざまなデザインがあるので、利用するだけでなく、自分でHTMLメールを作成する際の参考にもなりそうですね。

Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
