2015/09/14
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup

HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹介します。
コードを整形してくれるサービスは多々ありますが、HTML,CSS,JSを1つのサービスで整形してくれるのはここだけではないでしょうか。
おもしろいのは、?なコードについて「こうやったほうがいいんじゃない?」とか「さっきも書いてたよ」といった指摘をしてくるところ。
サイトを作った時はきれいでも、長年運用していると、ほころびが出てしまう場合がありますが、そんなときに知っておくと便利なサービスです。
HTML,CSS,JSのコードを美しく整形してコメントも表示してくれるDirty Markup
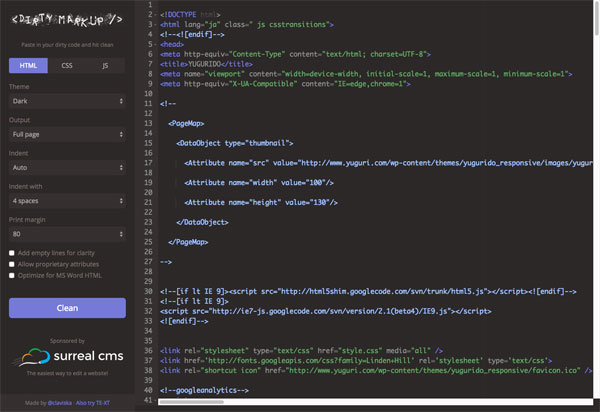
Dirty Markupは、HTML,CSS,JSのコードを美しく整形してコメントも表示してくれるサービスです。
HTML,CSS,JSの整形を一つのサービスでまとめて行うことができる、ありがたいサービスです。
利用は簡単で、コードをコピペし、左のメニューで設定をして「Clean」を押すだけ。
?な部分をコメント付きで指摘してくれる
Dirty Markupが便利なのは、?な部分がコード内に発見されたら、コメント付きで指摘してくれるというものです。
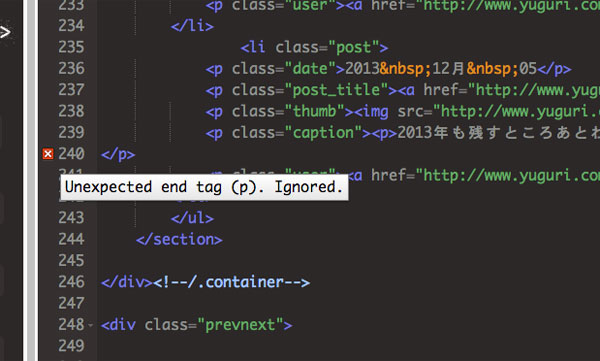
たとえば、以下。

「pのエンドタグだけだよ」と指摘してくれています。
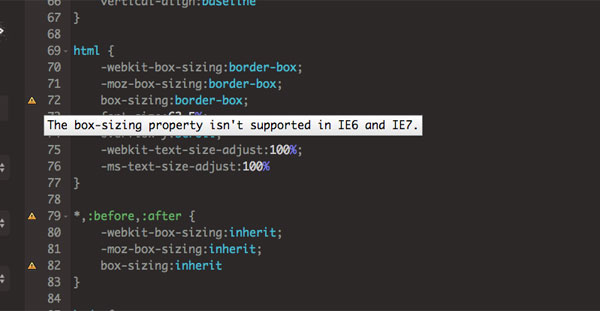
また次の例では、

「box-sizingプロパティはIE6や7ではサポートされていませんよ」という指摘が。
なかな便利なサービスでしょ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14
ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテスト
-

-
Chromeのタブをクリックするだけで音声を消す方法
Google Chromeのタブをクリックするだけで音声を消す方法をご紹介します。 Chromeの
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
