2014/09/11
波打つようなクリックエフェクトを実装できる「Waves」

今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹介します。
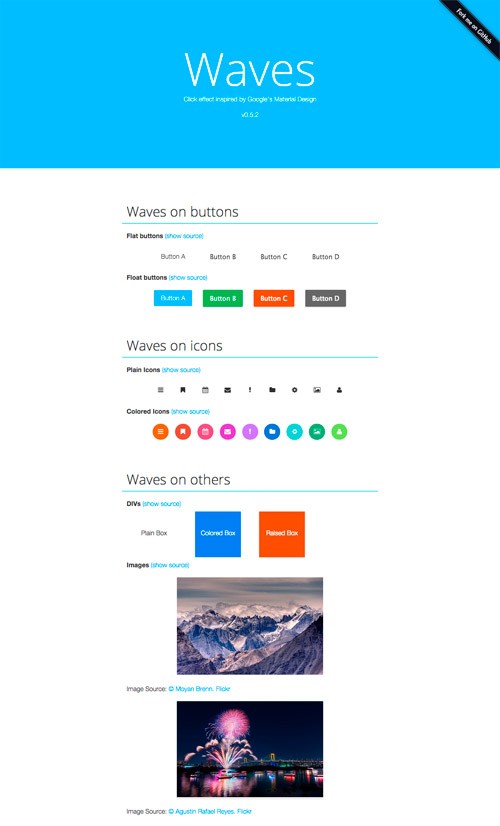
ボタンやリンクにかぎらず、画像などにも適用できるので、表現の幅はいろいろと広がりそうですね。
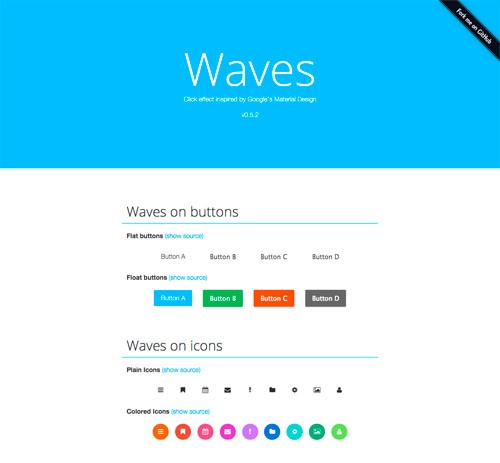
静かな湖面を指で触れて波打つようなクリックエフェクトを実装できる「Waves」
「Waves」は、クリックしたときに、静かな湖面を指で触れて波打つようなクリックエフェクトを実装できるJavaScriptライブラリーです。
Wavesのサイトにデモがあるので、実際に試してみてください。

Waves利用の仕方

Wavesが公開されているGitHubページから、waves.min.cssとwaves.min.jsをダウンロードして、以下のように読み込みます。
そして、一行だけスクリプトを追加します(Waves.displayEffect();)。
これで準備が整いました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title>Waves example</title> <link rel="stylesheet" type="text/css" href="waves.min.css" /> </head> <body> <script type="text/javascript" src="waves.min.js"></script> <script type="text/javascript"> Waves.displayEffect(); </script> </body> </html> |
エフェクトを実装したい要素にクラス名を追加する
エフェクトを実装するには、実装したい箇所にクラス名を追加するだけです。
.waves-effectが基本のエフェクトです。
.waves-buttonは、ボタンの形でエフェクトします。
.waves-floatは、本来の色に、明度を落としたエフェクトを加えます。
.waves-lightは、本来の色に、明度を上げたエフェクトを加えます。
|
1 |
<a href="#" class="waves-effect waves-button waves-float">Click Here</a> |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
インパクト大!Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張「Gmail GifLine」
Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張をご紹介します。 メール
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル
初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
