2013/10/08
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)

レスポンシブWEBデザインにますます注目が集まっているようです。
つい最近では、カラーミーショップでもレスポンシブWEBデザインに対応したテンプレートが発売されていました。
またECサイトを制作・運営する勉強会でも、話題はレスポンシブ。
スマホ向けのサイトからの売上が、ここ最近急激に伸びてきていることから、いかにスマホ向けにするかということが課題に。
メンテナンス性を考えると、レスポンシブにしたいという方も多くいらっしゃいました。
レスポンシブというと、難しいように感じますが、レスポンシブWEBデザインに対応したフレームワークを利用すれば、比較的に簡単に導入することが可能です。
個人商店さんなんかで、予算がかけられないという方は、フレームワークの利用を考えるといいかもしれませんね。
そこで今回は、昨年から2013年9月までに発表されたレスポンシブWEBデザイン対応のCSSフレームワークをご紹介します。
ただ、こんなにたくさんあって、どれを利用したらいいのかわからないという場合もあるかと思います。
フレームワークは、人によって好き嫌いがあるので、どれがいいとは一概には言えませんが、検索をかけてみて、多くの人がブログなどで書いてくれているものを選ぶと安心です。
多くの人が利用しているということは、それだけ汎用性・利便性が高いということですので。
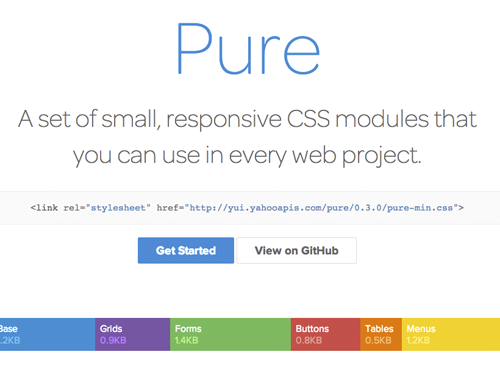
Pure

Yahoo!が作った軽量なCSSフレームワーク。
デザイン性にすぐれたグリッド、フォーム、ボタン、テーブル、メニュー等が準備されています。
jsは不要。
Pure
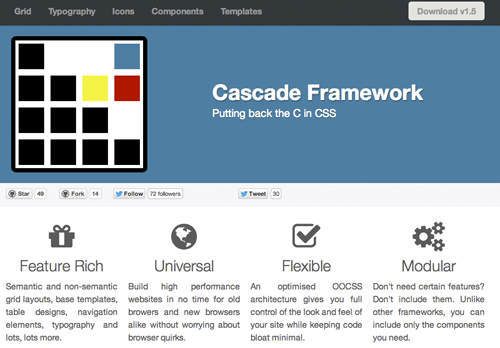
Cascade Framework

IE6以上に対応。
OOCSS(オブジェクト指向CSS)を使っているほか、テーブル、ナビゲーション、WEBフォントアイコンなども揃っています。
Cascade Framework
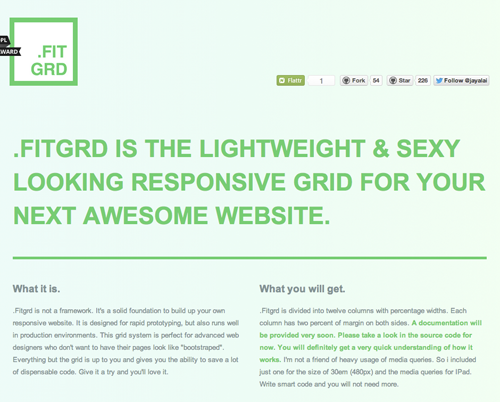
.FITGRD

軽量フレームワーク。Bootstrapのようなデザインにはしたくないという方むけだそうです。
fitgrid
ダウンロード
PocketGrid

とても丁寧に解説してくれているので、利用するうえで助かります。
ie6以上対応。
PocketGrid – Pure CSS responsive and semantic grid system
ダウンロード
Kraken

OOCSSをベースに軽量フレームワーク。
ボタンやフォーム、機能を拡張させるAdd-onなども備えています。
Kraken
ダウンロード
GroundworkCSS

ナビゲーションやボタン、テーブル、タブ、フォーム、WEBフォントアイコンなど、必要なものはほとんど揃っているフレームワーク。
demo
ダウンロード
Topcoat

Adobe社提供のレスポンシブ対応フレームワーク。
こちらも必要な要素はほぼ揃っています。
Topcoat
Demo
ダウンロード
gridism.

非常にシンプルかつ軽量なフレームワーク。
Gridism • a simple responsive CSS grid by @cobyism
ダウンロード
Furatto

フラットなUIエレメントが豊富に準備されているフレームワーク。
Furatto
ダウンロード
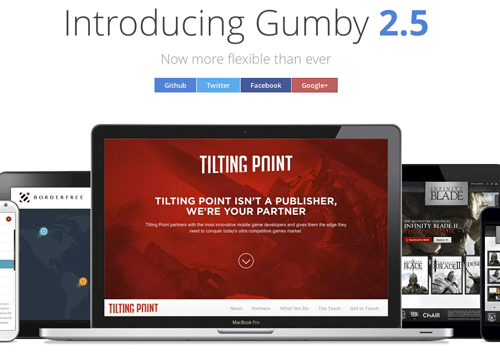
Gumby

デザイン性にもすぐれたUIエレメントがそろっているフレームワーク。
Gumby – A Flexible, Responsive CSS Framework – Powered by Sass
ダウンロード
skelJS

20kbの軽量フレームワーク。
skelJS: A framework for building responsive sites and apps.
ダウンロード
Ink

インターフェイスを素早く構築するために用意されたシンプルなフレームワークで、ナビゲーションやWEBフォントアイコン、テーブル、などのUIエレメントが準備されています。
InK – Interface Kit
ダウンロード
HTML KickStart

こちらも素早くWEBサイトを構築できるように作られたフレームワーク。
フォームやリスト、ボタン、テーブル、WEBフォントアイコンのほか、スライドショーやタブ切り替え用のjsも準備されています。
評判のいいフレームワークです。
HTML KickStart HTML Elements & Documentation
ダウンロード
Markup Framework

シンプルなフレームワークでありながら、必要最低限のUIエレメントなども揃っています。
Markup Framework
ダウンロード
Jeet Framework

フレームワークを利用するとき、フレームワークの仕様に縛られることがありますが、
このJeet Frameworkは、比較的自由に利用できるように作られたフレームワークとのことです。
Jeet 3
ダウンロード
KNACSS

OOCSSで書かれた、シンプルかつ軽いフレームワーク。
KNACSS, a simple and lightweight CSS framework
ダウンロード
Skeleton

シンプルでありながら、UIエレメントも豊富揃ったフレームワーク。
Skeleton
ダウンロード
Golden Grid System

240〜2560pxまでの画面に対応可能なフレームワーク。
Golden Grid System
GGS.html
GGS.css
Bootstrap

もはやていばですね。米ツイッターが開発・提供しているフレームワーク。
だれでも簡単にそこそこのサイトをすぐにつくれるよう、豊富なUIエレメントも揃っています。
Bootstrap
ダウンロード
Foundation

こちらも常識。
高性能かつ、すぐれたデザイン性と、多種多様なUIエレメントで多くのデザイナー・マークアップエンジニアに利用されています。
Foundation: The Most Advanced Responsive Front-end Framework from ZURB
ダウンロード
RWD GRID

960pxグリッドシステムをベースにしたフレームワーク。
ie7対応。
RWD GRID
demo
ONE% CSS GRID

パーセンテージをベースに1280pxと1024pxが用意されています。
ie7,ie8に対応させるには、jsを入れて対応する必要があるようです。
ONE% CSS GRID
demo
IVORY FRAMEWORK

ボタン、フォーム、ツールチップ、テーブル、ページネーション、タブ、アコーディオンなどもサポートした軽量フレームワーク。
IVORY FRAMEWORK
demo
BASE FRAMEWORK

最低限のものしか用意されていないシンプルなフレームワーク。
BASE FRAMEWORK
demo
SIMPLE GRID

シンプルなグリッドシステムで構成された軽量フレームワーク。CSSは1.73kb。
SIMPLE GRID
demo
KUBE CSS FRAMEWORK

プロフェッショナル向けという冠がつけられた軽量フレームワーク。
フォームやメニュー、テーブル、その他、非常に細かいエレメントまでを適応範囲にしています。
KUBE CSS FRAMEWORK
demo
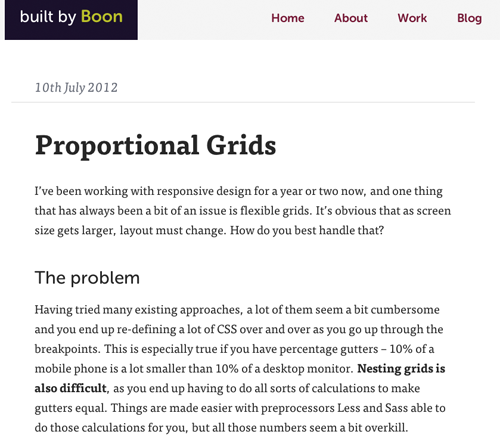
PROPORTIONAL GRIDS

リキッドレイアウトを使ったフレームワーク。
ie7にも対応。
PROPORTIONAL GRIDS
demo
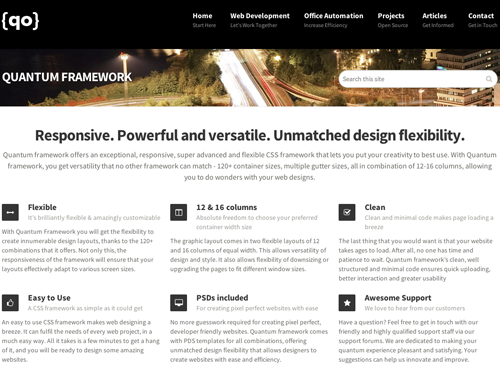
QUANTUM FRAMEWORKK

12もしくは16カラムベースのフレームワーク。
Quantum Framework
ダウンロード
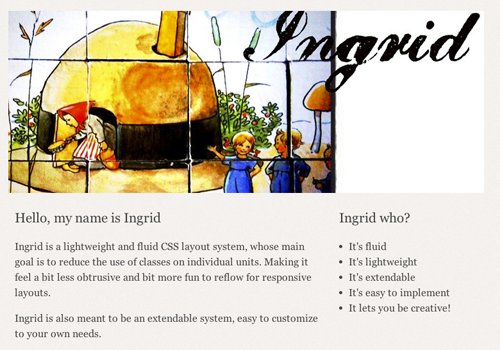
INGRID

軽くて、カスタマイズしやすい構造のフレームワーク。
ie8対応。
demo
INGRID
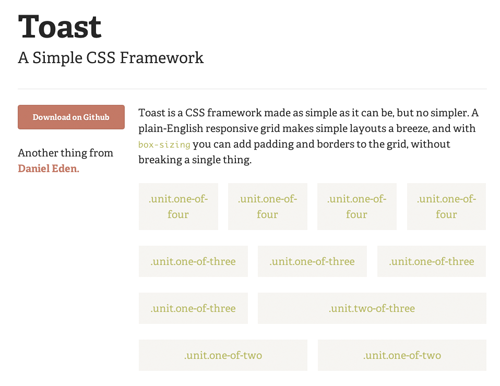
TOAST

floatを使用しない、960pxベースのフレームワーク。
ie8対応。
demo
TOAST
THE GOLDILOCKS APPROACH

シンプルなフレームワーク。
demo
THE GOLDILOCKS APPROACH
Workless

Twitter BootstrapとHTML5 Bolilerplateの良い所をとったフレームワーク。
ボタン、フォーム、テーブル、アイコン、画像ズーム用プラグインなどのUIエレメントも揃っています。
Workless
ダウンロード
Reuze

超軽量なフレームワーク。
文字ものサイトなどに適しているそうです。
Reuze
ダウンロード
Pods

WordPressのためのフレキシブルフレームワーク。
Pods
CSSHorus

シンプルでありながら、見出しや簡単なボタンのほか、フォームやテーブルも用意されているフレームワーク。
IE7にも対応。
CSSHorus
Demo
ダウンロード
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11
日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶう
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
40以上のホバーエフェクトをCSSだけで実装できる「Hover.Css」
最近はいろいろなサイトで魅力的なホバーエフェクトを目にする機会が増えました。 今回は、そんなホバー
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」
CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
