2015/05/21
Chromeのタブをクリックするだけで音声を消す方法

Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。
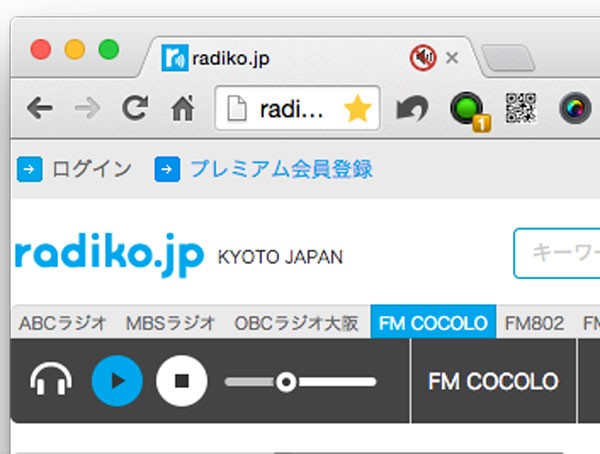
Chromeの最新版を利用している方はお気づきと思いますが、音声が流れるサイトを見ているとタブに「スピーカーマーク」が出ていると思います。
音声を消すには、音量をコントロールする必要がありました。
しかし、仕事場などでブラウジングしていて、突然、音声が出た場合、消すためにボリュームをコントロールするには少し手間取りますよね。
そんなときに便利なのが、タブをクリックするだけで音声を消すという方法です。
なかなか便利な機能なので、もしよろしければ。
Chromeのタブをクリックするだけで音声を消す方法
設定はとっても簡単です。
Chromeを開いてアドレスバーのところに「chrome://flags/」と入力し、エンターを押します。

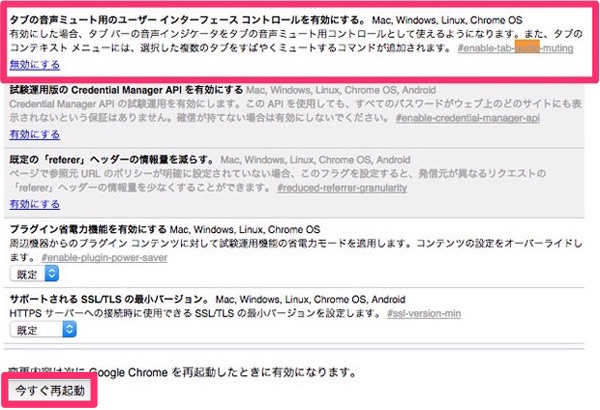
すると以下のような画面になるので、「タブの音声ミュート用のユーザー インターフェース コントロールを有効にする。」の項目をcommand+Fで検索して、「有効にする」をクリックします。
クリックするとページ下部に「今すぐ再起動」のボタンが出るので、クリックして再起動します。

これで準備が整いました。
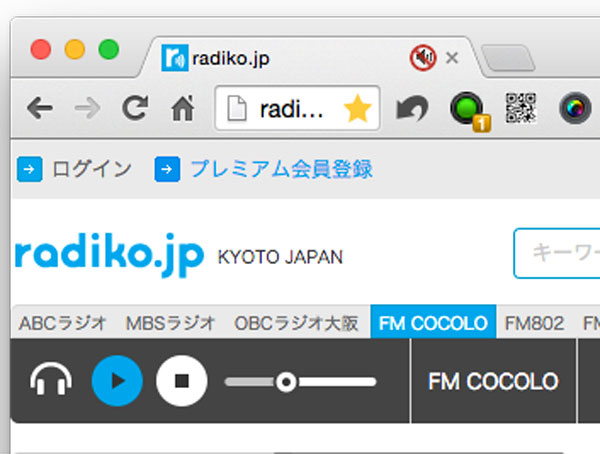
あとは音声の流れるサイトを開いて、タブを押すだけで音声をON/OFFできるか、試してみてください。

なお、「chrome://flags/」で開くウインドウは、「試験運用機能」の一覧になります。
開発中の機能がいろいろと出ているので、有効・無効を試してみるのも面白いかもしれませんね。
ただ、随時変更、中断、提供中止されることがあり、問題の発生する場合もあるようです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
