2015/05/22
アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかる「Colors」

アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかるWEBサイトをご紹介します。
WEBデザインで重要なアクセシビリティ。
そのアクセシビリティに基づいたWEBサイト用のカラーと、その配色例がすぐにわかったら便利ではないですか。
今回ご紹介するサイトがまさにそれ。
このサイトがあれば、すぐに目的のカラーや配色を見つけて、自分のデザインに活用できるはず。
WEBデザインの配色のご参考になれば幸いです。
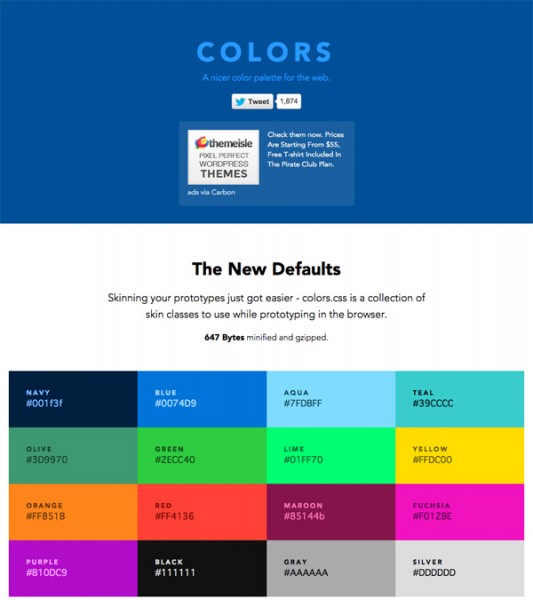
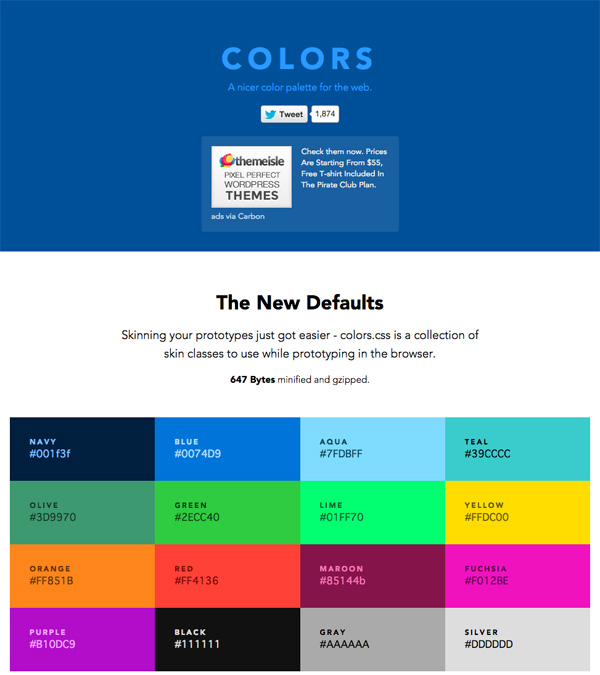
アクセシビリティを考慮したWEBカラーがまとめられた「Colors」
「Colors」はアクセシビリティを考慮したWEBカラーがまとめられたWEBサイトです。
カラーは16色。

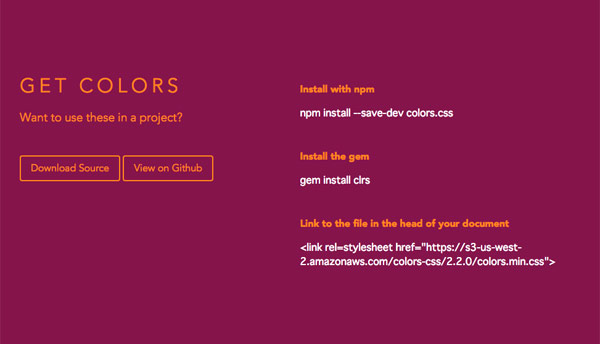
HEX値だけでなく、CSSでクラス名だけですぐに利用できるCSSファイルのほか、sass、lessファイルなどもダウンロード可能です。

IllustratorやPhotoshopでも利用できるパレットもダウンロードできます。

「Colors」の配色例90がわかる「A11Y」
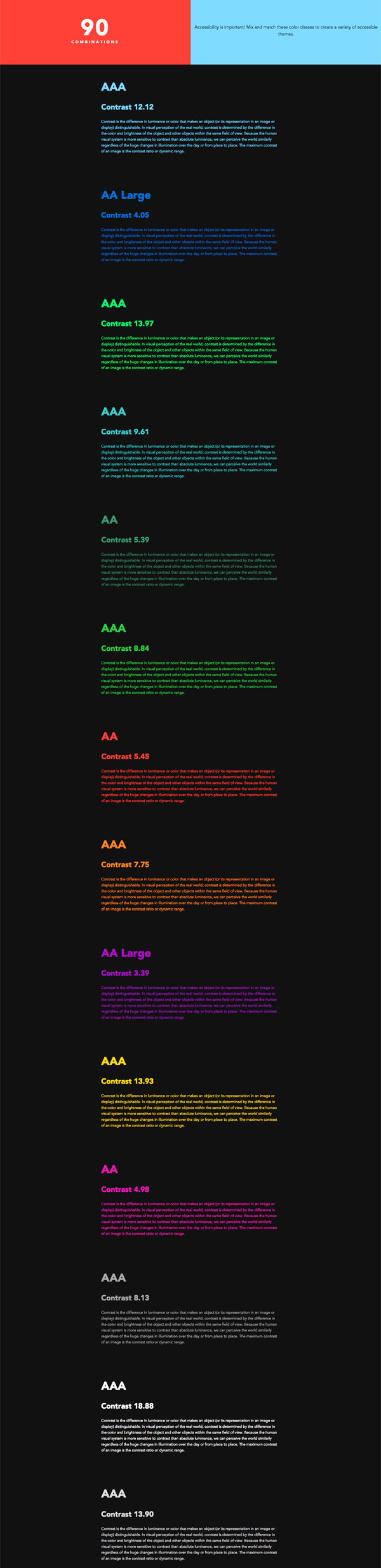
上記「Colors」は基本の18色だけでしたが、その基本色を組み合わせた90の配色例も提示されています。
同じ「Colors」サイト内にある「A11Y」というページです。
下記はその配色例の一部です。

大変参考になるのが、コントラストが具体的な数値で表示されている点です。
当然、数値が高いものほど、コントラストが強くなります。
これはすごく参考になりますね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
2015年春夏の流行色/トレンドカラーをCMYK/RGB/HEXで!国際見本市SpinExpo発表の流行色/トレンドカラー
SpinExpoが2015年春夏の流行色・トレンドカラーを発表しましたので、ご紹介します。 Spi
-

-
2015年秋冬の流行色・トレンドカラーをCMYK/RGB/HEXでご紹介!国際見本市SpinExpo発表の流行色・トレンドカラー
SpinExpoが2015年秋冬の流行色・トレンドカラーを発表しましたので、いち早くご紹介します!
-

-
配色に便利なPCCSをCMYK、RGB、HEX値に変換:PCCS・CMYK・RGB・HEX値対応表
PCCSというものをご存知でしょうか? PCCSとはPractical Color Coordin
-

-
色彩検定2級に短期期間で合格できるオススメ問題集・参考書2冊
あなたは今年の目標を立てましたか? 資格試験合格の目標を立てている人はたくさんいますよね。 この
-

-
Illustratorでもっておくと便利!無料のグラデーションスウォッチ1000+
Illustratorのデザインでもっておくと便利なもの。 パターン、ブラシ、そして、今回ご紹介す
-

-
効果的な配色を!実践で使えるカラーパレット100
カラー・色は、あらゆる人の人生においてもっとも重要な要素の1つではないでしょうか。 特にデザイン領
-

-
トレンドカラー・流行色2014年春夏:SpinExpoが発表!
SpinExpoが2014年春夏の流行色・トレンドカラーを発表しましたので、ご紹介します。 Spi
-

-
配色が苦手な人必見!違和感のある配色を良い感じのカラーパレットに直してくれる「Cohesive Colors」
配色が苦手でも、まとまりのある良い感じのカラーパレットに直してくれるサービスをご紹介します。 便利
-

-
2014年春ファッションにおける流行色・トレンドカラー by PANTONE
インクの大手メーカーPANTONEカラーが定期的に流行色・トレンドカラーを発表しているのをご存知でし
-

-
スタイリッシュで洗練されたスイススタイルのカラー・配色を利用できる「Swiss Style Color Picker」
スタイリッシュで洗練されたスイススタイルのカラー・配色を利用できるカラーピッカーをご紹介。 スイス
