2016/03/31
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方

Wixという無料ホームページがつくれるサービスをご存知でしょうか。
かなり以前からあったサービスですが、凄まじく進化していて、驚くほど簡単にホームページを制作できたので、使い方も交えてご紹介したいと思います。
今回Wixを使用しようと思ったのは、お世話になっている方の知人から「無料でサイトを作ってもらいたいんだけど」と相談されたのがきっかけ。
「無料」と言われてすぐ断ろうと思ったのですが、お世話になっている方の知人ですので無下にもできず。。。
かといって、私が無料で作るのはイヤだから、無料で、素人がつくったとは思えないクオリティーで、短時間で構築できることを条件にツールを探してみました。
webflowなどの無料サイト作成サービスとも比較したうえで、Wixがもっとも使いやすかったので、今回利用してみました。
すべて日本語に対応してわかりやすいだけでなく、レスポンシブWEBデザインは当たり前、しかもカラーパレットでサイト全体の配色をコントロールできたり、予約機能やメールフォームなどが標準装備という驚きの高サービス。
私が利用したうえで、知人の方にWixを紹介したところ、とっても喜ばれました。
その方も、すぐにWixでサイトを作って公開していましたよ。
「ホームページなんてつくったことがない」「業者に頼む余裕も予算もない」「手軽にホームページを作りたい」という方にとって、Wixはオススメです。
Wixの使い方

早速、Wixを使ってみましょう。
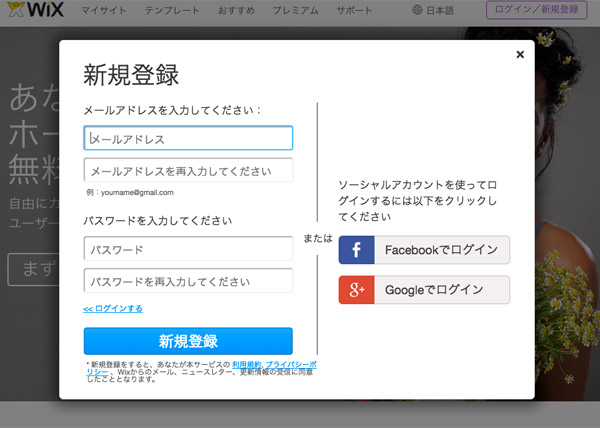
Wixを利用するにはユーザー登録します。
まずはWixのサイトにいき、新規登録しましょう。

登録が完了したら、つくりたいサイトのテーマというか業種を設定します。
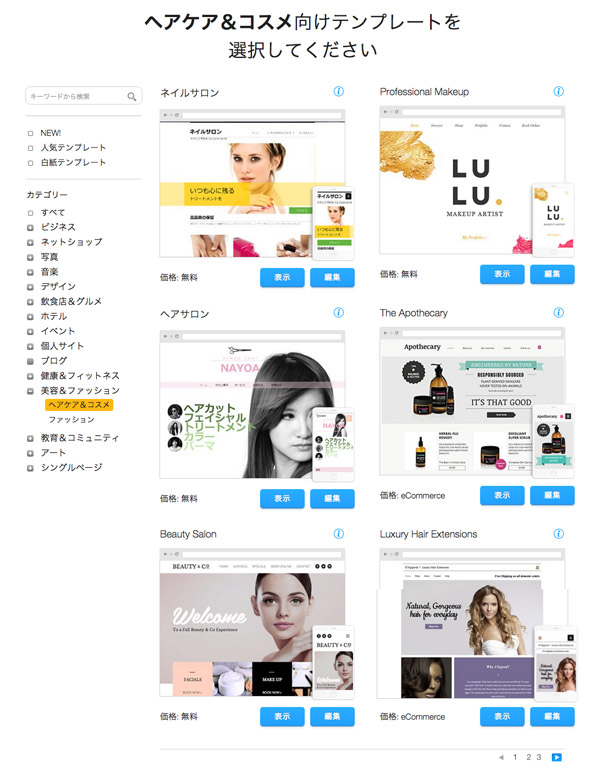
ここでは、よくある案件の美容室のサイトをつくるため、「美容&ファッション」>「ヘアケア&コスメ」を選択。

選択が完了すると、画面が切り替わり、ハイクオリティーなテンプレートがずらりと並びます。

「無料」はその名のとおり無料です。
「eCommerce」と表示されているものはネットショップを構築できます。
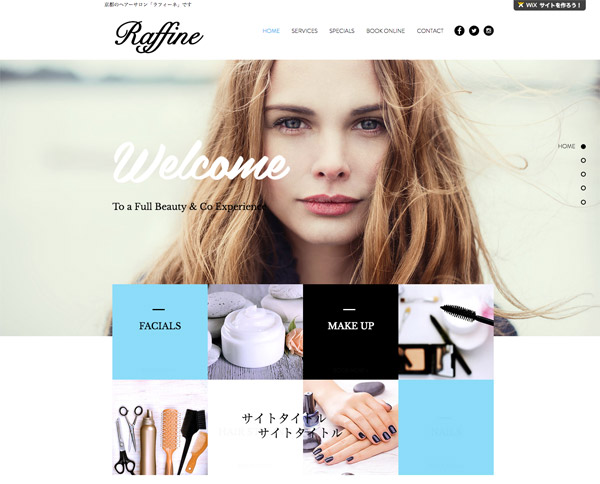
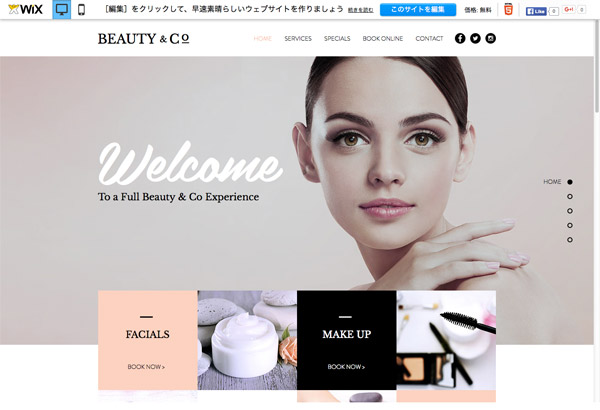
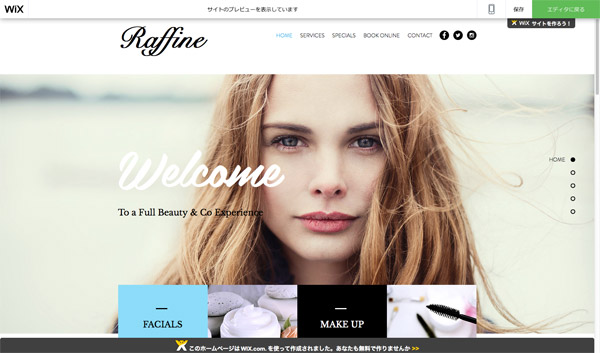
ここでは、以下のサイトを設定しました。

選んだテーマは、パララックス効果が最初から導入されていて、とってもいい感じです。
レスポンシブ対応も当たり前です。
しかも、予約機能まで標準装備済み!
これで無料とは、正直驚きました。
気に入れば、そのまま「このサイトを編集」をクリックします。
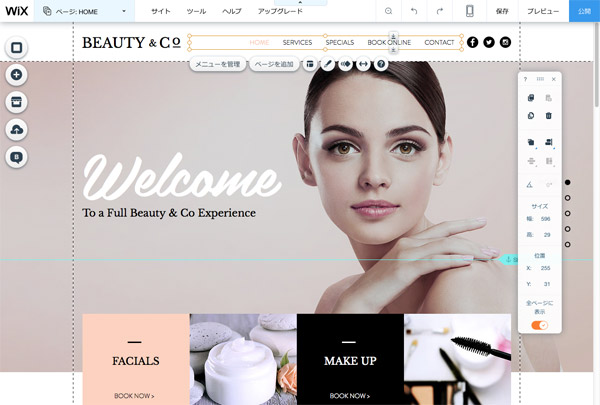
すると、以下の様な編集画面に切り替わります。

編集する
編集する準備するが整いましたので、実際に編集していきます。
サイトのタイトルや、背景画像などを変更していきます。
操作は直感的にできるのが最大の特徴といえます。
次から簡単な説明を書いていきますが、いきなり触っても、サクサク操作できると思いますよ。
テキストを編集する
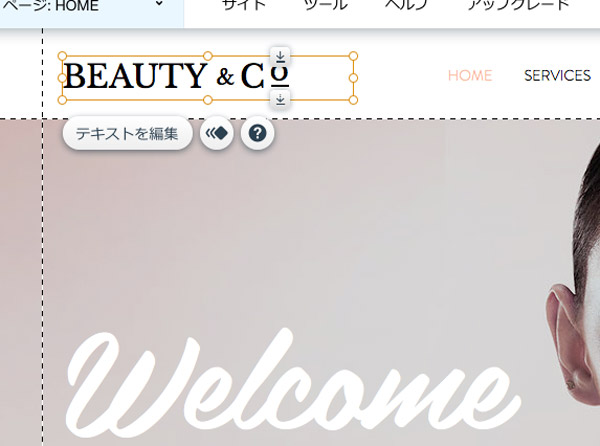
編集したい要素をクリックすると、ツールが表示されます。
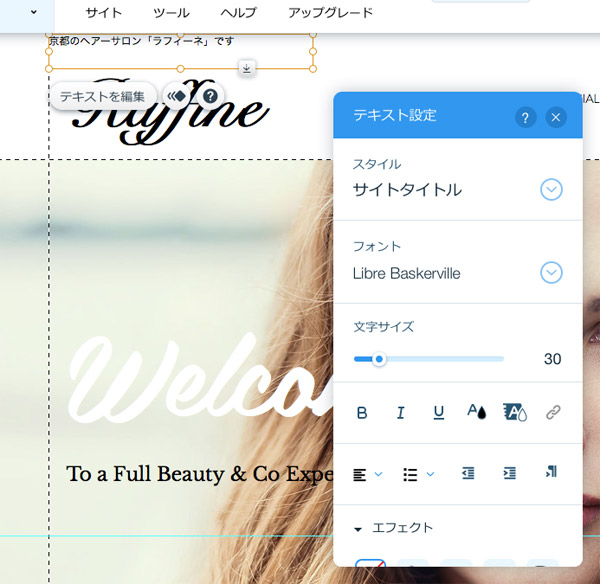
下の画像は、ロゴに使われているテキストを編集しているところ。

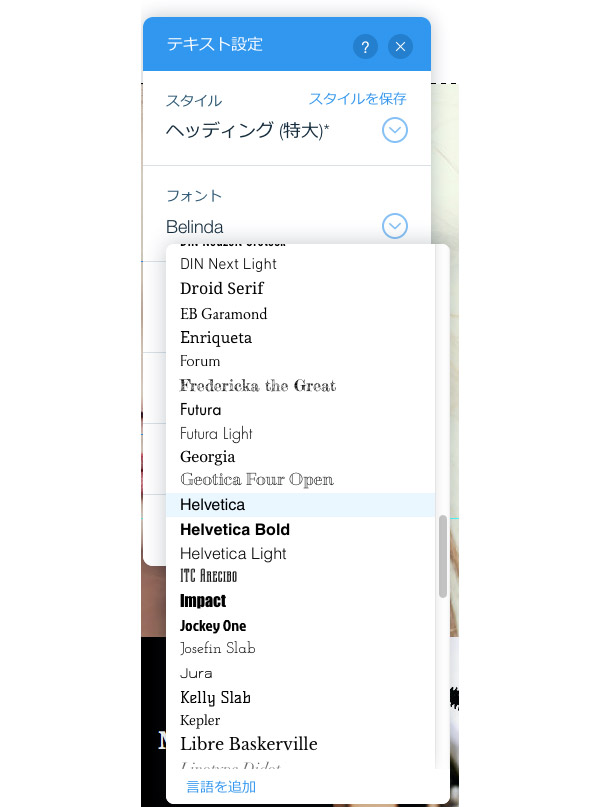
フォントに関して、欧文・英語フォントでは、Helvetica、Futura、Avenir、Garamond、Belindaなど、1書体数万円というプロユースの有名書体が多数用意されています。
サイト制作ではフォントがとっても重要なので助かりますね。

画像を編集する
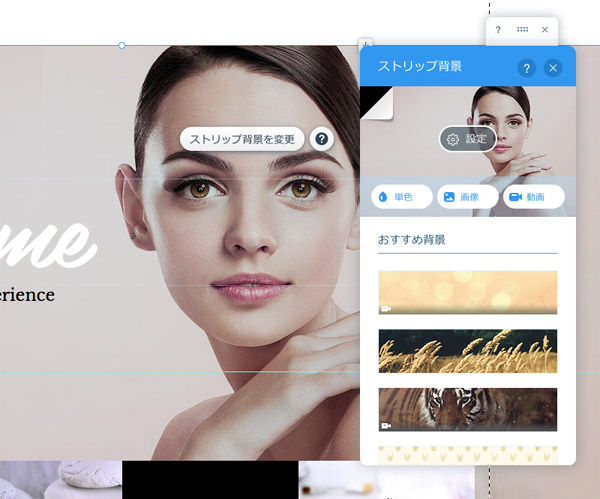
背景画像をクリックすれば、ツールが表示されます。

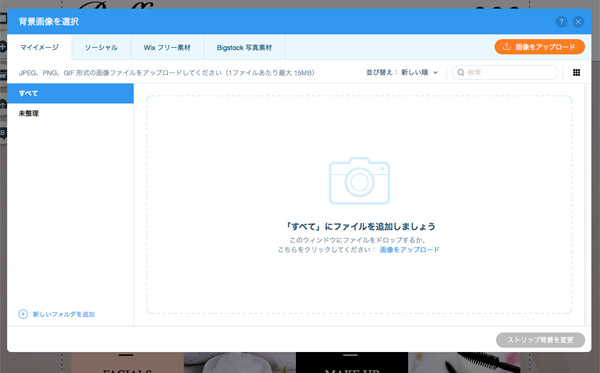
自分の用意した画像は当然ながら、ソーシャル、無料のフリー画像、写真素材サイトBigstock(有料)などから、画像を選ぶことができます。
無料画像もハイクオリティーなものばかりです。

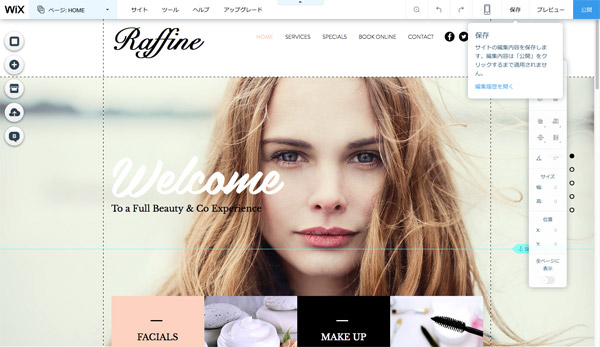
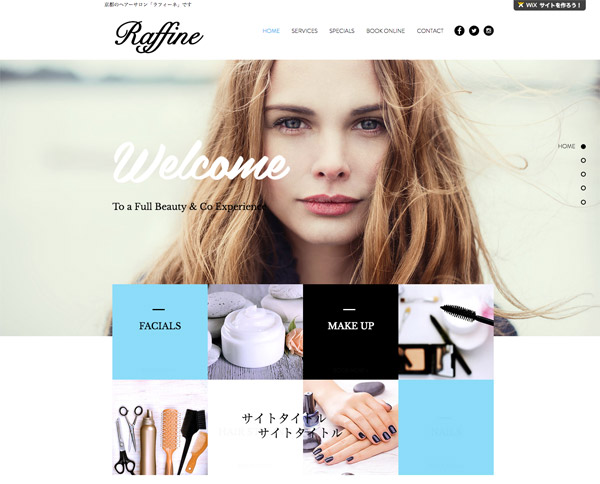
早速、変更してみました。
写真がいいので、見栄えもいいです。

Altも入れられる
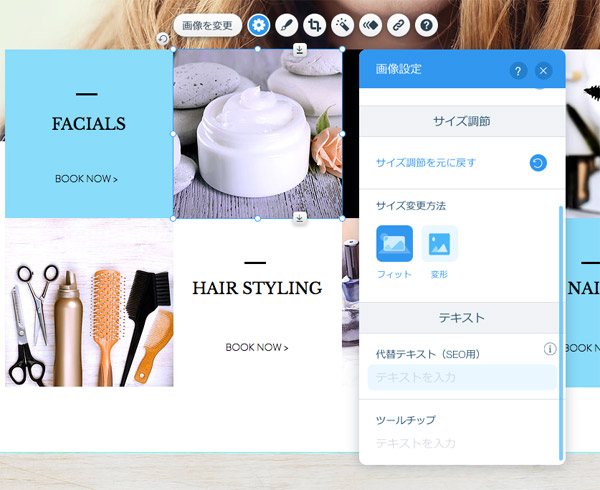
SEO的にも注意しておきたいのが、画像のAlt。
WixではAltもしっかり入力できますよ。
操作方法は、Altを入れたい画像を選択して、歯車マークをクリックして、「画像設定」パネルから入力します。

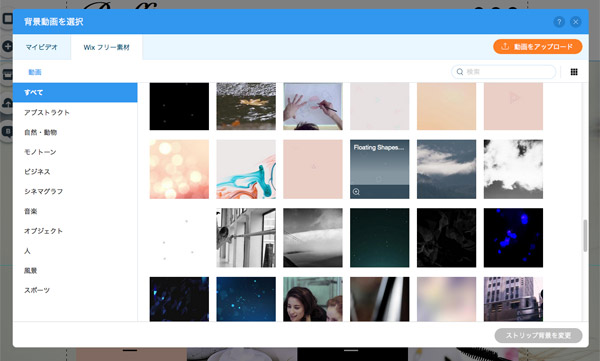
背景に動画を置くのもボタンひとつ
背景に動画を置くのもボタンひとつです。
通常はjQueryなどが必要になりますが、そうしたものは一切必要ありません。
背景に動画を置くだけで、サイトの質感は大幅にアップしますから、この手軽さはありがたい。

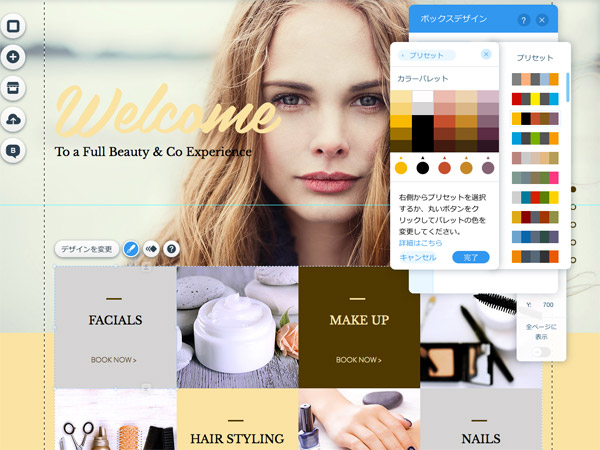
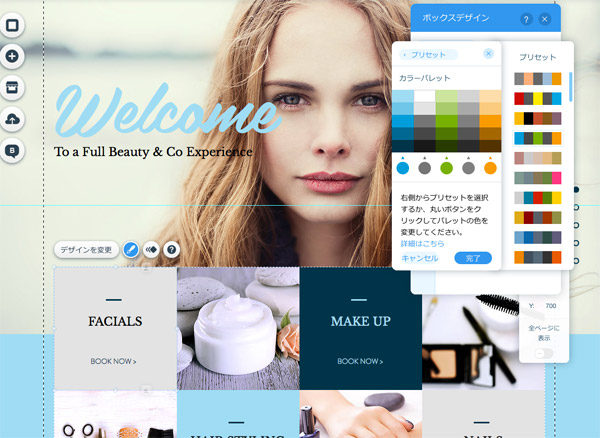
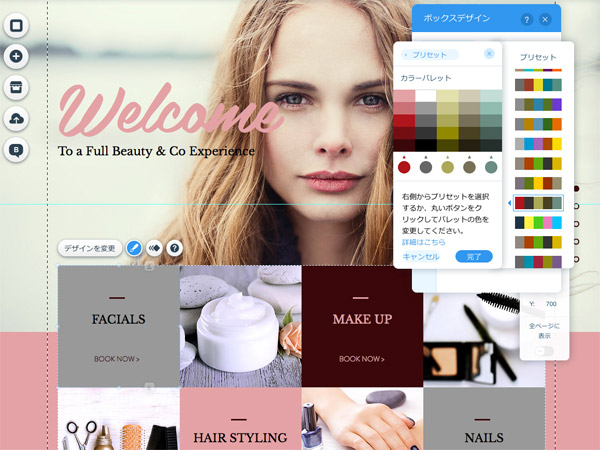
配色が苦手でも安心! サイトのカラーはカラーパレットで一括変換
サイト制作をするうえで悩ましいのが、カラーの選択でしょう。
プロのデザイナーであれば、サイトのテーマ・雰囲気にあった最適な配色・トーンを選択してくれるでしょうが、まったくの初心者にとって配色はとても難しいものです。
しかし、Wixなら大丈夫。
カラー変換は、準備されているカラーパレットから選択するだけで、サイト全体のカラーを一括で変更できます。
「配色がわからない」という方でも、これがあれば安心です。



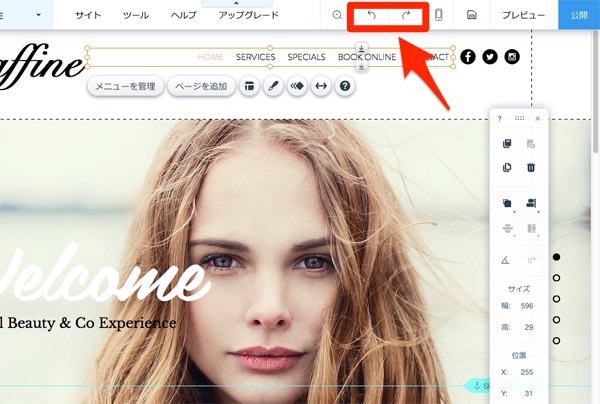
間違えてもアンドゥボタンがあるので安心
編集作業を進めていると、間違えてしまうことも多々あります。
Wixはブラウザ上で作業を進めますが、アンドゥボタンがあるので、いつでも作業内容を取り消してもとに戻せます。

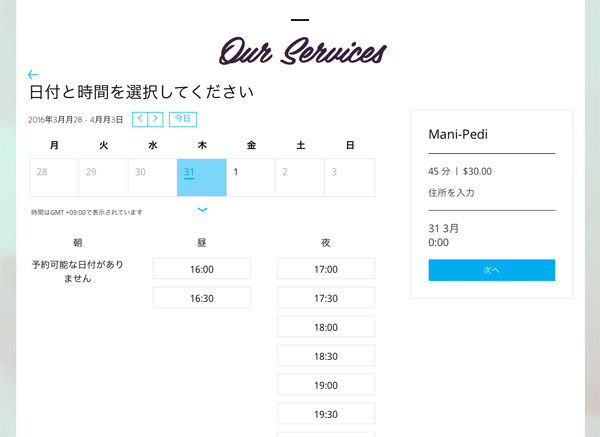
無料なのに予約機能がついている
サロンや医療クリックなどの業種で、サイトからの集客を増やしたい場合に、必須ともいえる機能といえば「予約機能」ではないでしょうか。
ユーザーにとっては、時間を有効活できるため、とても便利でありがたい機能です。
この予約機能があるサイトとないサイトでは、予約機能があるサイトについ行ってしまうのが、ユーザー心理というものでしょう。
Wixは無料で利用できるわけですが、この予約機能が最初から導入されています。
予約機能って、制作会社によっても異なるのでしょうが、正直お高いです。
これが無料とは驚きです。。。


テンプレートのテーマによっては予約機能がないものもあるので、その点は注意して選択してください。
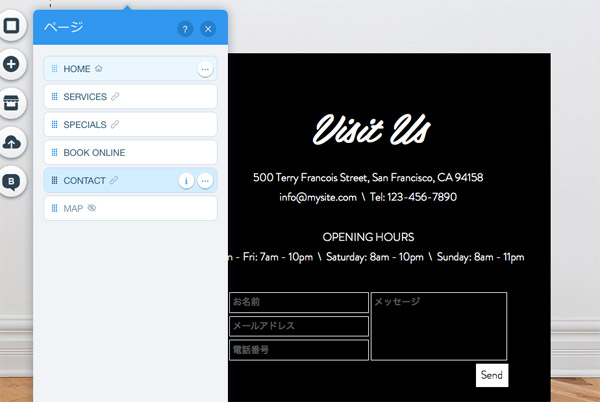
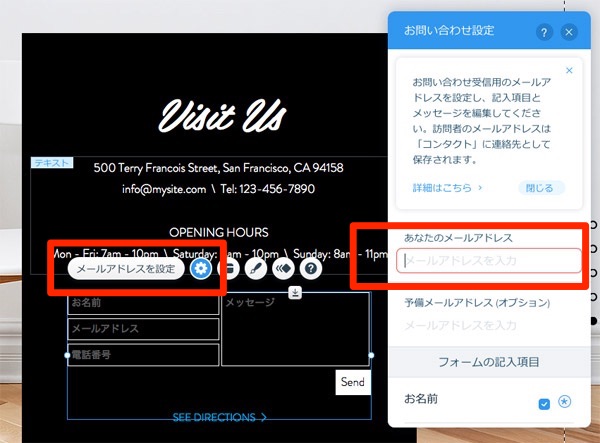
コンタクトフォームも標準装備
いたれりつくせりのWix。
コンタクフォームだって標準装備です。
受信したいメールアドレスを入力するだけで、設定完了です。


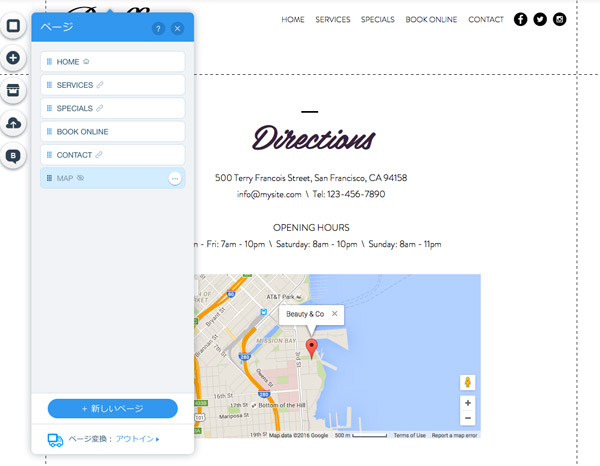
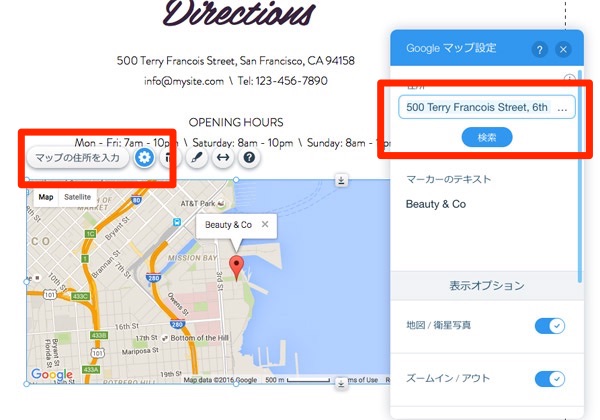
地図を設定する
店舗をお持ちのサイトだと、地図掲載は絶対です。
WixでもGoogle Mapsが埋め込まれたページが最初から用意されているので、住所を変更すれば、すぐに店舗が表示されたマップを掲載できます。


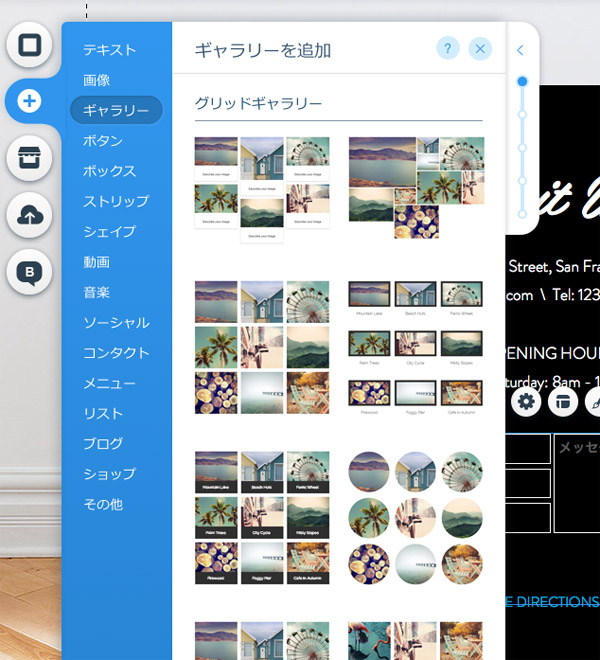
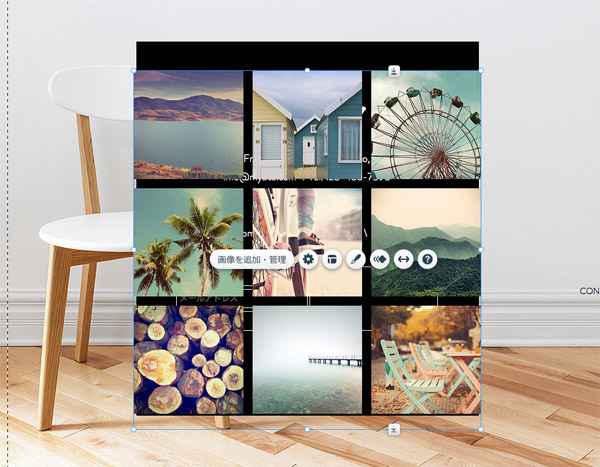
ギャラリーや動画のほか、ショップ機能なども簡単に追加できる
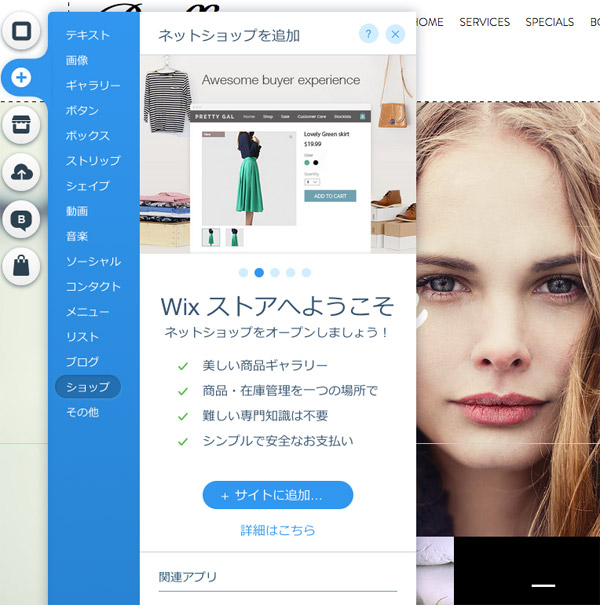
Wixでは動画やボタン、リスト、メニューといったお馴染みの要素はもちろん、ギャラリーや動画などをボタン一つで追加することができます。


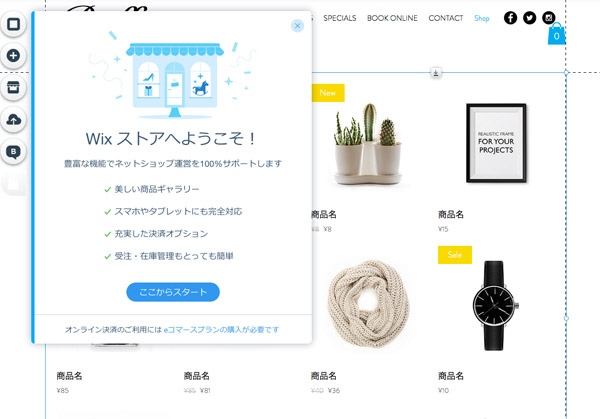
さらには、ネットショップだって、ボタン一つ追加できてしまいます。
すぐにネットショップ機能を追加できるというのは、うれしいですね。


SEO対策を行う
無料のサイト制作ツールで軽視されがちなのがSEO。
いくら無料でサイトをつくれても、検索されなければ、無人島で一人生活しているのと同じ。
無料のサイトといえどもSEO対策は絶対に必要です。
Wixでは、ページタイトル、ディスクリプション、検索キーワード、ヘディングタグ(h1タグ)の設定が可能です。
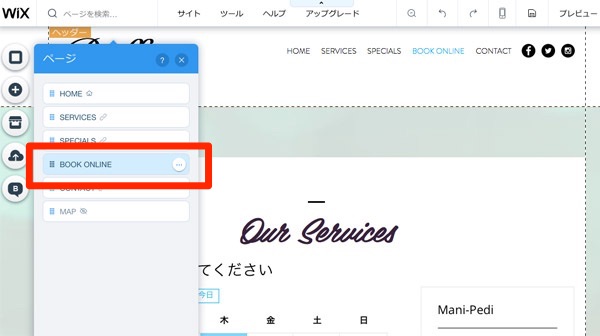
ページタイトル、ディスクリプション、検索キーワードを設定する
まずはSEO対策の初歩の初歩。
ページタイトル、ディスクリプション、検索キーワードを設定します。
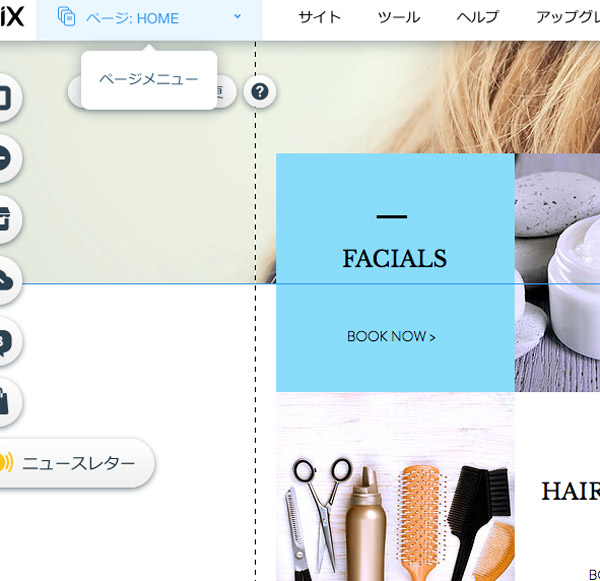
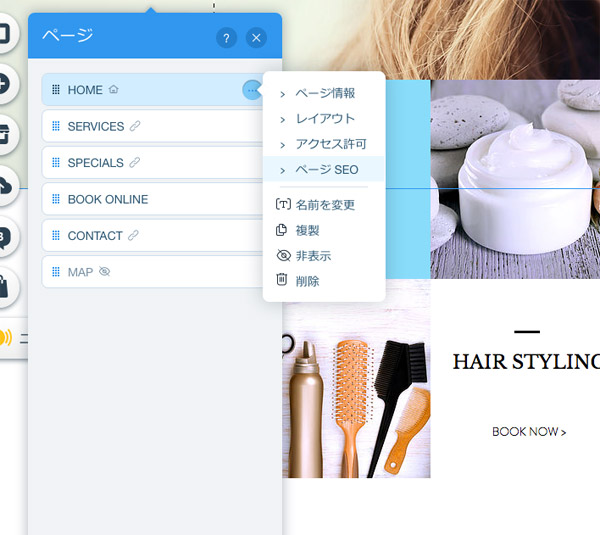
左上の「ページメニュー」から設定したページを選び、右にあるメニューボタンをクリックし、「ページSEO」を選びます。


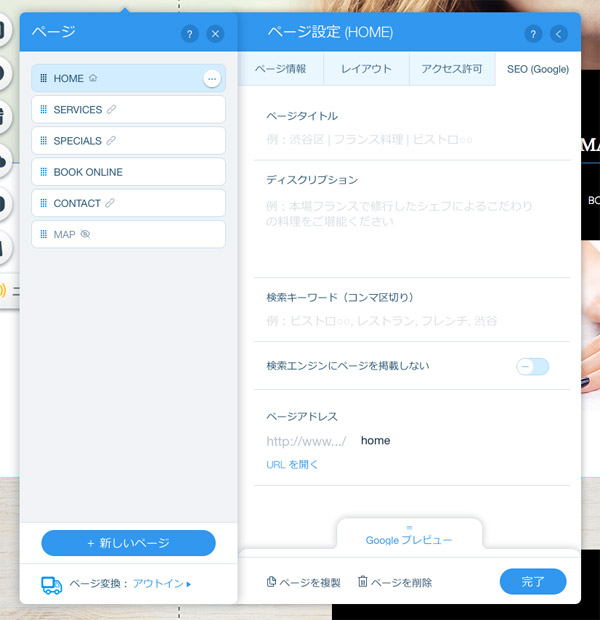
「ページ設定」パネルが表示されるので、必要事項を記入します。

他のページも同様に設定しましょう。
ヘディングタグ(h1タグ)を追加する
ヘッディングタグ(h1タグ)とはページタイトルのことで、新聞の見出しのような役割のほか、各ページで必ず必要な要素の一つです。
SEO対策上も非常に重要な要素なので、必ず設定します。
Wixではこの重要なヘッディングタグを簡単に追加できます。
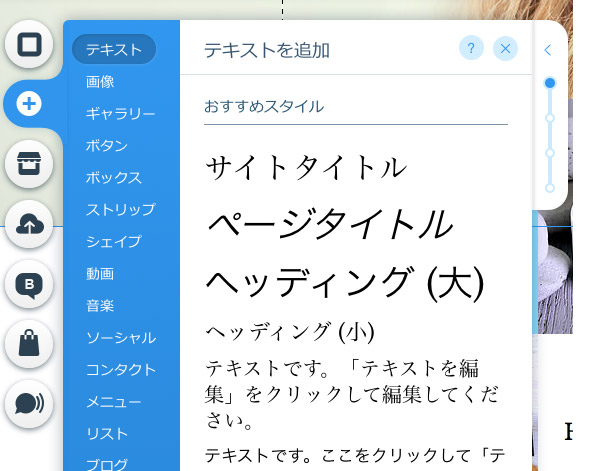
まずは、エディタ左の「追加」 をクリックします。

「テキスト」クリックし、「サイトタイトル」をクリックします。

サイトに追加されたテキストボックスをクリックし、「テキストを編集」をクリックして、編集を行います。

編集を保存する
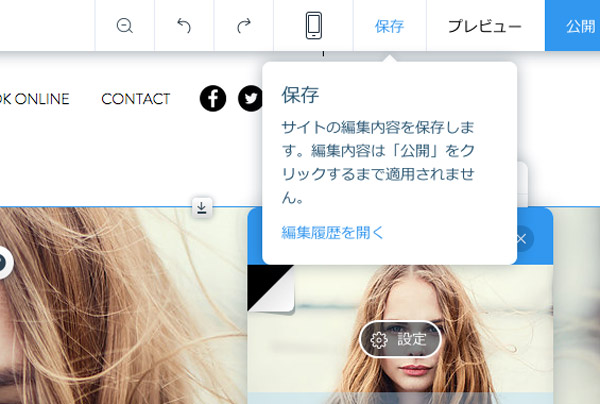
編集作業がある程度進んだら、内容を反映させるために「保存」を行います。
保存は右上にある「保存」ボタンを押します。

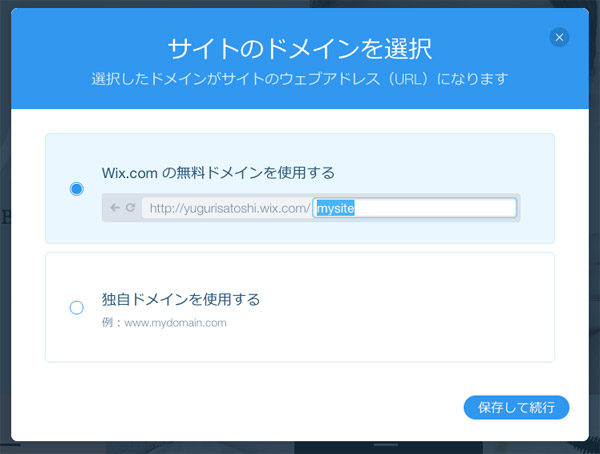
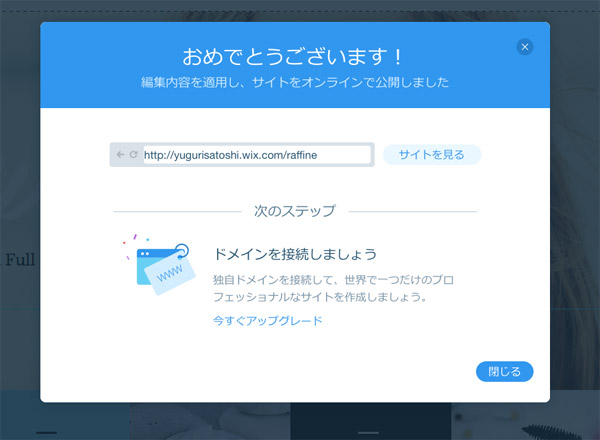
保存ボタンを押すと、以下のような画面が表示されますので、希望のドメインを入れて保存をクリックします。

独自ドメインを利用することも可能です。
ただし、独自ドメインを使いたいときは、プレミアムアップグレードつまり有料会員登録する必要があります。
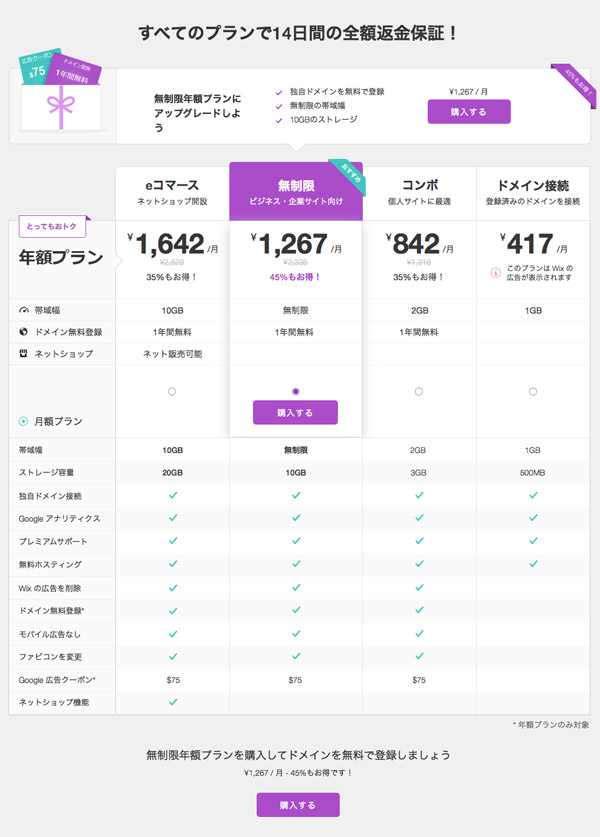
最安値の個人プランであれば月額842円。容量3GBで独自ドメインも利用可能
有料と聞くと身構えてしまいそうですが、通常の格安レンタルサーバーを借りるのとほぼ同額で利用できます。
最安値の個人プランであれば月額842円。容量3GB。
ビジネスプランなら月額1267円。
容量10GBで、なおかつ転送容量無制限なので、余裕をもってサイトを運営できます。
いちばん高いネットショップ開設用のプランですら月額1642円です。
容量も20GBありますので、相当な規模のネットショップを開設できます。
カラーミーショップでも月額3240円かかることを考えると、破格の値段です。

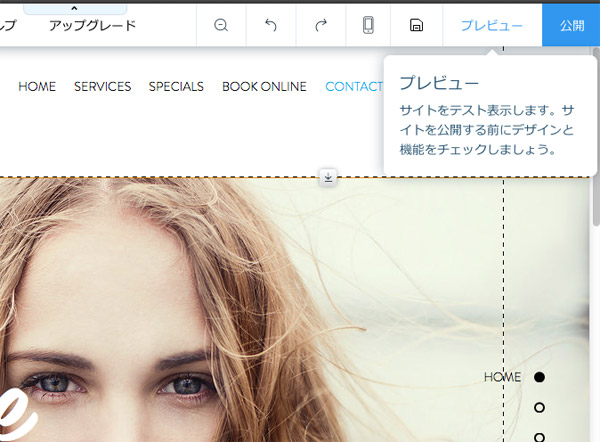
プレビューで確認して公開
編集が完了したプレビューで確認しましょう。
プレビューは右上の「プレビュー」ボタンをクリックします。


確認して問題なければ右上にある「公開」ボタンをポチ。
ここまでの所要時間、たったの30分です。

今回、爆速で制作したサイトはこちら。

https://yugurisatoshi.wix.com/raffine
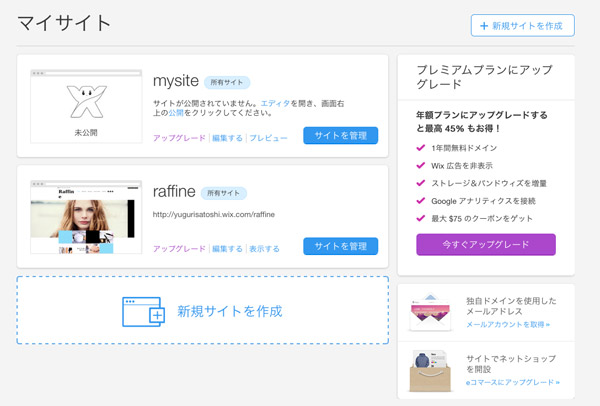
一つのアカウントで複数サイトを制作・管理ができる
Wixでは一つのアカウントで複数サイトを制作・管理が可能です。
管理画面から新規サイトの作成や、既存サイトの編集を行えます。

まとめ
はじめてWixでサイトを作ってみましたが、これだけハイクオリティーかつ高機能なサイトが何の予備知識もナシに制作できるとは、正直驚きです。
すべて日本語に対応しているうえに、細かいところまでしっかり解説されているので、専門用語や英語が苦手な方にもとっつきやすいです。
今回ご紹介している機能などはWixのほんの一部でしかありません。
ご紹介している機能以外でも、GoogleアナリスティクスやPaypalを簡単に導入できたり、アプリを追加できたりと、多くの機能を簡単に追加できます。
ホームページをまったく作ったことがない方、手軽にサイトを作りたい方、サイト制作に予算を割けない個人・中小企業の方には、特におすすめしたいサービスです。
WEB制作はいよいよ誰もがつくれる時代になりましたね。
Wix
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利
「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、Chromeのデベロ
-

-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方
アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいまし
-

-
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」
WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。 このブックマ
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Fra
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法
アイコンフォントは便利だ、という声をあちこちで耳します。 遅ればせながら私も使ってみましたが、本当
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
息抜きに火星ツアーに出かけよう!火星をバーチャル・ツアーできるDiscovering Gale Crater
火星をバーチャル・ツアーできるDiscovering Gale Craterをご紹介します。 Lo
