2014/10/22
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」

ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。
グラデーションを自分で一から作成するのは結構手間なものです。
そんなとき便利なのが、美しいグラデーション見本でしょう。
そんな美しいグラデーション見本を、ランダムに生成してくれるのが今回ご紹介するツールです。
私のようにズボラな人はもちろんですが、ご参考になれば幸いです。
きれいなCSSグラデーションをランダムに生成する「Random CSS Gradient Generator」
Random CSS Gradient Generatorは、きれいなCSSグラデーションをランダムに生成してくれる無料ツールです。
画面、右上にある「ROLL」というボタンを押せば、次々にグラデーションを生成・表示していってくれます。

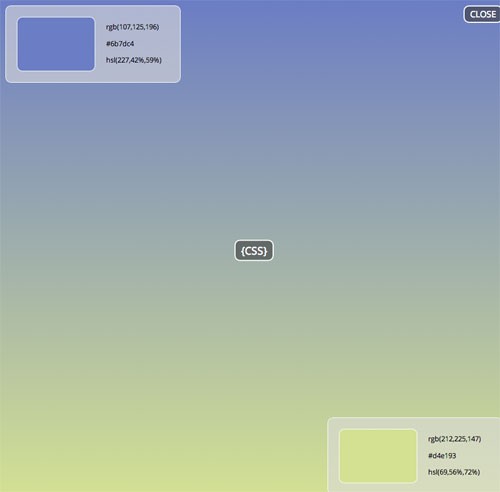
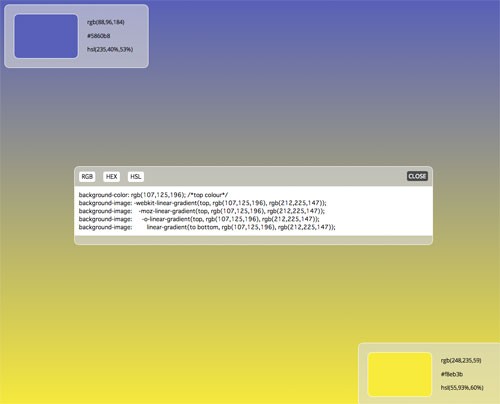
気に入ったものがあれば、隣の「CODE」ボタンを押せば、コードが表示されます。
RGB、HEX、HSLの三種類が表示されます。
この値は、フォトショップなどのグラフィックスソフトでも利用できますね。

CSSで利用する場合には、画面中央にある「CSS」ボタンをクリックすれば、コードが表示されるという具合です。
便利ですね。

Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
流行色(トレンドカラー)で差をつけよう!日本流行色協会(JAFCA)発表の2014年秋冬トレンドカラー情報
日本流行色協会(JAFCA)が2014年秋冬のトレンドカラーを発表しましたのでご紹介します。 JA
-

-
配色が苦手な人必見!違和感のある配色を良い感じのカラーパレットに直してくれる「Cohesive Colors」
配色が苦手でも、まとまりのある良い感じのカラーパレットに直してくれるサービスをご紹介します。 便利
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
