2015/11/04
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6

気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。
みなさんは気になるサイトを日々、どのようにチェックしていますか?
フィードに登録したり、Twitterでチェックしたり、お気に入りに登録して定期的に訪問したり。
ブログ形式のサイトであれば、コンテンツの変更が容易にわかりますが、通常のサイトであれば、フィードに登録できなかったり、変更箇所がわかりづらかったりする場合がありますよね。
また、そうしたサイトの場合、思い出したときにしか訪問しないため、新しい情報をすぐに把握できなかったり、最悪の場合、訪問することすら忘れてしまう事態もあるでしょう。
そんなときに便利なのが、気になるサイトに変更があったら、メールで教えてくれる便利な無料のモニタリングツールです。
気になるサイトのURLを登録するだけで、変更があったことをメールで通知してくれるので非常に便利です。
競合サイトの動向を把握する場合にも利用できますよ。
ご参考になれば幸いです。
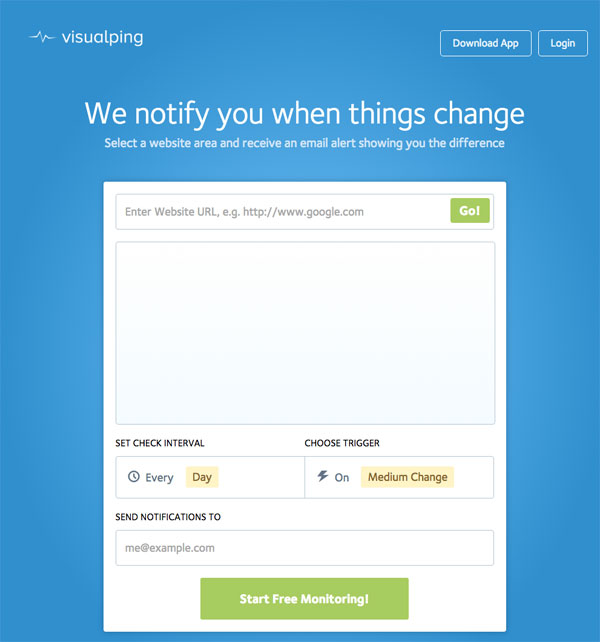
VisualPing

25万人が使っているツール。
気になるサイトのURLと受信メールアドレスを登録すると、コンテンツに変更があった際にメールで知らせてくれます。
価格などの特定箇所なども細かく設定できます。
チェックのインターバルや、内容変更の大小などの設定もできます。
VisualPing
Versionista

こちらのツールは、コンテンツの追加箇所と削除箇所それぞれを示してくれるツールです。
httpss接続です。
Versionista
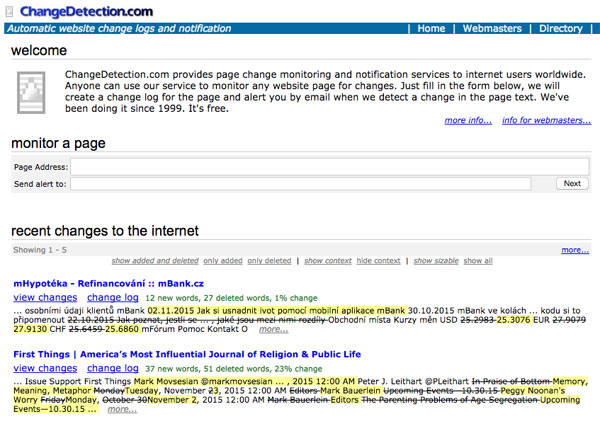
ChangeDetection

世界中で利用されているサイトモニタリングツール。
ChangeDetection
Follow That Page

httpss接続のサイトモニタリングツール。
Follow That Page
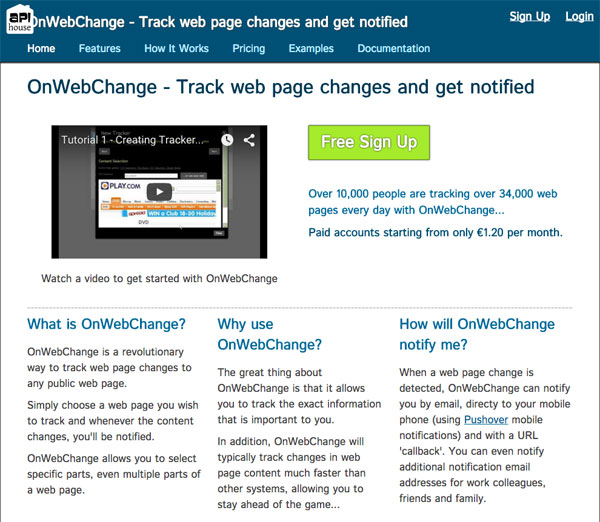
OnWebChange

ページ内の特定箇所、たとえばプライス部分などだけをモニタリングすることもできるツールです。
OnWebChange
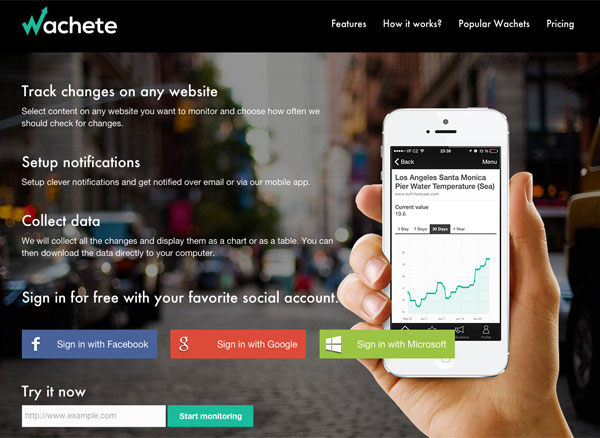
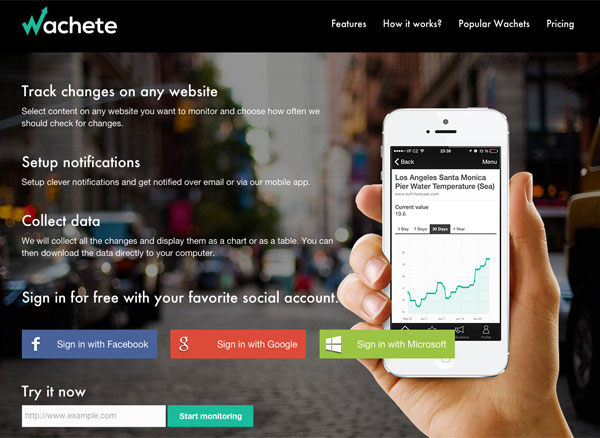
Wachete

洗練されたUIが特徴のサイトモニタリングツール。
スマホ用のアプリも出ています。
Wachete
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル
初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム
