2014/04/21
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」

最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しくカラフルなトライアングルメッシュ画像もよく見ますよね。
今回ご紹介するのは、そんな美しいトライアングルメッシュ画像をSVGとして自由に作成できて、デモではダウンロードもできてしまうjsライブラリーです。
何らかのご参考になれば幸いです。
なお、当方SVGについては勉強中の身ですので、誤った記述があるかもしれません。
その際には、優しくご叱咤のうえ、ご指摘くださいますようお願いいたします。
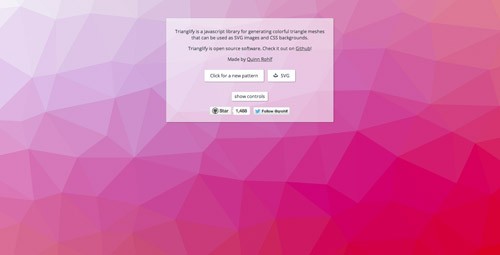
美しくカラフルなトライアングルメッシュ画像をSVGとして自由に作成できるjsライブラリー「Trianglify」

「Trianglify」は美しくカラフルなトライアングルメッシュ画像をSVGとして自由に作成できるjsライブラリーです。
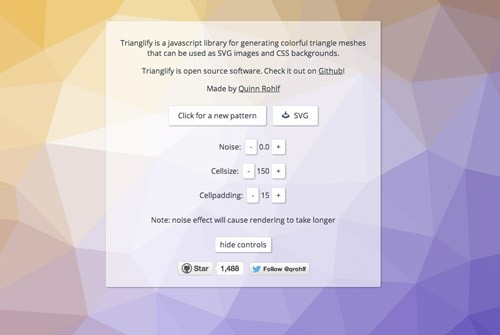
このライブラリーが素晴らしいのは、カラーやノイズ、セルサイズ、セル間隔も自由に変更可能だということ。
デモ画面で作成したSVGはダウンロードすることも可能です。
これなら、ダウンロードしてSVG画像を読み込んでしまうという方法も可能です。
Trianglifyを利用する方法
実際に、Trianglifyを背景画像で利用するには、trianglify · GitHubで、ファイル一式をダウンロードします。
続いて、bodyタグの直前で、以下の2つのライブラリーを読み込みます。
|
1 2 |
<script src="https://d3js.org/d3.v3.min.js"></script> <script src="trianglify.js"></script> |
なお、D3.jsは、Mike Bostock(mbostock)が作成したデータを可視できるJavaScriptライブラリです。
いろんな表現が可能になる人気のライブラリです。
続いて、著者のGitHubページにあるスクリプトをbodyタグの直前に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script src="https://d3js.org/d3.v3.min.js"></script> <script src="trianglify.js"></script> <script> var t = new Trianglify(); var pattern = t.generate(2000, 1500); // svg width, height pattern.svg // SVG DOM Node object pattern.svgString // String representation of the svg element pattern.base64 // Base64 representation of the svg element pattern.dataUri // data-uri string pattern.dataUrl // data-uri string wrapped in url() for use in css pattern.append() // append pattern to <body>. Useful for testing. </script> |
すると以下の様な形で表示されます。

オプションを利用する場合には、new Trianglify({cellsize: 80,bleed: 10,cellpadding: 1….});と記述するようです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script src="https://d3js.org/d3.v3.min.js"></script> <script src="trianglify.js"></script> <script> var t = new Trianglify({cellsize: 80,bleed: 10,cellpadding: 1....}); var pattern = t.generate(2000, 1500); // svg width, height pattern.svg // SVG DOM Node object pattern.svgString // String representation of the svg element pattern.base64 // Base64 representation of the svg element pattern.dataUri // data-uri string pattern.dataUrl // data-uri string wrapped in url() for use in css pattern.append() // append pattern to <body>. Useful for testing. </script> |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
無料で使えるフラットデザインUIキット40
フラットデザインのUIキットをご紹介します。 さまざまなサイトで取り入れられているフラットデザイン
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
無料のドメインを取得してレンタルサーバーに設定する方法
ドメインって無料で取得できるサービスがあるのをご存知でしたか? ドメインというとお名前.comなど
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」
CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自
